UXデザインとは?UIデザインとの違いや改善するためのポイントを徹底解説

UXデザインは、商品やサービスを提供する企業にとって今や欠かせない概念となっています。ここでは、UXデザインとは何なのか、UIデザインとの違いやUXデザインを改善し成功した企業の例などをまじえてご紹介します。
UXデザイン(ユーザーエクスペリエンス)とは?

UXは「ユーザーエクスペリエンス」、つまり「ユーザーが得られる体験」のことを指します。エスクペリエンスには、「体験」や「経験」という意味があります。
Webマーケティングを展開する業界では、非常に重要な概念でもあり、UXの良し悪しが業績や売上などにも関わる1つの要素として捉えられています。
UXデザインは、ユーザー体験をデザインすることを指しますが、ここでいうデザインは「設計する」という意味合いが強いです。
UIデザイン(ユーザーインターフェース)とは?
UXデザインと似た言葉として、「UIデザイン」もあります。UIとは「ユーザーインターフェース」、つまり「ユーザーとの接点」という意味を持ちます。
例えば、Webサイト等を通じて、ユーザーが画面上に表示されている情報がUIです。もっと具体的に言うと、Webサイトであれば、文字の大きさや色、申し込みボタンの場所、メニュー表示の場所など、ユーザーが受け取る視覚的な情報のことを指します。
UXとUIは密接な関係にあり、UXを向上させる1つの要因がUIです。UIデザインが良ければ、UX向上に役立ちますが、逆に分かりにくいなどの問題があればユーザーが離れてしまいます。
UXデザインとUIデザインの違いは?

UXデザインとUIデザインは、よく同じものとして勘違いされることもありますが、明確な違いがあります。
UXは、さまざまな製品やサービスを通してユーザーが感じる印象や感動などの体験すべてを指す言葉です。例えば、ユーザーがインターネットを使って商品を購入するとき、その商品の販売されているWebサイトを見た段階から、実際に手元に届いて使ってみた後までの行程すべてをUXとして捉えます。
一方、UIはユーザーとの接点であり、窓口のようなものです。UXの一部ではありますが、UIがUXを生み出す全てではありません。したがって、UXデザインを考える際は、UIとその他のツール等を上手に取り入れて構成していくこととなります。
関連リンク:UI/UXとは?その違いと改善するためのポイントまで解説
UXデザインを構築するプロセス

ユーザーニーズを調査する
ユーザーのニーズは、企業側の感覚だけでは掴みきれないことも多いです。ユーザーの心理や価値観などをできるだけ収集しておくことは、適切なUXデザインの構築に不可欠とも言えます。インタビューやアンケートなど、その方法はさまざまですが、ユーザーにとって難しくない方法が適しています。
ユーザーニーズを分析する
調査結果をもとに、分析を行っていきます。KJ法やカスタマージャーニーマップなどの方法
が一般的です。その他にも、KA法やブループリントなども良いでしょう。これらの手法を用いて、ユーザーのニーズを抽出し、解決すべき課題を見つけていきます。
プロトタイプを作成する
ユーザーニーズの分析をもとに、ユーザーの行動を考慮しながらプロトタイプを作成していきます。ただし、抽出できたユーザーニーズとその価値に重きを置きすぎないように、できるだけ多様なパターンも想定しながら客観的な視点を持つことも大事になります。
ユーザー検証を実施する
作成したプロトタイプが、本来の目的に合ったものに出来上がっているのかをチェックします。これを、ユーザー検証と呼びます。ユーザーのニーズが満たせたものになっているか、企業側が狙う目的が果たせているのかという視点で評価をしていきます。
UXデザインの重要性
今の時代、ユーザーは「モノ」より「コト」に重きをおくようになったと言われています。つまり、商品を持つこと以上に、貴重な体験をすることが求められているということです。
こうしたユーザーニーズの変化に伴い、商品やサービスを提供する企業側が、ユーザーと触れる場面においてデザインなどにおいても貴重で新鮮味のある体験をもたらすことがより重要になったと考えられています。
特に現代は、インターネットを活用して簡単に商品やサービスとユーザーがつながる時代です。個性的なUXは、ユーザーにとっては貴重な体験や感動をもたらし、差別化や満足度の向上につながります。
悪いUXデザインとは?

それでは、UXデザインが悪いと、どのような問題が起こるのかも見ておきましょう。
ユーザーにとって、使い勝手や居心地の悪いUXデザインのことを、「ダークUX」と呼ぶことがあります。悪気がなくダークUXになっているケースもありますが、一般的には意図的に、あるいは問題を知りながらも放置しているUXデザインのことをダークUXと呼ぶようです。
ダークUXの場合、ユーザーのニーズを満たすことよりも、「売上重視」といった企業側の利益を優先するという特徴があります。悪質なダークUXに出会った場合、ユーザーの中には知らず知らずのうちに意図しているアクションにたどり着けなかったり、予定していなかったアクションをしてしまったりといった不便さを感じることとなります。
例えば、以下のような事例がダークUXに当てはまります。
・満室のホテルが一番目立つように表示してある予約サイト
多くのホテル予約サイトは、「残り◯◯部屋」といった表示でユーザーの心を揺さぶる工夫をしています。それだけなら問題ありませんが、最も目立つ場所に既に満室で予約のとれないホテルを提示し、その人気ぶりをアピールしているサイトがあります。ユーザーにとっては、予約のとれないホテルが一覧にのっていることは、何らメリットはありません。しかし、予約サイト側がブランドの利益や人気ぶりをアピールするために、敢えてこうした方法をとるのは、ダークUXの典型です。
・アカウント削除の方法が分かりにくいサイト
ユーザーファーストのサイトであれば、アカウントの削除方法についても明確で簡単な場合が多いです。しかし、ダークUXの場合、アカウント削除がスムーズに行えないようにボタンを表示せずに面倒な手続きをしなければ削除できない仕組みになっていたり、削除までに時間がかかったりするケースが見られます。こうした事象は、ユーザーにとっては不便以外のなにものでもありません。そうした問題を知りつつも、そのまま不便なUXのままにしているのです。
効果を発揮しているUXデザインの事例

優れたUXデザインによって、企業側の本来の目的に合うような良い効果をもたらしている事例をご紹介します。
LINE
SNSの代表的な存在とも言えるLINEは、老若男女だれでも使いやすいことから、国内で圧倒的なユーザー数を誇ります。サービスの開発や改善においては、UXデザインに非常に注力したことでも知られています。従来のWebサービスのほとんどが会員登録を要した中、LINEは会員登録やログイン手続きをしなくても簡単に始められることで爆発的にユーザー数をのばしたと言われています。
クックパッド
レシピが簡単に投稿・閲覧できるクックパッド。献立を調べたいユーザーと、投稿したいユーザーの両方のニーズを満たすようなUXデザインになっています。閲覧者は、簡単に自分のレベルに合ったレシピが検索できることで、家族や自分のお腹を満たし満足感を得ることができます。作った料理の次は、少し難易度の上がったレシピが紹介されるなどの機能があり、達成感も得やすくなっている仕組みです。一方、投稿者は、閲覧ユーザーが実際に作った様子や感想を投稿してもらうことで、満足感が得られます。
SmartNews
スマホで気軽にニュースが読めるSmartNews。アプリをダウンロードした後に表示されるUXデザインの改善によって、ユーザーの好みと使いやすさが向上しています。例えば、操作ミスによりチャンネルのお気に入り登録を解除してしまわないような工夫や、初期操作の負担が少なくできる工夫、プッシュ通知許可までのフロー設計などを実装しています。
UXデザインを改善するポイント

UXデザインを改善したい場合、以下のようなポイントを意識することが成功の鍵を握ります。
①目標(ゴール)を明確にする
何のためにUXデザインを改善するのか、その目標を明確にすることで、より解決したい問題に合った改善ができます。目標設定は、具体的であるほどその課題が見えやすくなります。
②こまめにPDCAを回し、データを使って検証を繰り返す
UXデザインやUIデザインの改善には、終わりがありません。変わり続けるトレンドを随時取り入れるなどの工夫も必要です。一度大幅にUXデザインを変えたからといって、その後何年も同じままで良いとは限らず、こまめな効果検証を行うことが大事です。
例えば、売上や顧客満足度といった、数字で明らかになるデータに着目をすると、UXデザインがどのように効果を発揮しているのか、またはその場しのぎの施策になっていないかが確認できます。
UXデザインを変えたいと思っても、自社での対応が難しい場合もあるでしょう。そんな時は、UXデザインを手掛ける企業にコンサルサービスを依頼するという方法もあります。積極的に検討してみてはいかがでしょうか。
UIデザイン(ユーザーインターフェース)とは?重要性や設計するときのポイントを解説
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

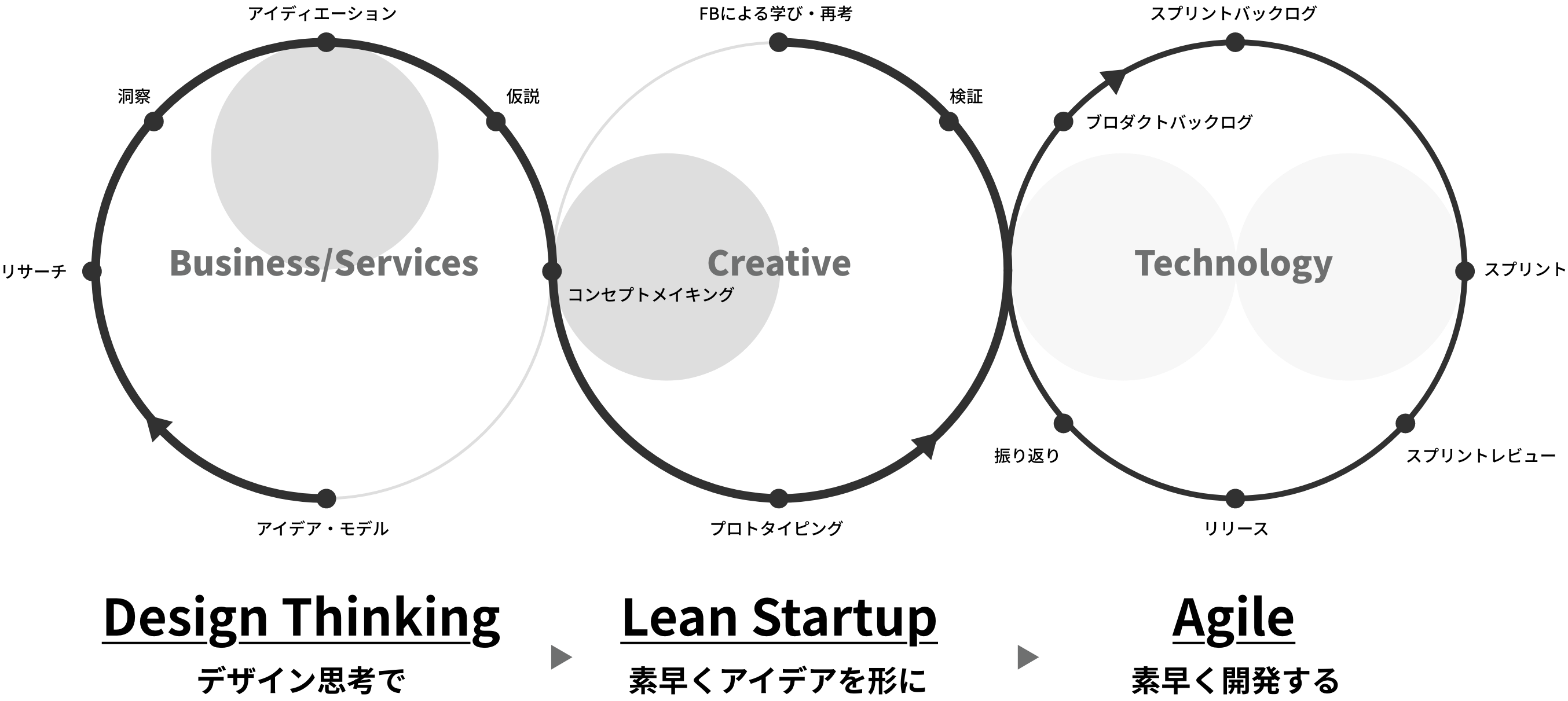
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
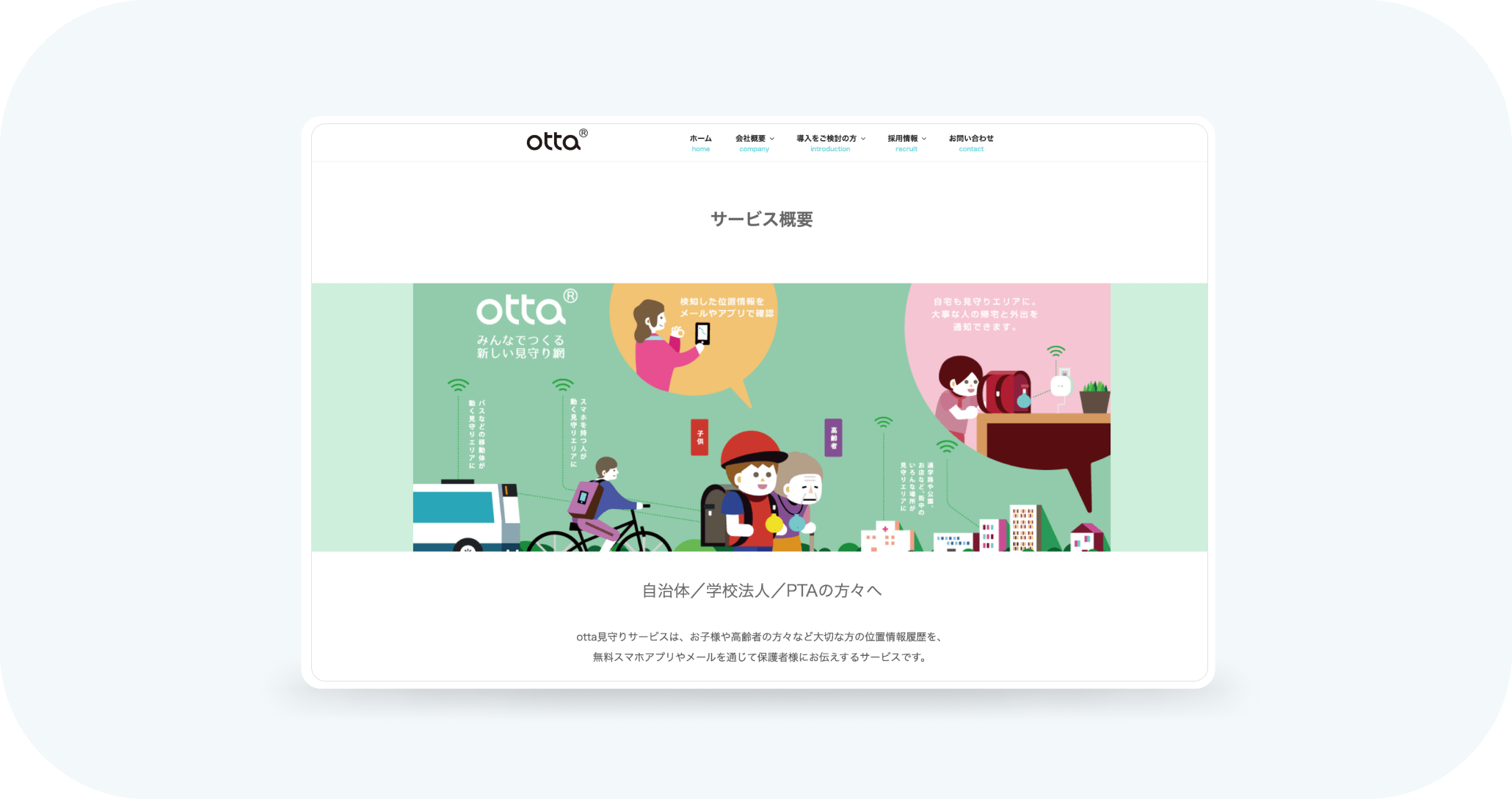
見守りサービス (株式会社otta)

サービス内容
位置情報履歴を、無料スマホアプリやメールを通じて保護者様に伝えるサービス
サービス上の課題/目指したいサービス
課題
共働き世帯や高齢者の増加など、社会構造の変化により、子どもや高齢者の見守りへのニーズが急速に高まっている。一方で、見守る方々の高齢化や地域コミュニティの変化により担い手は減少方向にあり、この需給ギャップを埋めるには、見守りの仕組みの生産性を大幅に向上させなければならない。
目指したいサービス
IoTを活用した見守りサービスのパイオニア企業として、見守り活動の生産性の飛躍的な向上に貢献するとともに、従来のサービスでは困難であった、多くの方々にご利用いただける料金体系を目指すこと。
クライアントの課題/要望
・追加開発体制のリソースが不足している
・既存ベンダーの開発チームと組み合わせながら、チームを構築したい
・事業状況に応じて柔軟にリソースを調整したい
当社を選択していただいた理由
キャピタル案件であり、HTからの投資次第で開発も頼みたいという理由から
当社ご提案内容
業界ラボ型(ストック)開発+保守にて提案
toB向け見守り管理システム開発
・今後の基盤変更も意識しながら登園バス管理システムの管理画面を作成し、サービス展開をしていきたい
・今後の開発体制構築も視野に入れつつまずはスモールに体制を構築しつつ今後の足掛かりとしたい
リソース活用し柔軟に対応できることと、javaを中心に進めていたが、よりモダンな言語を基盤に開発を進めたいという要望に対し、得意分野であった。
学習履歴データの可視化システム(放送大学学園)

サービス内容
学習履歴データ可視化システムの開発
サービス上の課題/目指したいサービス
課題
オンライン授業システムのデータベースには多量の学習履歴データが蓄積されており、このデータを学内の担当者が活用できるよう整備し、学生指導のためのヒントとして、あるいは学生に受講を促すための情報源として活用したいという意向があった。
目指したいサービス
・学外に開示する「サービス」ではなく、学内担当者用の「ツール」であること
・コマンドラインで操作可能なツールであること
・追加機能の実装をできるようにすること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
充分に仕様を満たす提案内容と他社と比較して最も安価な金額で入札提示したため。
当社ご提案内容
学習履歴データベースとBIツールの開発
オンライン授業システムのデータベースに蓄積された学習履歴データを活用するにあたって、実運用されているDBの処理とバッティングしないように、MongoDBに格納する処理にて開発を進めました。またMongoDBにデータを格納する際、他データとの連携も考慮し、汎用的なExperienceAPIに準拠したデータ形式を採用しました。
個人情報の扱いにおいては、開発人員含め、学生の個人情報の漏洩を防ぐため、学生の識別子を匿名化しての実装を実施しました。
DocIT (株式会社ドキットメディカルサービス)

サービス内容
働き口を探す医療従事者と、働き手を求める病院をつなぐマッチングプラットフォーム
サービス上の課題/目指したいサービス
課題
高額な紹介料がネックとなりスポットで人が必要な際に苦心をする病院の課題解決
目指したいサービス
休日や長期出張の空き時間を有効活用したい医師と、長期連休などで一時的に人手が必要となる病院をマッチングすることで医師の働き方の多様化を実現するサービス
クライアントの課題/要望
・サービス構想はあるが、実現させる開発パートナーが必要
・上流工程からの開発サポートが必要
当社を選択していただいた理由
開発にあたってサービス設計から本開発まで、一緒に伴走し考えながら開発してくれるパートナーとして安心感を感じて頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
1.医療求人の性質を鑑みた機能提案、システム設計・開発
本サービスでは失敗の許されない医療系求人を取り扱うため、求人マッチングをする前に信頼のできる医師・病院であることを確認できることが重要となります。 そこで、実際に求人マッチングした医師・病院による相互レビュー機能を実装することで、信憑性の高いレビュー情報を蓄積することを提案・実現しました。 また、求人マッチング前に病院担当者と直接チャット出来る機能も実装することでレビューでは分からない定性的な情報確認も可能としました。 アジャイルスクラム手法の開発を取り入れることにより、システム開発の進捗報告を実際に動くシステム画面をお見せしながらデモンストレーション形式で毎週行いました。
2.定期的なスプリントを繰り返し、顧客と一緒に品質を高めるプロセスにて進行
実際に動くシステムを毎週見ていただくことで、開発進捗についての安心感やお客様も気がついていなかった新たな改善点がを発見でき、それを修正して再度デモンストレーションを行いました。この一連の流れを回すことで、お客様の求めるものを高い品質でご提供しました。
3.デザインを用いた視覚的なアウトプットで、具体的なシステムイメージを共有
Webサービス開発に初めて挑戦するお客様のため、お客様が思い描くビジネスを実現するためのシステムイメージを具体化していくデザインサポートも担当。求人情報サービスという特性上、さまざまな情報要素が混在する中で、目に見える形でデザインを整理・提案し、お客様からのフィードバックを受け、再提案を繰り返すことで、よりユーザーにとっての最適なWebサービスのための設計・提案・実現を行いました。
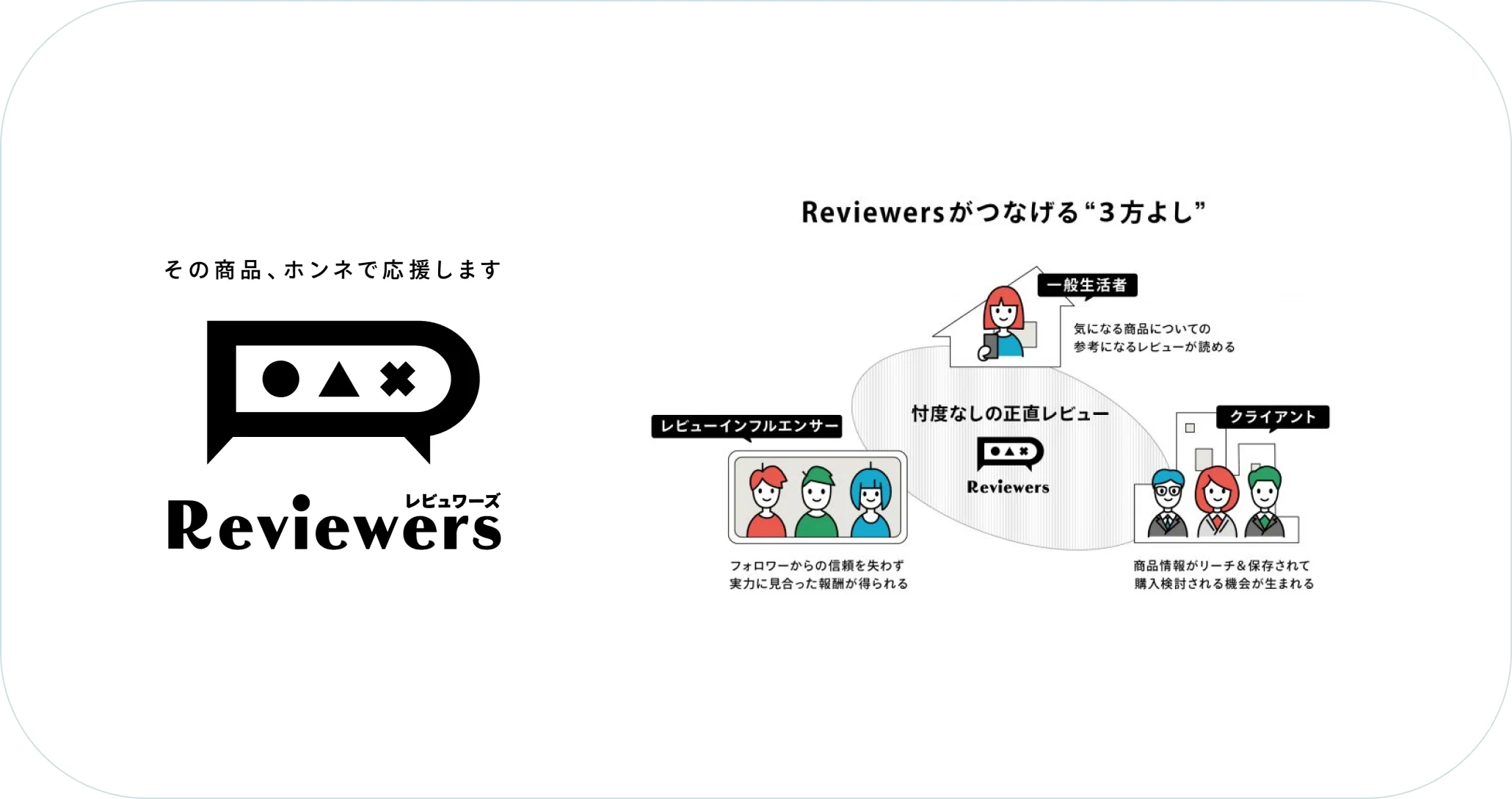
THINK, Reviewers (株式会社スパイス ボックス)

サービス内容
独自の「ソーシャルリスニング」手法をもって、企業と生活者の 間に生きたコミュニケーションを構築するサービス
サービス上の課題/目指したいサービス
課題
インフルエンサーの評価指標としてフォロワー数とエンゲージメント数が重要視されているケースが多いが、商品販売施策においては保存数が重視される。保存数を把握した上でインフルエンサーと企業のマッチングを行うプラットフォームが存在していなかったため、新たなサービスとしてスピード感を持ってサービス開発を行いたい。
目指したいサービス
・サービス名「THINK」:Twitter調査における既存システムの安定的かつ継続的な運用を維持しつつ、インフラコストを削減すること。
・サービス名「Reviewers」:インフルエンサーマーケティングで投稿保存数という指標を重要視するインフルエンサーマッチングプラットフォームの新規立ち上げをすること。
クライアントの課題/要望
・開発が発生した際に、都度RubyonRailsの対応人員を増やすのが難しい
・インフラ周りに強いメンバーがいない
・金額をミニマムに抑えながら安定的な運用を実現したい
・追加開発が発生した場合には、知見を維持した状態で取り組める体制がほしい
当社を選択していただいた理由
・開発リソースの柔軟性とインフラなど対応範囲の幅広さが先方ニーズにマッチしていたこと
・定常運用の際にもコストを抑えて対応できること
当社ご提案内容
受託型開発(フロー)にて提案
インフラ知見を持つディレクション人材をアサインメントすることで、インフラ周りの調整や業務対応にスピード感を持って対応できる体制を構築
インフラ/保守/開発を幅広く対応可能、かつ、コストミニマイズなオフショア体制をご提案しました。
ディレクション人材がインフラの知見を持ち、定常作業はベトナム側で行えるようにマニュアル化を行い、コストミニマイズしながらも幅広い知見を活かせる体制提案を行いました。
新規の開発が発生した際に、既存チームの知見を活かしながら適宜開発者を追加して、素早く開発を実行できる体制を実現しました。
まとめ
UXデザインは、単に商品やサービスの提供だけでなく、それらのモノによって得られる体験までを意味します。UXデザインを改善することは、ユーザーの気持ちに寄り添う取り組みでもあり、大きな意義があります。これから、ますますその必要性は増していくと考えられており、あまり意識してこなかった企業は早急に取り組むべき課題と言えるでしょう。UXデザインの改善は、プロへの依頼も可能です。この機会に、検討してみてはいかがでしょうか。
 戻る
戻る