PWA開発(Progressive Web Apps)とは?必要な開発環境や技術を解説

PWAは、「Webとアプリの良いところ取り」として注目され始めています。そこで本記事では、PWAの概要、PWA開発の特徴、開発のメリット、注意点などを解説します。具体的な開発方法もご紹介していますので、最後まで目を通してください。
そもそもPWA(Progressive Web Apps)とは
PWAとは、Webとアプリの両方の利点が備わっており、ネイティブアプリのように使える、スマホ向けのWebサイト / Webアプリを指します。言い換えると、スマホ上でアプリのように利用できるwebサイトです。PWAは、2015年ごろからGoogleが推奨してきましたが、当初はAndroidにしか対応していなかったため、iPhoneユーザーの多い日本における知名度はあまり高くはありませんでした。しかし、iOSも2018年にリリースされたVer.11.3からPWAへ対応するようになり、実行環境が整い始めたことから、PWA開発が改めて注目されてきています。
「デバイスに関係なく、ホームページ上にデバイスの幅に合わせてサイトを最適な形で表示するレスポンシブサイトと何がどう違うのか?」と疑問に思われるかもしれません。しかし、PWAはアプリのようにWebコンテンツをインストールできることが特徴です。
つまり、PWAなら、アイコンが表示されるので、URLをお気に入りとしてブックマークする必要がありません。
PWAの特徴やメリット、ネイティブアプリとの違いなどについて詳しく知りたい人は、以下の記事を参照してください。
関連リンク:PWA(プログレッシブウェブアプリ)とは?基本的な機能や導入メリットを解説
PWAが使用される例
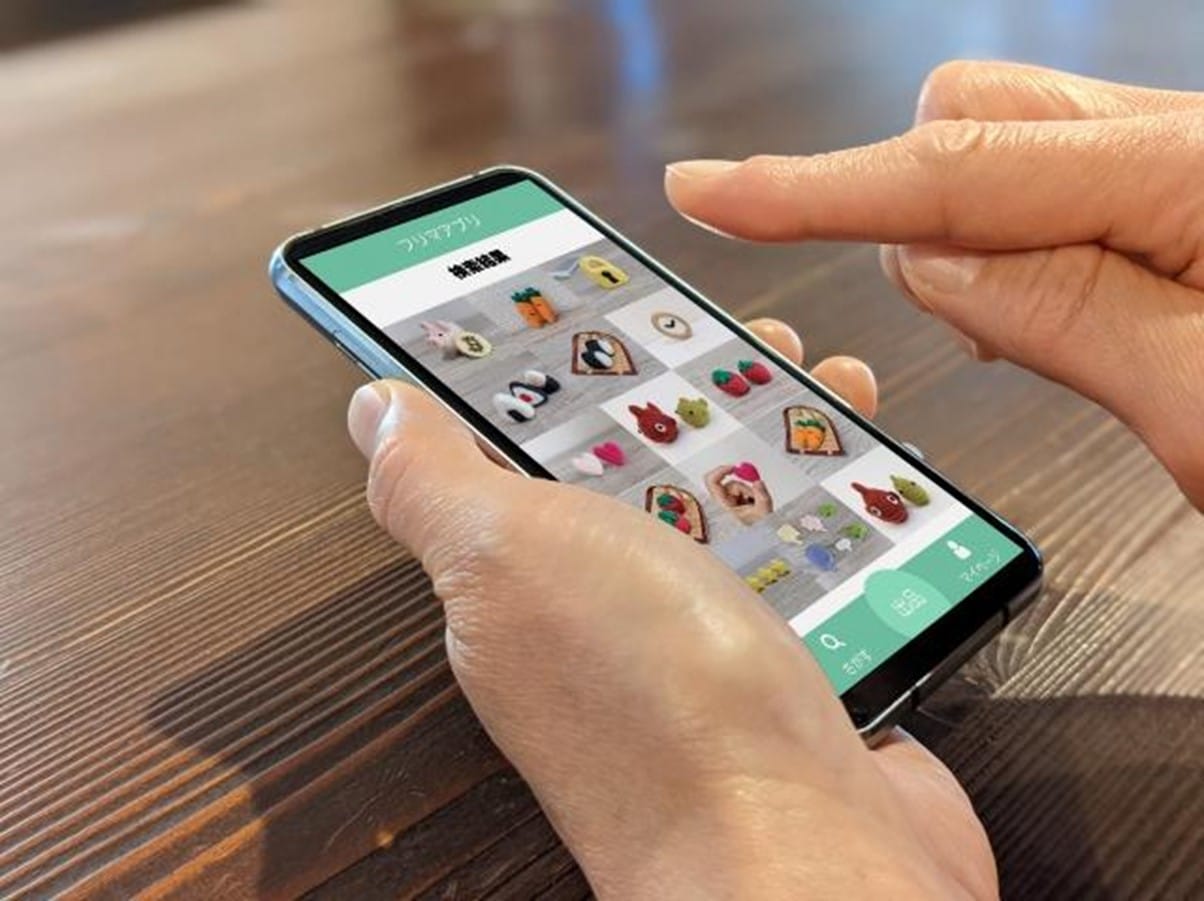
PWAを導入している事例として、大手の住まい探しサイト「Suumo」が挙げられます。
Suumoはスマホの全画面にコンテンツを表示でき、通常のアプリのように利用することが可能です。膨大なデータの中から欲しい情報を抽出することを目的とする場合は、いかに早く表示させるかが鍵になります。その点、PWAは表示速度が速いため、検索サイトでは対応必須といえるでしょう。
また、最安値で航空券を探せるサイト「スカイスキャナー」もPWAを導入しており、アプリを使っているかのように使用できるため、ユーザビリティの高さから定評があります。
PWAの事例では日経電子版も外せません。オフラインでニュース記事を閲覧できるなどの機能があり、オフライン時でも操作性や画像の質が劣ることはなく、PWAの完璧な導入事例ともいえます。
参照:【SUUMO】不動産売買・住宅購入・賃貸情報ならリクルートの不動産ポータルサイト
参照:格安航空券の比較【スカイスキャナー】国内・海外・LCC飛行機チケットの最安値検索
参照:日本経済新聞 – ニュース・速報 最新情報
PWAの主な特徴

- ストアダウンロードが不要
PWAはブラウザ経由でインストールするため、ストアでのダウンロード・インストールが不要である。 - 動作が早い
ページ表示がWebブラウザ経由より2〜4倍早くなる。データをキャッシュでき、オフラインでも利用可能である。 - 端末の機能を利用できる
プッシュ通知機能、カメラ機能、GPS情報などと連携している - マルチデバイス対応
WebブラウザがPWAに対応していれば、PCやタブレットでも利用できる
PWAの仕組みを構成する技術
Webアプリを一見するだけでは、そのアプリがPWAであるかどうかを見極められません。特定の要件を満たし、または特定の機能を実装していると、PWA と見なされます。Web開発者向けのMozillaの公式サイトMDN web docsでは、PWAを定義する原則について、以下のように解説しています。
| Discoverable(発見可能) | 検索エンジンでコンテンツを見つけられる |
| Installable(インストール可能) | アプリを端末ホーム画面に追加できる |
| Linkable(リンク可能) | URLを送ることでアプリを共有できる |
| Network independent(ネットワーク非依存) | オフラインやネットワーク環境が悪い場所でも使用できる |
| Progressively enhanced(進化的) | 基本的な機能は古いブラウザでも利用でき、最新のブラウザではフル機能が使用可能である |
| Responsively designed(レスポンシブデザイン) | 携帯電話、タブレット、PCなどすべてのデバイスのブラウザで利用できる |
| Re-engageable(再エンゲージ可能) | 新しいコンテンツを通知できる |
| Safe(安全性) | SSL化 / httpsにより安全で第三者からの攻撃を受けない |
以上の機能を提供することで、魅力的で柔軟性のあるサービスを提供できます。このうちPWAでとくに重要になるのは、以下の3つです。
- Installable
- Network independent
- Re-engageable
これらの特徴を実現するために必要な技術や構成要素について、つぎの見出しで解説します。
参照:プログレッシブウェブアプリの紹介 – プログレッシブウェブアプリ (PWA) | MDN
①Service Worker
Service Workerは、Network Independentをサポートする技術です。バックグラウンドで実行するスクリプトで、Web技術を使用するための基盤といえます。たとえば、ユーザーに情報を伝えるプッシュ通知やバックグラウンド同期などが使えるようになります。また、Service Workerはオフラインでの使用を可能にするための試みでもあり、インターネットに接続されていないと利用できないWebサイトの弱点を補うための技術です。
具体的には、ブラウザ内のストレージにデータをキャッシュして、オフラインでの動作を担保することが可能です。スマホのアプリではダウンロードしたコンテンツをキャッシュしておくことで、通信状況が不安定な場所でもアクセスできるものがありますが、これと同じようなことをWebアプリでも実現できるようにした技術がService Workerです。アプリの名称やアイコン、機能面などのさまざまな情報を記録しておくマニフェストファイルと同様に、作成したService Workerのファイルはディレクトリに置き、表示したいページを読み込ませることができます。
②Web App Manifest
Installableをサポートする技術がWeb App Manifesです。Web App Manifestは、特定の設定ファイルを用意し、Webページ内のlinkタグでその設定ファイルを指定することで、ホーム画面にWebアプリのアイコンを登録できるようにするものです。これによりネイティブアプリのように起動できます。
具体的には、json形式でアプリの情報を記述したファイル(manifest.jsonファイル)のURLをWeb サイトのHTMLページ内のhead要素(HTML 文書の固有の情報を示す要素)内に次のようなlinkタグを記述することで実現できます。
<link rel=”manifest” href=”/manifest.json”>
ただし、iOSの場合はホーム画面にWeb App Manifestのアイコンが表示されないため、HTMLのlinkタグは以下のように設定します。
<link rel =”apple-touch-icon” href=”./icon_ios.png”>
③Push API

出典:https://web.dev/learn/pwa/workbox/
Re-engageableは、Push APIという仕組みで実現できます。APIは、ソフトウェア同士が情報交換する際に使われるインターフェースです。具体的には、ブラウザのAPIとService Workerを組み合わせることで、通知をやり取りしたり、バックグラウンドでデータを更新したりすることなどができます。例えば、サーバーが提供するデータに何らかの変更があった場合にPush APIを使ってその旨をブラウザに通知し、その内容をもとにバックグラウンドでキャッシュの更新を行う、というようなことが可能です。
Googleでは、Workboxというオープンソースのライブラリを利用したPush APIを推奨していますが、iOS向けSafariでは以前からPush APIに対応していないため注意が必要です。ただし、ios16.4では、この機能のサポートを開発者側が実装すれば、Webサイトのプッシュ通知を受け取ることが可能とされています。
④ユーザーインターフェース(UI)
UIはアプリの機能や世界観も届ける重要な要素です。UIが良くないとどんなに優れた機能も使われないことになりかねません。たとえばECアプリでお得なクーポンを配布しても、画面上で見つけにくかったり、購入画面までの導線が複雑だったりすると、ユーザーは離脱してしまうでしょう。このような使い勝手を考えても、UIは非常に重要です。
スマホブラウザ内で動作するwebアプリは、レスポンシブ対応が可能なものが多く、端末の画面サイズに合わせてデザインを表示させることが可能です。つまり、画面の狭いスマホでも文字が小さくなるようなことがありません。こうした機能はPWAではさらに進化しており、ネイティブアプリと変わらないようなUIを提供しています。
Framework7のサイトにアクセスして、実際に使い勝手を体験してみてください。
関連リンク:UIデザイン(ユーザーインターフェース)とは?重要性や設計するときのポイントを解説
参照:Framework7 – iOS、Android、およびデスクトップ アプリを構築するためのフル機能のフレームワーク
⑤httpsサーバー
PWAの条件として、httpsで提供されているサイトであることが必要です。セキュリティ強化のために、SSL対応は必須です。SSL対応のWebサイトは、https://で始まりますが、非SSL対応のWebサイトは、http://で始まります。
サイトをhttps化するには、Firebase HostingやNetlifyを使うと簡単にできます。またGoogleが提供している、PWAをスコアリングするLighthouseという拡張機能がありますが、この拡張機能の条件のひとつがサイトのhttps化です。
参照:Firebase Hosting
参照:記録的な速さで Web サイトとアプリを開発および展開 | ネットリファイ
Lighthouse – Chrome ウェブストア
⑥Single Page Application
PWAはJavascriptを用いてSPA(シングルページアプリケーション)として実装します。SPAとは、Webアプリの構成法の一つで、最初に一つのページを読み出し、後はページの変更が必要な部分をサーバーからデータを受け取って変更する仕組みです。
操作する度にページ全体を読み込む方式と比べると、ページ上の必要な箇所だけを更新するため、動作が軽快になることがメリットです。ネイティブアプリに近い表示や操作感が可能になります。
基本的なPWA開発の方法

一般的には、PWA開発ではすでにあるWebサイトをPWA化します。開発の手順を簡単に説明すると、以下のようになります。
manifest.jsonファイルを作成後、ルートディレクトリに設置する
↓
manifest.jsonを全ページで読み込む
↓
Service Workerファイルを作成後、ルートディレクトリに設置する
↓
Service Workerファイルを表示したいページで読み込む
↓
Push APIを実装する
↓
Chrome開発者ツールなどでPWA化の動作を確認する
PWA化で必ずやるべきことは、 manifest.json ファイルの作成です。先述しましたが、manifest.jsonファイルはWebアプリの情報を記述したファイルで、マニフェストファイルと呼ばれるものです。このファイルをサイトの一番上のルートディレクトリに配置します。
Service Workerファイルは、アイコン表示やプッシュ通知など、ネイティブアプリのような機能が使えるようにするために必要です。このファイルも同じようにルートディレクトリに配置します。
なお、開発方法にはPWAを実装したサイトを構築する方法もいくつかありますが、基本的には通常のWebサイトを開発するときに、上述の手順を加えます。
PWA開発に必要な環境
ここでは、PWAを開発するときに必要な構成要素や環境をご紹介します。
JavaScriptのフレームワーク・ライブラリ

PWAでは、SPA(Single-page Application)を採用するケースがほとんどです。シングルページアプリケーションは、先述したとおり、Webアプリの構成法の名称で、単一のページを読み出し、ページ変更が必要な箇所を後でサーバーからデータを取って変更する仕組みです。JavaScriptで実行しており、コンテンツ切り替えもフロントエンド側で実行できるため、JavaScriptのフレームワーク・ライブラリを使うケースが多く見られます。フレームワーク・ライブラリは、効率的で汎用性のある枠組み(フレームワーク)をまとめたものです。
SPAに対応するライブラリには、ReactJS、Angular、VueJSなどが挙げられます。動作が軽量なことで定評のあるReactJSやVueJSなどのライブラリには、JavaScriptを表す”JS”が名前に付いています。
どれも人気のあるライブラリですが、PWAを作る場合は、シンプルな仕組みでしっかりとした日本語のマニュアルがあるVueJSがおすすめです。また、UIの制作に特化しているReactJSは、とくにフロントエンドの開発に適しており、世界中で導入率の高さを誇ります。
参照:React – Web およびネイティブ ユーザー インターフェイス用のライブラリ
参照:Angular
参照:Vue.js – The Progressive JavaScript Framework | Vue.js
ユーザーインターフェース(UI)ライブラリ

アプリ画面のUIは、一般的にHTML / CSSの組み合わせにより作成します。しかし、PWA開発では、通常のアプリのようなUIを実現するため、ユーザーインターフェース(UI)ライブラリが多く活用されています。
アプリ開発ではUIフレームワークの選定は非常に大事です。画面遷移、iOS・Androidへの対応、コンポーネントの種類など、注目したいポイントはいろいろあります。
JavaScriptフレームワークに合わせてUIライブラリを選びますが、ReactJSやVue.jsを利用するのであれば、Framework 7がおすすめです。Framework 7の公式サイトに、「Framework7を用いてアプリを作成するのはWebサイトを作成するくらい簡単」と記載されていますので、使いやすさは保証付きといえるでしょう。
バックエンド環境・連携

出典:https://firebase.google.com/?hl=ja
PWAにも、通常のサイトやアプリと同じように、バックエンド環境が必要です。以下はデータベースに連携させる主な方法です。
REST API
RESTとは、”Representational State Transfer”の略で、「具体的に状態を定義した情報を送る」といったような意味です。APIというワードは何度も出てきていますが、簡単にいうと、ソフトウェアの機能を共有する仕組みを指します。
REST APIは、Ruby on Railsなどのフレームワークを使い、RESTのendpoints(端末や機器など)をサーバー側で実装し、それをPWAのクライアント側から呼び出す方法です。
GraphQL
GraphQLは、API向けに作成されたクエリ言語とその実装のことです。クエリ言語とは、コンピュータのデータについて問い合わせするための言語で、「問い合わせ言語」とも呼ばれます。基本的には、GraphQLを使用することで、バックエンドの実装は必要なく、データの定義だけで、APIを呼び出すことができます。
Firebase Cloud Firestore
Googleが提供するFirebaseのCloud Firestore は、Webアプリのデータ保存、同期、照会が簡単にできる NoSQLドキュメント データベースです。 NoSQLとは、従来からよく使われているRDB(リレーショナルデータベース)ではないデータベースで、Firebaseデータベースと同じく、サーバーレスで運用できます。
PWA開発における注意点
メリットの多いPWA開発ですが、開発を検討する際には、以下の注意点について理解しておきましょう。
Webブラウザによっては動作しない
PWAは、OS やWebブラウザによって対応状況にバラつきがあることを理解しておきましょう。PWAのように登場してからまだ日の浅い技術というものは、一般的に対応に時間がかかる傾向があり、PWAもその例外ではありません。
Google ChromeやFire Foxなど、PWAはさまざまなブラウザで利用できますが、ブラウザによってはPWAの稼働状況が若干異なる可能性があります。正確には、先述したNetwork IndependentなどのAPIがブラウザに組み込まれているかどうかが問題です。iOSのSafariではこれまでプッシュ通知が利用できませんでしたが、それはRe-engageableがサポートされていなかったためです。しかし、iOS16からはこの機能が実装されれば、ユーザーがホーム画面でプッシュ通知を受け取れるようになりました。PWAが動作しないブラウザや端末は、今後数年内にかなり少なくなっていくと予想されています。
ネイティブアプリが主流
PWAやハイブリッドアプリなどの新しいタイプのアプリも登場し、少しずつ普及しつつありますが、MLSDevの調査によると、ネイティブアプリの利用率が圧倒的に高く、主流であることは明らかです。
この背景にはPWAを実行できる環境が整っていなかったことも要因として考えられます。そもそも、現状ではPWAという知名度がまだ高くなっていないこともあります。しかし、ここ数年でPWAの導入事例の公開が増えてきており、制作会社ではすでに普及しているといって良いでしょう。一方、ユーザー側での認知度は低く、PWAの普及率は開発側とユーザー側で差があるのが現状です。
また、PWAの実装は、一般のモバイルサイトの制作よりもコストが高くなることがデメリットともいえます。注目度が高まってきているPWAですが、ネイティブアプリ優位の状況は今後しばらく続くといえるでしょう。
開発でお悩みの場合には外注する選択肢も
本記事でお伝えしましたように、PWAには動作の早さや端末の機能が利用できることなど、メリットが多い反面、利用率の高いネイティブアプリと比べると、主流とはいえないのが現状です。
まだ広く認知されていないことや、ブラウザによってはPWAの対応状況が変わってくることなどが要因といえます。また、比較的新しい技術のため、PWA開発を始めようとしても自社のリソースでは難しいケースもあるでしょう。開発を内製する場合は、経験豊富なエンジニアや開発に適した環境などのリソースが必要です。
自社での開発が難しい場合には、外注することでPWA開発を最適に行うことができます。アプリ開発専門の開発会社であれば、高品質のアプリを効率よく制作してもらえます。PWAの導入を検討されているのであれば、外注を選択肢の一つとして考えてみてはいかがでしょうか。
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

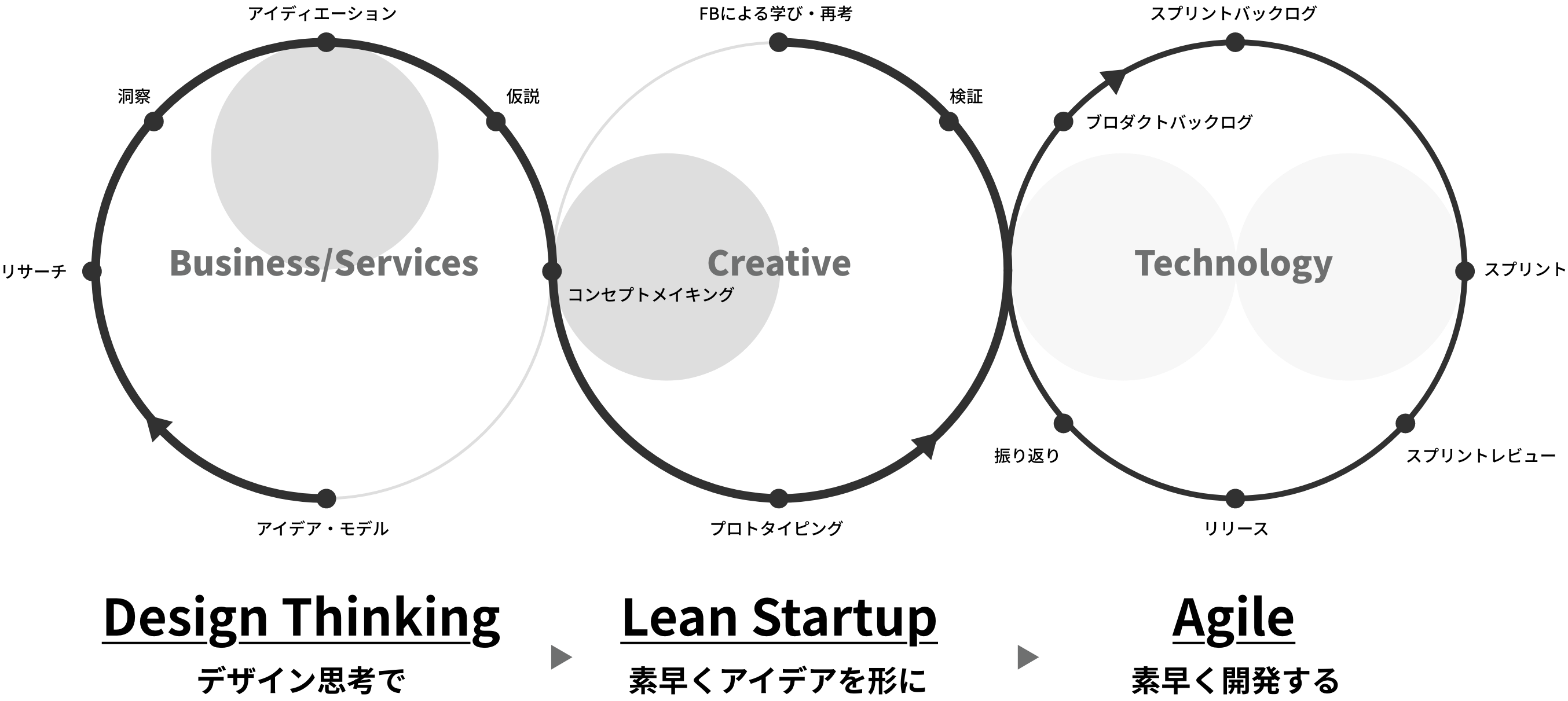
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
見守りサービス (株式会社otta)

サービス内容
位置情報履歴を、無料スマホアプリやメールを通じて保護者様に伝えるサービス
サービス上の課題/目指したいサービス
課題
共働き世帯や高齢者の増加など、社会構造の変化により、子どもや高齢者の見守りへのニーズが急速に高まっている。一方で、見守る方々の高齢化や地域コミュニティの変化により担い手は減少方向にあり、この需給ギャップを埋めるには、見守りの仕組みの生産性を大幅に向上させなければならない。
目指したいサービス
IoTを活用した見守りサービスのパイオニア企業として、見守り活動の生産性の飛躍的な向上に貢献するとともに、従来のサービスでは困難であった、多くの方々にご利用いただける料金体系を目指すこと。
クライアントの課題/要望
・追加開発体制のリソースが不足している
・既存ベンダーの開発チームと組み合わせながら、チームを構築したい
・事業状況に応じて柔軟にリソースを調整したい
当社を選択していただいた理由
キャピタル案件であり、HTからの投資次第で開発も頼みたいという理由から
当社ご提案内容
業界ラボ型(ストック)開発+保守にて提案
toB向け見守り管理システム開発
・今後の基盤変更も意識しながら登園バス管理システムの管理画面を作成し、サービス展開をしていきたい
・今後の開発体制構築も視野に入れつつまずはスモールに体制を構築しつつ今後の足掛かりとしたい
リソース活用し柔軟に対応できることと、javaを中心に進めていたが、よりモダンな言語を基盤に開発を進めたいという要望に対し、得意分野であった。
学習履歴データの可視化システム(放送大学学園)

サービス内容
学習履歴データ可視化システムの開発
サービス上の課題/目指したいサービス
課題
オンライン授業システムのデータベースには多量の学習履歴データが蓄積されており、このデータを学内の担当者が活用できるよう整備し、学生指導のためのヒントとして、あるいは学生に受講を促すための情報源として活用したいという意向があった。
目指したいサービス
・学外に開示する「サービス」ではなく、学内担当者用の「ツール」であること
・コマンドラインで操作可能なツールであること
・追加機能の実装をできるようにすること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
充分に仕様を満たす提案内容と他社と比較して最も安価な金額で入札提示したため。
当社ご提案内容
学習履歴データベースとBIツールの開発
オンライン授業システムのデータベースに蓄積された学習履歴データを活用するにあたって、実運用されているDBの処理とバッティングしないように、MongoDBに格納する処理にて開発を進めました。またMongoDBにデータを格納する際、他データとの連携も考慮し、汎用的なExperienceAPIに準拠したデータ形式を採用しました。
個人情報の扱いにおいては、開発人員含め、学生の個人情報の漏洩を防ぐため、学生の識別子を匿名化しての実装を実施しました。
DocIT (株式会社ドキットメディカルサービス)

サービス内容
働き口を探す医療従事者と、働き手を求める病院をつなぐマッチングプラットフォーム
サービス上の課題/目指したいサービス
課題
高額な紹介料がネックとなりスポットで人が必要な際に苦心をする病院の課題解決
目指したいサービス
休日や長期出張の空き時間を有効活用したい医師と、長期連休などで一時的に人手が必要となる病院をマッチングすることで医師の働き方の多様化を実現するサービス
クライアントの課題/要望
・サービス構想はあるが、実現させる開発パートナーが必要
・上流工程からの開発サポートが必要
当社を選択していただいた理由
開発にあたってサービス設計から本開発まで、一緒に伴走し考えながら開発してくれるパートナーとして安心感を感じて頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
1.医療求人の性質を鑑みた機能提案、システム設計・開発
本サービスでは失敗の許されない医療系求人を取り扱うため、求人マッチングをする前に信頼のできる医師・病院であることを確認できることが重要となります。 そこで、実際に求人マッチングした医師・病院による相互レビュー機能を実装することで、信憑性の高いレビュー情報を蓄積することを提案・実現しました。 また、求人マッチング前に病院担当者と直接チャット出来る機能も実装することでレビューでは分からない定性的な情報確認も可能としました。 アジャイルスクラム手法の開発を取り入れることにより、システム開発の進捗報告を実際に動くシステム画面をお見せしながらデモンストレーション形式で毎週行いました。
2.定期的なスプリントを繰り返し、顧客と一緒に品質を高めるプロセスにて進行
実際に動くシステムを毎週見ていただくことで、開発進捗についての安心感やお客様も気がついていなかった新たな改善点がを発見でき、それを修正して再度デモンストレーションを行いました。この一連の流れを回すことで、お客様の求めるものを高い品質でご提供しました。
3.デザインを用いた視覚的なアウトプットで、具体的なシステムイメージを共有
Webサービス開発に初めて挑戦するお客様のため、お客様が思い描くビジネスを実現するためのシステムイメージを具体化していくデザインサポートも担当。求人情報サービスという特性上、さまざまな情報要素が混在する中で、目に見える形でデザインを整理・提案し、お客様からのフィードバックを受け、再提案を繰り返すことで、よりユーザーにとっての最適なWebサービスのための設計・提案・実現を行いました。
THINK, Reviewers (株式会社スパイス ボックス)

サービス内容
独自の「ソーシャルリスニング」手法をもって、企業と生活者の 間に生きたコミュニケーションを構築するサービス
サービス上の課題/目指したいサービス
課題
インフルエンサーの評価指標としてフォロワー数とエンゲージメント数が重要視されているケースが多いが、商品販売施策においては保存数が重視される。保存数を把握した上でインフルエンサーと企業のマッチングを行うプラットフォームが存在していなかったため、新たなサービスとしてスピード感を持ってサービス開発を行いたい。
目指したいサービス
・サービス名「THINK」:Twitter調査における既存システムの安定的かつ継続的な運用を維持しつつ、インフラコストを削減すること。
・サービス名「Reviewers」:インフルエンサーマーケティングで投稿保存数という指標を重要視するインフルエンサーマッチングプラットフォームの新規立ち上げをすること。
クライアントの課題/要望
・開発が発生した際に、都度RubyonRailsの対応人員を増やすのが難しい
・インフラ周りに強いメンバーがいない
・金額をミニマムに抑えながら安定的な運用を実現したい
・追加開発が発生した場合には、知見を維持した状態で取り組める体制がほしい
当社を選択していただいた理由
・開発リソースの柔軟性とインフラなど対応範囲の幅広さが先方ニーズにマッチしていたこと
・定常運用の際にもコストを抑えて対応できること
当社ご提案内容
受託型開発(フロー)にて提案
インフラ知見を持つディレクション人材をアサインメントすることで、インフラ周りの調整や業務対応にスピード感を持って対応できる体制を構築
インフラ/保守/開発を幅広く対応可能、かつ、コストミニマイズなオフショア体制をご提案しました。
ディレクション人材がインフラの知見を持ち、定常作業はベトナム側で行えるようにマニュアル化を行い、コストミニマイズしながらも幅広い知見を活かせる体制提案を行いました。
新規の開発が発生した際に、既存チームの知見を活かしながら適宜開発者を追加して、素早く開発を実行できる体制を実現しました。
その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

まとめ
Webとアプリの両方の利点を持つPWAは、動作が早く、端末の機能を利用できることが最大の魅力です。PWAの仕組みを構成する技術には、Service Workers、Web App Manifest、Push API、ユーザーインターフェース(UI)ライブラリなどがあります。PWA開発にあたっては、これらの技術を活用していくことが重要です。
PWAを採用している企業も徐々に増えてきており、導入事例を見かけるようになってきましたが、まだ普及していないのが現状です。そのためPWAのメリットがわかっていても導入の段階でお迷いであれば、専門の会社に相談してみましょう。
 戻る
戻る