PWA(プログレッシブウェブアプリ)とは?基本的な機能や導入メリットを解説

アプリ開発にはさまざまな技術が使われていますが、近年注目されているPWAはご存知でしょうか。本記事では、PWAの特徴、機能、導入メリット、注意点などについて解説します。自社でPWAの導入を検討されている企業のご担当者はぜひ参考にしてください。
PWA(プログレッシブウェブアプリ)とは
PWAは、”Progressive Web Apps”の略称です。Webサイトをスマホ向けのネイティブアプリのように閲覧できる仕組みをつくる技術を指します。
PWAには、Googleが決めた要素が備わっています。例えば、ユーザーの画面サイズに合わせて最適化されたデザイン(レスポンシブデザイン)や、暗号化された通信方式を導入するhttps化などです。また、プッシュ通知機能、オフライン時の対応、ホーム画面へのアイコンの表示などに対応するため、ウェブブラウザにService Workerなどを組み込んでいることも特徴です。
Webサイトをブラウザで表示させると、ブラウザに応じた枠組内にメニューバーやアドレスバーが表示されますが、PWAではそうしたブラウザの影響は受けません。ブラウザでもPWAでもどちらを使って閲覧しても、サイトの内容は同じですが、Webサイトをアプリのような感覚で利用できるPWAは、ユーザーエンゲージメントの改善に有効な仕組みとして注目されています。
PWAの特徴
まず、アプリのような動作が大きな特徴です。具体的には、プッシュ通知の機能、端末の画面全体に対応した表示、ホーム画面へのアイコン設定など、ネイティブアプリでのみ実現できた機能がブラウザでも実装できます。
次に、読み込み速度が速いことです。Webサイトを閲覧するときにページのロードが遅くなることがありますが、PWAはキャッシュ利用により、読み込みがとてもスムーズです。結果としてユーザーの離脱減少につながるため、信頼性も高いといえます。
PWAはアプリストア経由でないことを除けば、日常的に使っているアプリの特徴と変わらないといえるでしょう。
PWAとネイティブアプリの違い
ネイティブアプリは、iOS・Androidの各環境に合わせて作成される専用アプリです。私たちが日頃から「アプリ」と呼んでいる、Apple StoreやGoogle Playでダウンロードして使っているアプリを指します。
しかし、PWAは「プログレッシブウェブアプリ」と名前にはアプリというワードが使われていますが、実際にはWebサイトであって、アプリではないのです。しかし、Webサイトからのインストール後は、ホーム画面上にアイコンが表示できるため、一般的なアプリと似たように使うことができます。
関連リンク:ネイティブアプリとは?Webアプリとの違いやメリット・デメリットなどを徹底解説
PWAが効果を発揮する機能

アプリのようであり、WebサイトのようでもあるPWAの特徴的な機能を見ていきましょう。
モバイル端末にもインストールできる
モバイル端末へのインストールも可能です。端末にインストールするとアイコンがホーム画面に表示されますので、そのアイコンをタップするとPWAを使用できます。似た機能として、Webページのショートカットアイコンをモバイル端末のホーム画面に追加できる機能があります。しかし、PWAはホーム画面に表示させるアイコンのショートカットと異なり、プッシュ通知やキャッシュの利用といった機能が備わっているのです。PWAから起動したWebサイトは、フルスクリーンで表示することができ、また起動時の処理の最中に表示される画面(スプラッシュスクリーン)の設定もできます。PWA対応サイトは、ユーザーにとってもサイト運営者にとってもメリットといえます。
モバイル端末にインストールできることで得られるメリットについて、サイト運営者・ユーザー別に次の見出しで詳しく説明します。
モバイル端末のホーム画面にアイコン設置ができることのメリット
■サイト運営者のメリット
- アプリサイトの審査を受けなくて良い
ネイティブアプリは、アプリ登録する際にGooglePlayやApp Storeで審査を受けなければならないため、アプリが実際に配信できるまでには時間がかかります。PWAは審査がないため、リリースすればすぐにアイコンが表示されます。 - OSごとに対応しなくて済む
ネイティブアプリはOSに依存しているため、iOS、Android用の両方のアプリを用意することが必要です。一方、PWA対応サイトはWebサイトです。OSに依存しないため、個別に対応する必要はありません。
■ユーザーのメリット
- 通信量、データ容量を抑えられる
PWAでは、ダウンロードするデータ量がネイティブアプリより少ないため、通信量やデータ容量が大きくならないことはユーザーにとってメリットといえます。め、リリースすればすぐにアイコンが表示されます。 - アプリダウンロードが不要
近年はネイティブアプリが普及し、さまざまな企業や店舗がアプリを作成しています。店舗で買い物などの際に、アプリのダウンロードが必要になることがあり面倒に感じている方もいるでしょう。PWAはダウンロードの必要がないため、手間がかりません。
キャッシュの利用ができる
PWAでは、Service Workerの機能を活用することで、キャッシュが利用できます。キャッシュは、Webサイトの情報を保管しておく機能です。読み込んだデータを呼び出せるため、2回目以降の表示速度が速くなります。表示速度が速くなれば、ユーザーにとって使いやすくなります。ホーム画面からのアクセスはもちろん、サイト内でのページ遷移もスムーズです。読み込みスピードの速さは、SEOから見ても評価されやすくなるでしょう。
また、オフラインでアクセスしてもキャッシュを利用してページを正常に表示させ、サイトを閲覧することができます。オフラインのときに入力したデータをオンライン後に送信することも可能です。
プッシュ通知ができる
Service Workerは、プッシュ通知も可能にしてくれます。従来のWebサイトでは、提供者側からユーザーへ積極的に通知や呼びかけはできませんでした。しかし、プッシュ通知を使えば、アプリと同様に、ユーザーに直接的に通知することで、新商品などのお知らせを配信でき、ユーザーのWebサイトへの再訪を促せます。
なお、PWAを介するプッシュ通知は、一般的には、Android + Google Chromeの環境で行われます。iOSやSafariでは、未対応です。
通常のWebサイト同様にアクセスできる
PWAはWebサイトなので、通常のサイトと同様に検索結果やURLからアクセスすることが可能です。ページをシェアするときは、URLを送れば共有できます。また、検索エンジンで調べれば、PWA対応サイトを見つけることもできます。
ブラウザを使ってWebページにアクセスするときと異なり、フルスクリーンで画面表示できますので、URLバーやメニューバーは表示されません。
PWAが注目されている背景

注目されるようになった背景は、以下の2点が考えられます。
PWAを利用できる環境が整ってきた
海外では広く普及しているPWAですが、日本では最近までPWAはiOSに対応していませんでした。そのため、iOSユーザーが多い日本であまり注目される機会がなかったのです。
対応が可能になったのは、2018年からです。きっかけは、2018年にAppleがブラウザのSafariに”Service Worker”という機能を搭載したことにあります。Service Workerは、Webページのオフライン対応など、これまでのWebではなかった機能が実現できます。この機能を搭載したことで、Safariの環境でiOSでもPWAを使用すること環境が整ったのです。
MicrosoftもPWAをブラウザMicrosoft Edgeに対応させることができ、PWAが活用しやすい環境が定着しつつあります。
このようにPWAが使いやすい環境が用意できたことで、これから日本でも海外のように普及していくと考えられており、注目されています。
コストを抑えられる
ネイティブアプリは、それぞれのiOSに対応した専用アプリを作成する必要があり、開発後もアップデートなどの際に、手間やコストがかかります。一方、PWAでは、OSに合わせて個別にアプリを開発しなくても済み、アプリストアへ登録する必要もないため、開発・運用にかかるコストを抑えられることもメリットです。このような点を考えて、自社のWebサイトにもPWAを対応させようと検討している企業が増えてきています。
PWAを導入・実装するメリット

PWAを実装することで、どのようなメリットが得られるか見ていきましょう。
ユーザーエンゲージメントが向上する
PWAではアイコンをホーム画面に設置できるため、1回のタップでスムーズにサイトにアクセスできます。ホーム画面のアイコンが目に入りやすいため、明確な目的がなくてもアクセスする場合もあるため、アクセス数が増えれば、コンバージョン率も期待できます。また企業側はプッシュ通知を利用することで、一定期間サイトへのアクセスのないユーザーへアプローチを積極的に行うことができるのもメリットです。このような仕組みは、ユーザーエンゲージメントの向上につながると考えられます。
ユーザー体験の改善が期待できる
PWAでは、読み込み速度が一段と速くなり、オフラインでの利用も可能で、快適にサイトを閲覧できます。サイトの表示が0.1秒遅れると売上が1%減少するとまでいわれるほど、Webサイトにはサイトの読み込み速度などの快適な環境が重要な要素です。
PWAを導入すると、より多くのユーザーがアクセスし、見てもらえる可能性がより高まります。ユーザー体験を改善することで、間接的にユーザー指標(ユーザー単位で集計した指標)を改善できることもメリットです。PWAを導入したことで、アクティブユーザーが50%程増えたという事例もあります。
ユーザーの流入・インストールが向上する
PWAは、検索からの流入とインストールが期待できます。ネイティブアプリは、ユーザーが不要と思えばアンインストールされるので、アプリがなくなれば、企業や商品・サービスについて忘れられてしまうかもしれません。しかし、PWAはWebサイトですから、検索でヒットしたらユーザーが戻ってくる可能性があります。もしアイコンを一時的に削除したとしても、ユーザーがWebサイトを気に入っていれば、再度インストールするでしょう。
PWAでのインストールは、Webサイトをブラウザで閲覧しているときに行います。ブラウザによって操作方法は異なりますが、通常は「ホーム画面に追加」といった項目をタップするとインストールされるため、手間要らずで、インストールしてもらいやすいです。このような理由から、検索からの流入で手軽にインストールできるのはメリットです。
開発コストを削減できる
PWAは、iOSとAndroidのどちらにも対応したアプリを低コストで開発することができます。OSに左右されないので、1回の開発で複数の端末に対応できることで、開発時間の短縮とともに、コストの削減に繋がります。
ネイティブアプリの場合は、繰り返しお伝えしていますが、iOSやAndroidなど、それぞれに対応するアプリの開発が必要です。つまり、Android用のアプリをiOSで動作させることはできません。複数のOS用にそれぞれのアプリをリリースすれば、ユーザー数は増えるでしょうが、開発コストは増加します。PWAを導入することで、アプリストアのガイドラインに縛られず、ネイティブアプリのような機能をもつ、自由度の高い開発を低コストで行えることは、開発者にとっても魅力なのではないでしょうか。
通信料やデータ容量の負担を抑えられる
通常のアプリと比べると、通信量やデータ容量が少ないこともメリットといえます。そのため、通信環境が悪い場所やデバイスに通信制限がかかった場合でも使用できます。実際に、通信環境が十分に整っていない途上国でもPWAは問題なく使用されているのです。また、PWAはインストールする時も、アプリストアからのインストールと比べると軽い傾向があり、数百バイト程度です。
スマホユーザーがダウンロードしているアプリ数は平均すると30個以上といわれていますが、その中でもデータ量が多く、かつクオリティが低いアプリは、自ずと淘汰されてしまうでしょう。その意味でもデータ容量の負担が少ないメリットは大きいといえます。
表示速度が早く電波に左右されない
PWAは、キャッシュが利用できるため、表示速度が速いことが特徴です。キャッシュは、初回のアクセス時に読み込んだ情報を保管する機能です。このキャッシュにより、一度読み込んだデータを呼び出せるため、2回目以降にアクセスする際に表示速度が速くなります。また、ページをあらかじめ読み込んでおくと、オフラインでも使用できるため、電波の状況に左右されないこともメリットです。
ページ表示速度の高速化は、ホーム画面からのアクセス時だけでなく、サイト内でページからページに遷移するときも、読み込みが早く、ユーザーはストレスなく使えます。このように、使い勝手が良いことは、結果としてユーザーがサイトに滞在する時間が増えることにつながると考えられます。
PWA導入による成功事例

ここでは、PWA導入により成果があった企業の事例をご紹介します。ぜひサイトをご覧になって参考にしてください。
事例①Twitter Lite
世界中で利用されている人気のSNSといえば、Twitterです。日本でもアクティブユーザーは3億人を超え、その80%はモバイルユーザーといわれています。
Twitterでは、データの消費量を削減できる、”Twitter Lite”をリリースし成功しています。Twitterは数百万ものユーザーにリーチしているものの、再訪問するユーザーの獲得が課題でした。しかし、Twitter LiteでPWAを導入したことで、プッシュ通知の利用や、オフラインでの使用が可能になりました。また、データ消費量の削減により、ツイートが数秒で表示されるようになり、ユーザーの直帰率の削減にも成功したのです。
Twitterにアクセスするユーザー数も増え、以下の成果を挙げることができました。
- ツイートが75%増加
- ページビューが1セッションで65%増加
- 離脱率が20%減少
参照:Twitter Lite – Google Play のアプリ
事例②SUUMO
毎月4000万人が利用するといわれる大手不動産検索サイト「SUUMO」では、PWAを導入して、サイトの高速化が実現できました。
SUUMOのケースでは、Webサイトから閲覧するユーザーは多くいますが、アプリのような速さで閲覧することが難しく、結果的にユーザーの定着率が低いことが課題であると感じていました。そこで、ネイティブアプリのインストールを勧めてみましたが、エンゲージメントにいたるまでは容易なことではなく、コストもかかってしまったのです。
そこでPWAを導入したことで、ユーザー側は探している物件にアクセスしやすくなり、LPの読み込みにかかる時間が75%短縮しています。また、プッシュ通知により、アプリを利用していないユーザーへのアプローチも可能になりました。開封率も31%と高い傾向があります。
参照:【SUUMO】不動産売買・住宅購入・賃貸情報ならリクルートの不動産ポータルサイト
事例③日経電子版
日本最大級の経済紙「日本経済新聞」は、2017年から通常のアプリの他に、PWAも導入しています。日経の電子版は、毎月900本程の記事を配信しており、無料会員も含めおよそ300万人が閲覧しています。そこで、ページ速度をさらに速くするなどの改善を目的にPWAを導入しました。PWAを実装した結果、以下のような大幅な改善ができました。
- 表示速度のスコアが2倍に
- アプリ操作までの時間が14秒短縮
- 読み込み速度が75%改善
以上の速度面の改善により、ユーザービリティが向上した結果、
- 検索エンジンからの流入が2.3倍に
- 会員登録数が58%増加
などの成果ももたらされました。
PWAを導入する際の注意点

PWA導入の際に気をつけておきたい点を2つお伝えします。
アプリストアから新規ユーザーを獲得する機会が無い
PWAは、一般的にWebサイトにアクセスしたユーザーが直接インストールすることになります。新規ユーザーの獲得において、ネイティブアプリと異なる点は、アプリストア経由ではないので、ユーザーの目に入りにくく、偶然見つけてインストールされるような機会がないことです。もしWebサイトだけでなく、ネイティブアプリも運用していれば、どちらからも新規ユーザーを獲得できる機会があります。しかし、WebサイトにPWAを実装した場合、ネイティブアプリを持っていないと、新規ユーザーを獲得しにくくなることを理解しておきましょう。
ネイティブアプリとPWAの2つを導入することも可能ですが、その場合は維持・運用にかかるコストが二重になることが懸念されます。そのため、ネイティブアプリとの併用については慎重に検討したほうが良いでしょう。
iOSの場合は一部の機能が制限される
iOS 11.3からService Workerが使えるようになりましたが、使えるブラウザはSafariのみです。Web Viewを使用しているFirefoxやChromeなどのブラウザの場合は、Service Workerは機能しません。つまり、iOSのPWAはAndroidと比べると、制限されている機能があることに注意しましょう。
制限される機能の例として、オフライン時のデータ容量が制限されることや、プッシュ通知が利用できないことなどが挙げられます。
アプリ開発でお悩みの場合には外注する選択肢も
PWAは、アプリのようにWebサイトを活用できるだけでなく、読み込み速度の高速化やオフライン時の閲覧など、さまざまなメリットを享受できます。その反面、導入している企業は現状ではまだ多くはなく、主流ではないといえます。
そのため、「PWAを検討しているが自社ではできるか」「SEOに影響が出ないか」などと、気になる点や疑問点などがいろいろ出てくることでしょう。
アプリ開発を最適に行いたければ、外注するという選択肢もあります。アプリ開発専門の会社には、豊富な開発実績を通じて専門的なノウハウが蓄積されており、それらの知見を活かし、アプリ開発をワンストップで対応してくれます。また、アプリ開発のプロに依頼すれば、何といっても高品質のアプリを制作できることが魅力です。
アプリ開発でお悩みでしたら、一度相談してみてはいかがでしょうか。
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

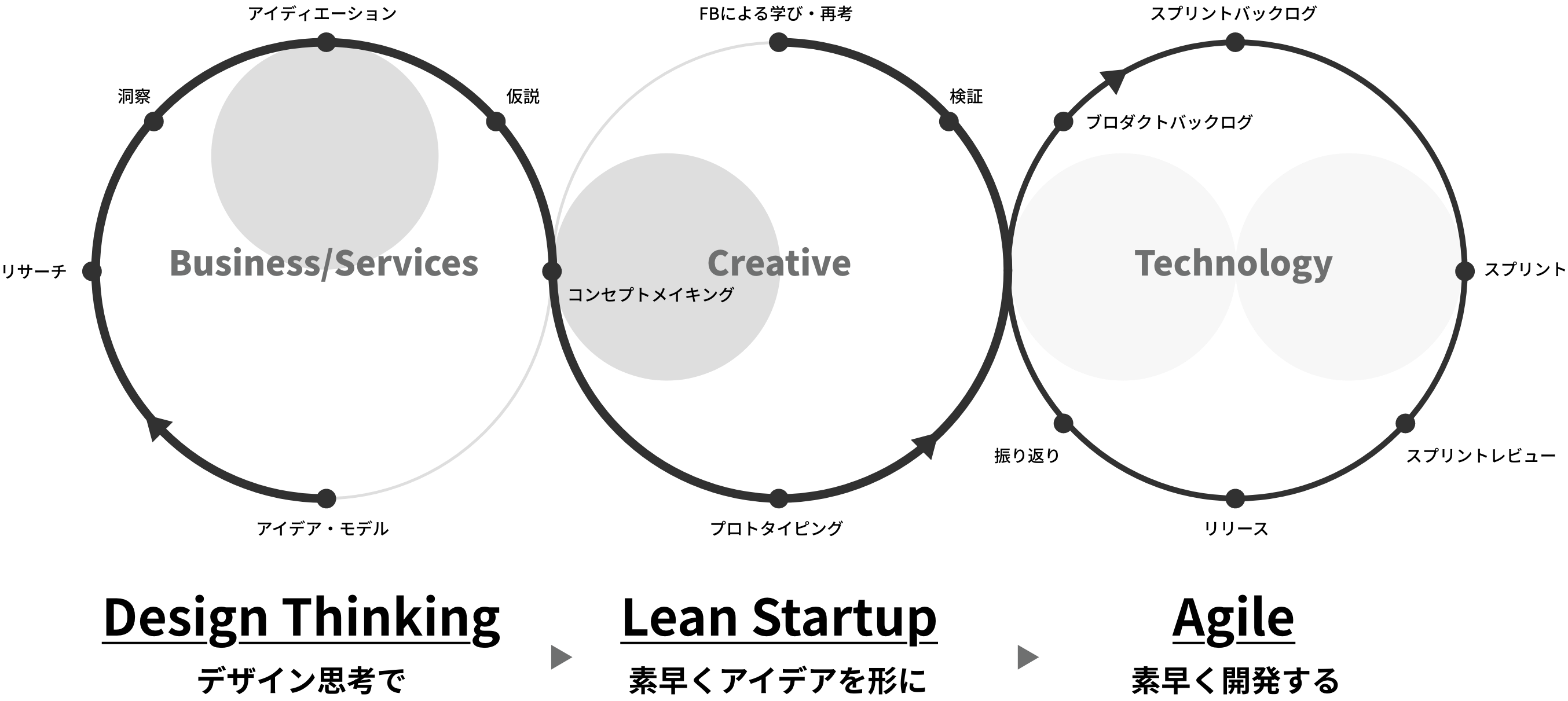
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
外国人の方の利用に特化した就職・進学ポータルサイト(株式会社GIG)

サービス内容
外国人の方の利用に特化した就職・進学ポータルサイト
サービス上の課題/目指したいサービス
課題
今まで運用していたサイトが古く、メンテナンスが困難な状況だったことに加え、手作業で行っている部分が多くあるという背景からフルリニューアルで刷新することが課題であった。
目指したいサービス
今回開発する外国人向け就職・進学ポータルサイトにより、管理側および利用ユーザーにおいて以下の価値の提供を可能にすること。
・管理側は、アカウント情報の管理をシステム化し業務効率化を図ることができること。
・利用ユーザーは、多言語に対応した的確な情報をもとに就職・進学の手厚いサポートが受けられること。
クライアントの課題/要望
・開発部分のリソースが不足している
・予算やスケジュールに柔軟に対応していきたい
当社を選択していただいた理由
当社の幅広いリソースとスピード感を持った開発体制を評価いただいたこと
当社ご提案内容
外国人向け就職・進学ポータルサイトの開発
デザインや設計といった上流部分は、GIG社を中心に担当し、実装フェーズに移った際、円滑なスタートができるよう要件定義フェーズの一部において、日本人PMをアサインし、サポートしました。
実装フェーズではGIG社のライブラリを活用しつつ、ベトナムBrSEを中心にバックエンド、フロントエンドの開発を行いました。
まぐまぐ!リーダーアプリ (株式会社まぐまぐ)
https://www.mag2.com/app/reader/

サービス内容
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が運営するメディアを手軽かつシームレスに閲覧できるスマートフォンアプリ「まぐまぐリーダー」
サービス上の課題/目指したいサービス
課題
メルマガはメールのみ、メディアもそれぞれ独自のWebを持っているためユーザービリティが良くない点
目指したいサービス
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が提供する4つのニュースメディアを横断して手軽かつシームレスに閲覧できるサービス
クライアントの課題/要望
・新規アプリ開発リソースの不足
当社を選択していただいた理由
内製での開発リソースを保持されていないことと、当社の幅広いリソースとスピード感を持った開発体制が、まぐまぐ様の開発ニーズに合致したため、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発+保守にて提案
1.メルマガやニュースメディアといった多様なユースケースに、細やかに対応する開発体制
メールマガジン配信プラットフォーム事業の理解と学習から始まり、要件定義・設計・開発までをアジャイルスクラム開発で担当し、1週間ごとにクライアント様と成果物のレビュー会を行うことで、フィードバックを早いサイクルで受けることで、ユーザーの期待を超える価値体験を追求いたしました。 記事を読むという観点ではニュースサイトなどのメディアに分類されるサービスではありますが、既存の媒体がメールであるためにユースケースには多様性がありました。
2.毎日読む情報収集アプリとしてのファインダビリティとユーザービリティを考慮したUX・UI設計
メールアプリで閲覧するものだったメルマガをスマートフォンアプリで軽快に閲覧できる機能と、まぐまぐ社が提供する4つのニュースメディアを横断して閲覧できる機能を両立しつつ、スムーズに情報収集を行えるUX・UI設計を行いました。メインペルソナである多忙なサラリーマンの方の情報収集アプリとして、短時間での閲覧でも読みやすい視認性や可読性を重視した白基調の配色とタイポグラフィの設定を行い、ボタン類のアクション要素は見落とされない配色設計や、押しやすいサイズ設計、リアルタイムデータベースを使用した同期的な処理、まとめ読みや読み返しが快適にできるようにローカルデータベースを使用したオフラインファーストな設計をすることで既存サービスのユーザー体験をスマートフォンアプリでも損なわないように配慮しました。
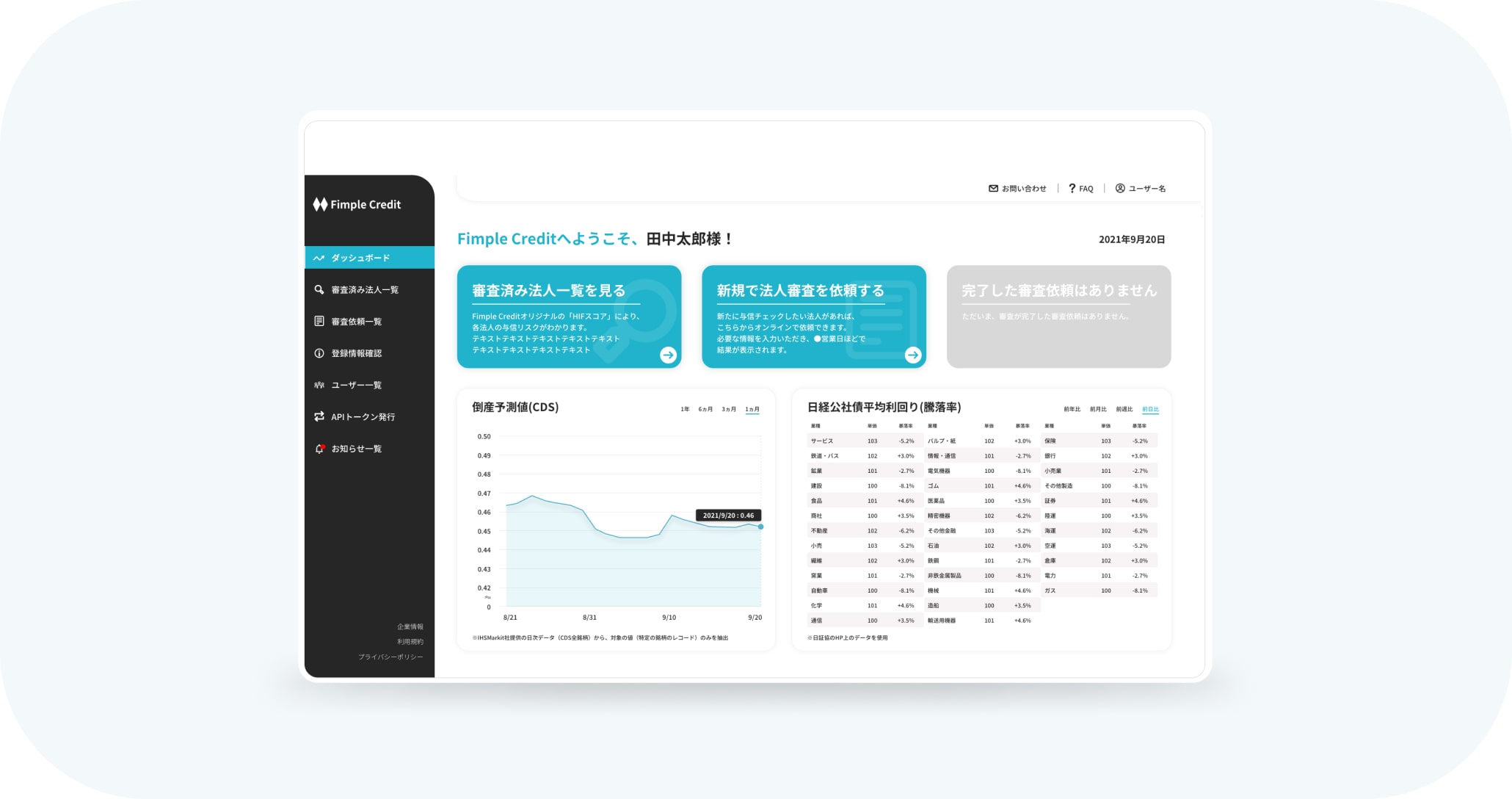
Fimple Credit (H.I.F.株式会社)
https://www.hifcorp.co.jp/fimple-credit/

サービス内容
与信における企業信頼度を可視化するWEBサービス
サービス上の課題/目指したいサービス
課題
難解な債権回収リスクの与信判断を、AIを活用して効率化・高精度化できるかという点
目指したいサービス
H.I.F社が独自に収集したデータを元に各企業の与信における信頼度をスコア化し、Web上で手軽に検索・確認することを可能にするサービスを目指しました。
クライアントの課題/要望
・開発リソースの不足
当社を選択していただいた理由
別案件での提案の際のデザイン案が非常に良かったことがあり、短納期の中でも充分に任せられるスピードとクオリティと判断頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
密なコミニケーションで最適な上流設計を提案
デザイン作成と合わせて画面遷移図と、各画面の要件定義資料の作成を実施。開発フェーズを担当するベンダーへの詳細説明まで弊社が行うことでお客様のシステム開発全体が滞りなく進むよう配慮いたしました。 また短納期ということもあり、お客様からフィードバックをいただく機会を通常以上に密に設けました。早い段階での問題発見・方向修正を心がけ、最適なユーザー体験をクライアント企業様と一緒に、練り上げることができました。
Web 相談予約システムの新規構築(大手物流会社)

サービス内容
窓口相談を事前に予約できるWebアプリ
窓口での相談日時を利用者が事前に予約できるようにし、企業と顧客双方にとって利便性を向上するWebアプリの開発案件です。
サービス上の課題/目指したいサービス
課題
利用者からの問い合わせは、常に窓口で対応している背景があり、
窓口で順に受け付けていたが、待ち時間が長く、顧客から不満の声が上がっていた。
目指したいサービス
・顧客の利便性(満足度)を向上すること。
・システム導入の周知により金融相談業務の認知度を向上させること
・システム導入による効率的な要員配置を目的として、顧客がWeb 上で事前に金融商品に関する相談日時を予約できるシステムを新たに構築すること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・Salesforceを業務の基幹システムとして利用されているため、Saleforceでの機能開発が必須
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
・日本国内での開発より大きな価格メリットがあったこと
当社ご提案内容
受託型開発(フロー)にて提案
1.Salesforceを活用し、ミニマムコストでスピード感を持った機能開発
Salesforceを活用することで0からインフラを構築せずに素早く開発環境を作成することが出来ます。Salesforceの標準機能を基に必要な機能をカスタマイズして開発することで、スピーディな開発〜実装を可能としました。
2.プログラム実装前にプロトタイプ作成し、スピードを保ちつつ認識ギャップを防止
プログラム実装前にプロトタイプを作成することで、リリースというゴールまでスピード感を保ち、的確にコミュニケーションをおこないながら、認識ずれが生じないよう努めました。
3.Salesforce準拠のセキュリティ基準を担保
開発と合わせ、Salesforce準拠のテストコードを作成し、テストを実施することで、リリース後の不具合が発生しにくく、運用保守コストも抑えることができます。またすでにクライアント様が使用されているSalesforceの機能拡張のため、セキュリティー面は今までと同様のものが担保されます。安心感を持ってシステムをご使用いただき、クライアント様、エンドユーザー様双方からご好評いただいています。
その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

まとめ
PWAは、Webサイトをスマホなどで使っているネイティブアプリのように利用できる技術であり、サイト運営者とユーザーの双方にメリットがあります。また、近年はPWAの開発環境が整ってきたことが、注目を集めている背景にあります。
PWAのメリットは、アプリのようなUIを低コストで実現できること、高速化、オフラインで利用できること、さらに検索からの流入が期待できることなどです。自社のWebサイトをアプリのように効率的に改善したいとお考えであれば、PWAをぜひ検討してみてください。
 戻る
戻る