プロトタイピングとは?重要性や具体的な手法、注意点を解説

例え開発者側にとって良いアイデアを盛り込んで作った製品・サービスでも、必ずしもユーザーのニーズを満たせるとは限りません。的確にニーズを押さえた製品・サービスを作るには、「プロトタイピング」を実施することが重要です。今回はプロトタイピングの概要や手法の種類、メリット、注意点など詳しく解説します。
プロトタイピングとは
プロトタイピングとは、実際に製品・サービスの開発に着手する前に必要最低限の機能やデザインを実装した試作品を作って検証することをいいます。試作品を通して完全に開発のうえリリースされたものと同等の体験をしつつ、フィードバックを得ながら必要に応じて軌道修正を行い、よりユーザーの満足度を高める製品・サービスに仕上げることが可能です。
どんな分野においても、1度の設計で良質なデザインが完成することはありません。また、開発・製造者側にとって都合の良い製品・サービスに仕上がっても顧客のニーズにマッチしていなければビジネスとして発展させることは困難です。その問題を解決するために、プロトタイピングが必要になります。
プロトタイピングという手法は建築・ソフトウェアデザイン・インダストリアルデザインなどの「モノづくり」から、形のない「サービス開発」まで様々な分野で用いられています。特に製品量産化の事前検証が必要不可欠な製造業で重視されていましたが、近年はIT業界においてもプロトタイピングが一般化しています。
プロトタイプの意味と特徴
プロトタイピングにおいて、試作品のことを「プロトタイプ」と呼びます。アプリやソリューションなどに含めたい機能をすべて実装したプロトタイプを作ることで、完成した製品と同様の体験が可能となります。プロトタイプを作る目的はニーズやプロジェクトの段階によって変わるものですが、どのように活用するかは開発者次第です。また、プロトタイプは画面設計ツールやスケッチタイプのデザインツールなど、分野によって様々なツールを使って設計されることも特徴です。中には、ステークホルダーからのフィードバックをサポートする機能や、初期のワイヤーフレーム作成に役立つアイデア出し機能などを備えたツールもあります。
なお、一口にプロトタイプといっても複数の種類があります。検証したい内容に適したプロトタイプの種類を選択することで、プロトタイピングの価値を最大限まで引出し安くなります。主なプロトタイプの種類は、以下の通りです。
- ペーパープロトタイプ:紙や画面にペンで描いたプロトタイプ(スケッチ)
- モックアップ:ProttやFigmaなどのツールを活用し、機能や画面を表す静止画を繋ぎ合わせて作ったプロトタイプ
- テクニカルプロトタイプ:コーディングで機能を実装しながら作成し、実際に操作できるプロトタイプ
ペーパープロトタイプやモックアップのように静的なプロトタイプは素早くアイデアを具体化させてフィードバックへつなげる、テクニカルプロトタイプは時間をかけてアイデアを忠実に再現できるというメリットがあります。
IT業界でのプロトタイピングの普及
先述したように、従来は製造業で重視されていた手法のプロトタイピングですが、近年はIT業界でも普及が拡大しています。
事前に設計や開発工程を完全な形に固めてから開発に着手する「ウォーターフォール開発」から、最低限の機能を実装してテストするという短いサイクルを繰り返す「アジャイル開発」が一般化している傾向からもプロトタイピングの普及が見て取れます。開発期間の短縮や、多様な顧客ニーズに柔軟に対応できるというメリットがあるからです。
プロトタイピングはUI/UXの事前検証に有効
UI(ユーザーインターフェース)とはシステムや製品のレイアウトやデザインといった、ユーザーにとっての操作性・機能性に直結する要素のことです。一方でUX(ユーザーエクスペリエンス)は、システムや製品を通してユーザーがどんな体験をするかに関わる要素のことを指します。この2つを混同して考えられるケースも多いですが、実際は「UXという大きな括りの中にUIが含まれている」ことになります。
このUIやUXに関わる事前検証にも、プロトタイピングは有効的です。
UIやUXについてはそれぞれ以下の記事で詳しく解説していますので、併せてご覧ください。
関連リンク:UX/UIとは?意味やUIとUXの違い、デザインの改善ポイントを解説 | ハイブリッドテクノロジーズ
プロトタイピングの開発手法

プロトタイピングを作成するにあたって、その手法も様々な種類があります。プロトタイピングにおける主な作成方法は、以下の通りです。
①ワイヤーフレーム
ワイヤーフレームとは、その名の通り製品全体の「骨格」を意味する言葉です。主にWebサイトのレイアウト設計などで用いられており、サイトの各画面構成要素を線画で表したものになります。チームのメンバー間で開発イメージをひと目で共有できることが特徴です。
②ストーリーボード
ストーリーボードは、完成したシステムを使用するユーザーの利用状況をストーリー形式で可視化する手法です。特定の悩みを抱えたユーザーが自社製品・サービスを利用し、どのような結果になったか……といった簡易的なストーリーを主にイラストで表します。頭の中で描いたイメージや文章だけでは気づけなかった問題点などを発見できる場合もあるため、アイデアを整理したいタイミングで活用すると役立ちます。
③カードソーティング
カードソーティングは、製品・サービスに必要な機能について付箋やポストイットなどに1枚ずつ記載し、それらをグループ分け・関連付けして分類の妥当性を検証する手法です。まさにカードを順序だてて並べるこの手法は、画面構成や各項目の整理に役立ちユーザーにとってわかりやすいUIをデザインするためのヒントに気づけます。
④ペーパープロトタイピング
システム開発において、開発するシステムの画面を描き出した紙で紙芝居のようにユーザーテストを行う手法です。早い段階で実際の使用感をシミュレーションできるため、実装前にシステムの課題点を洗い出したりユーザーからフィードバックを得たりしたいときに役立ちます。
⑤デジタルプロトタイピング
ペーパープロトタイピングと同じようにユーザーテストを行う手法ですが、紙ではなくデジタル形式の画像を用いるという違いがあります。デザインソフトを使って画像を作成し、フォントやページの色合いなど完成品イメージに限りなく近い状態で確認ができます。また、アニメーションを付けるなど紙ではできない表現方法も可能な点がメリットです。
⑥コードプロトタイピング
実際にコーディングで必要な機能を実装したシステムを使い、ユーザーテストを実施する手法です。最初から完成品を目指すのではなく、必要最低限の機能のみ実施してユーザーの反応を確認します。これにより、ユーザーのニーズを満たせるようなシステムになるかどうかを段階的に検証することが可能です。
⑦オズの魔法使い
「ウィザード法」とも呼ばれており、製品やシステムのプロトタイプを人間が裏側で操作しながらテストを実施する手法です。童話の「オズの魔法使い」に登場する、魔法使いのふりをした老人をプロトタイプに見立てたことが名前の由来となっています。ペーパープロトタイピングのように早い段階でユーザーの反応を得られる他、システムを疑似体験させることができるため使用感に関してリアルな意見を取り入れやすいです。
以下の記事ではプロトタイプ開発の詳細やプロトタイプ開発に向いているケースなども解説していますので、参考にしてみてください。
関連リンク:【2022年最新】プロトタイプ開発とは?概要やメリット・デメリットをわかりやすく解説 Hybrid Technologies Co,Ltd
プロトタイピングの目的とメリット
プロトタイピングは以下のように様々なメリットがあることから、ユーザーより高い満足度を得るための製品・サービスづくりに欠かせない工程です。
認識を統一できる
要件定義書のように書面上でのみ仕様を共有すると、開発チームのメンバー間で認識の齟齬が生じる可能性があります。そこでプロトタイプを作成して仕様を「見える化」することで、デザイナーやエンジニアが現状の課題を共有したり認識を擦り合わせたりしながら開発を進めやすくなります。
また、途中から参加したチームメンバーもあらかじめ作成されたプロトタイプを見れば、具体的なイメージをひと目で掴むことができます。メンバーの参加時期にズレがあるプロジェクトでも、全員が足並みをそろえて業務を進めることが可能です。
作業の手戻りがなくなる
プロトタイピングは開発メンバー間だけでなく、開発者側と顧客側における完成イメージのズレを防ぐことにもつながります。開発者側が立てた仮説が本当に正しいのか、プロトタイプを通して顧客がチェックすることで認識があっていない部分や不具合などを見つけられます。これを元に改善策を次のプロトタイプに反映させれば、より顧客ニーズを満たす製品・サービスに近づくことが可能です。
コストの削減ができる
開発工程が進むとそれだけ方向性の変更も困難となるため、後から不具合や仕様変更するべき点を発見するとそのぶん費用だけでなく時間的にも莫大なコストが発生します。しかしプロトタイピングであらかじめユーザーテストを行っていれば、万が一不具合などがあってもすぐに気づけるため対応に伴うコストが抑えられます。
仕様を早期に明確化できる
プロトタイピングでは早い段階から試作品を作るため、ある程度固まった完成形イメージをもとに開発を進められます。方向性の参考となるものがない状態で進めるよりも、開発の難易度が下がると共に効率性の向上にも期待ができます。また、ログを取りながらプロトタイピングを行えばログデータをもとに定量的に仮説検証が行えるため、ユーザー自身が気づけなかった潜在的なニーズも発見できる場合があります。
効果検証を繰り返し精度を高めることができる
プロトタイピングでは、試作品を作ったあとにユーザーテストまたはユーザビリティテストを実施して効果を検証します。これにより、ユーザーの満足度が高い機能・低い機能が判明したり、評価されない機能が出てくることもあります。
プロトタイピングを通した効果検証の繰り返しで、早い段階から不要な要素を取り除きユーザーの満足度が高い機能で固めた製品・サービスを作り上げやすくなります。このメリットこそ、プロトタイピングがUI・UX向上の策として有効的と言われる所以です。
プロトタイピング行う際の注意点
プロトタイピングの効果を発揮させるには、いくつかの注意点を意識しながら上手に取り入れることが大切です。ここでは、プロトタイピングを行ううえでの注意点を解説します。
目的は明確化する
プロトタイピングはあくまで検証するための手段であるため、「製品・サービスの最終的な仕様決定」などの目的を定めたうえで計画的に実施しましょう。ただ良いアイデアをプロトタイプとして具体化できたので何となくユーザーテストや検証を行ってみる……というやり方では、リリースまでスムーズに進んだように思えて結果的に失敗するリスクが高まるため注意が必要です。
時間をかけすぎないようにする
プロトタイピングに十分な時間を割くことは大切ですが、だからといって内容にこだわるあまり過剰な頻度で実施すると、人的・時間的コストがかさみます。これでは開発期間が長引くだけでなく予算を超えてしまう恐れがあるため、検証に不要な機能やデザインのみ実装のうえ行いましょう。
取り入れるべきユーザーの要望を見極める
プロトタイピングではユーザーから様々な意見を得られるというメリットがあります。ユーザーからの意見は次のプロトタイプ作成に有用なヒントとなりますが、すべての要望を反映させようとすると開発期間の遅延やコストの増大につながります。ユーザーから得られた意見の中で、本質的なポイントに触れている要求や目的と合致している要求を見極めながら実際に反省させるものを選びましょう。
プロトタイピングの開発プロセス

プロトタイピングの開発プロセスは、プロトタイプの目的・目標・仮説などによって異なります。
例えばごく初期段階であれば頭の中にあるアイデアを可視化させるという目的のもと、ペーパープロトタイプやスケッチなどで大まかな形を表現すると良いでしょう。プロトタイプを通して特定の機能を表現したい場合は、その機能がどのようなメリットをもたらし誰に必要とされるのかといったターゲットを見極めたうえで作成することも大切です。
いずれにしても、プロトタイピングでは最初から完璧なものを作ろうとせず、スピード感をもって可視化することを心がけましょう。その後のユーザーテストで価値のある機能やサービスを見極め、ブラッシュアップしていきます。スムーズにプロトタイピングを行うには、アイデアをすぐに形にできるようなツールを活用することも重要になります。プロトタイピングに最適な環境を整えることで、プロトタイプ作成からブラッシュアップで完成形に近づけるといった流れを滞りなく進められることでしょう。これにより、開発に伴う時間的・金銭的コストも抑えられます。
開発プロセスの最適化には外注という選択肢も
プロトタイピングには様々なメリットがある一方で、いくつかの注意点を押さえていなければそのメリットを引き出すことはできません。また、プロトタイピングに最適な環境も整えなければ時間的・金銭的コストが増幅してしまう恐れもあるため、一筋縄ではいかない手法と言えます。そもそもプロトタイピングは主にデザイナーやエンジニアなどモノづくりに長けた人材がいなければ実施が困難なため、該当する人材を抱えていない企業はプロトタイピングの開発そのものを実施できないことでしょう。
もしも自社内でプロトタイピング開発の実施やプロセスの最適化が難しい場合は、外部の開発会社に委託することも1つの方法です。開発会社といっても得意分野はそれぞれ異なるため、経験や実績が豊富なプロに依頼できるよう複数の会社を比較検討してみましょう。
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

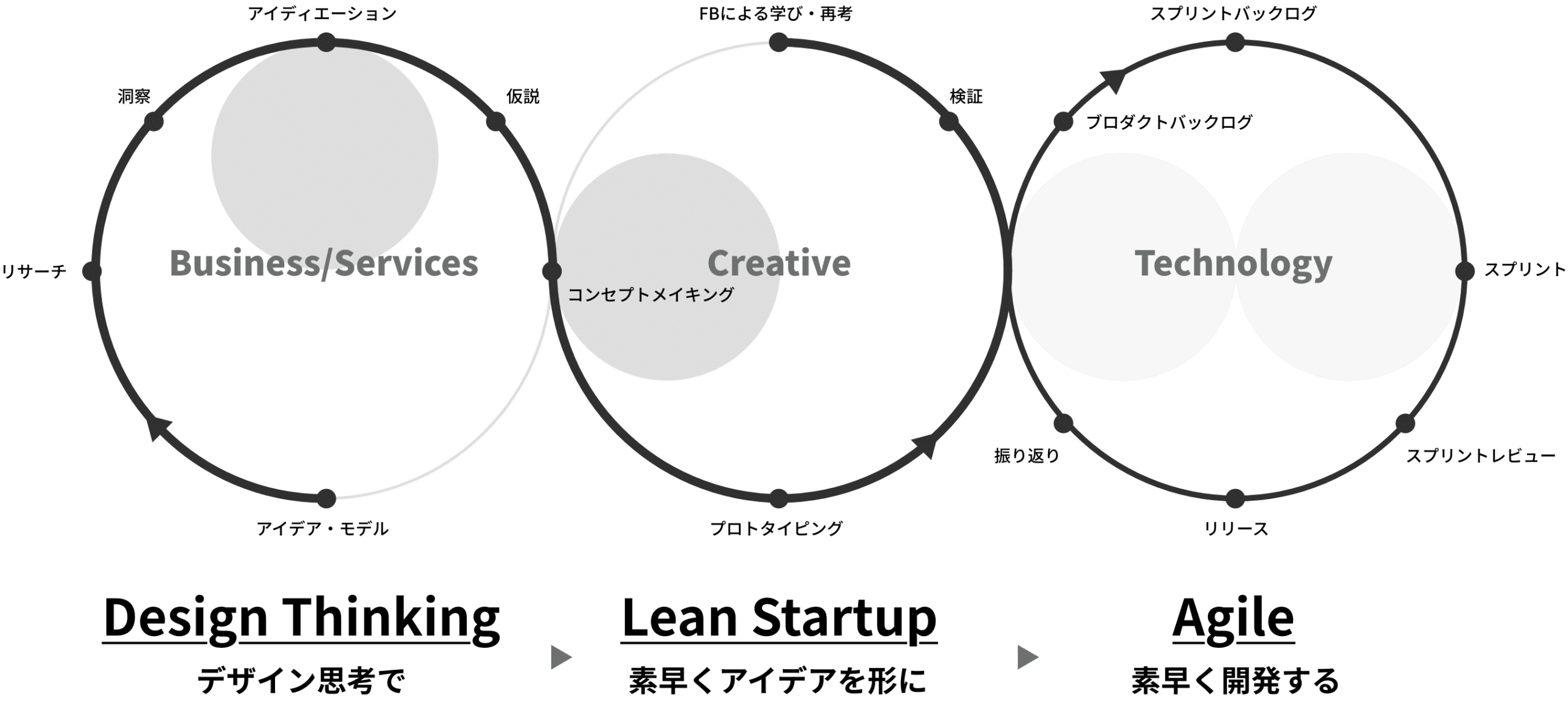
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
学習履歴データの可視化システム(放送大学学園)

サービス内容
学習履歴データ可視化システムの開発
サービス上の課題/目指したいサービス
課題
オンライン授業システムのデータベースには多量の学習履歴データが蓄積されており、このデータを学内の担当者が活用できるよう整備し、学生指導のためのヒントとして、あるいは学生に受講を促すための情報源として活用したいという意向があった。
目指したいサービス
・学外に開示する「サービス」ではなく、学内担当者用の「ツール」であること
・コマンドラインで操作可能なツールであること
・追加機能の実装をできるようにすること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
充分に仕様を満たす提案内容と他社と比較して最も安価な金額で入札提示したため。
当社ご提案内容
学習履歴データベースとBIツールの開発
オンライン授業システムのデータベースに蓄積された学習履歴データを活用するにあたって、実運用されているDBの処理とバッティングしないように、MongoDBに格納する処理にて開発を進めました。またMongoDBにデータを格納する際、他データとの連携も考慮し、汎用的なExperienceAPIに準拠したデータ形式を採用しました。
個人情報の扱いにおいては、開発人員含め、学生の個人情報の漏洩を防ぐため、学生の識別子を匿名化しての実装を実施しました。
外国人の方の利用に特化した就職・進学ポータルサイト(株式会社GIG)

サービス内容
外国人の方の利用に特化した就職・進学ポータルサイト
サービス上の課題/目指したいサービス
課題
今まで運用していたサイトが古く、メンテナンスが困難な状況だったことに加え、手作業で行っている部分が多くあるという背景からフルリニューアルで刷新することが課題であった。
目指したいサービス
今回開発する外国人向け就職・進学ポータルサイトにより、管理側および利用ユーザーにおいて以下の価値の提供を可能にすること。
・管理側は、アカウント情報の管理をシステム化し業務効率化を図ることができること。
・利用ユーザーは、多言語に対応した的確な情報をもとに就職・進学の手厚いサポートが受けられること。
クライアントの課題/要望
・開発部分のリソースが不足している
・予算やスケジュールに柔軟に対応していきたい
当社を選択していただいた理由
当社の幅広いリソースとスピード感を持った開発体制を評価いただいたこと
当社ご提案内容
外国人向け就職・進学ポータルサイトの開発
デザインや設計といった上流部分は、GIG社を中心に担当し、実装フェーズに移った際、円滑なスタートができるよう要件定義フェーズの一部において、日本人PMをアサインし、サポートしました。
実装フェーズではGIG社のライブラリを活用しつつ、ベトナムBrSEを中心にバックエンド、フロントエンドの開発を行いました。
Web 相談予約システムの新規構築(大手物流会社)

サービス内容
窓口相談を事前に予約できるWebアプリ
窓口での相談日時を利用者が事前に予約できるようにし、企業と顧客双方にとって利便性を向上するWebアプリの開発案件です。
サービス上の課題/目指したいサービス
課題
利用者からの問い合わせは、常に窓口で対応している背景があり、
窓口で順に受け付けていたが、待ち時間が長く、顧客から不満の声が上がっていた。
目指したいサービス
・顧客の利便性(満足度)を向上すること。
・システム導入の周知により金融相談業務の認知度を向上させること
・システム導入による効率的な要員配置を目的として、顧客がWeb 上で事前に金融商品に関する相談日時を予約できるシステムを新たに構築すること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・Salesforceを業務の基幹システムとして利用されているため、Saleforceでの機能開発が必須
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
・日本国内での開発より大きな価格メリットがあったこと
当社ご提案内容
受託型開発(フロー)にて提案
1.Salesforceを活用し、ミニマムコストでスピード感を持った機能開発
Salesforceを活用することで0からインフラを構築せずに素早く開発環境を作成することが出来ます。Salesforceの標準機能を基に必要な機能をカスタマイズして開発することで、スピーディな開発〜実装を可能としました。
2.プログラム実装前にプロトタイプ作成し、スピードを保ちつつ認識ギャップを防止
プログラム実装前にプロトタイプを作成することで、リリースというゴールまでスピード感を保ち、的確にコミュニケーションをおこないながら、認識ずれが生じないよう努めました。
3.Salesforce準拠のセキュリティ基準を担保
開発と合わせ、Salesforce準拠のテストコードを作成し、テストを実施することで、リリース後の不具合が発生しにくく、運用保守コストも抑えることができます。またすでにクライアント様が使用されているSalesforceの機能拡張のため、セキュリティー面は今までと同様のものが担保されます。安心感を持ってシステムをご使用いただき、クライアント様、エンドユーザー様双方からご好評いただいています。
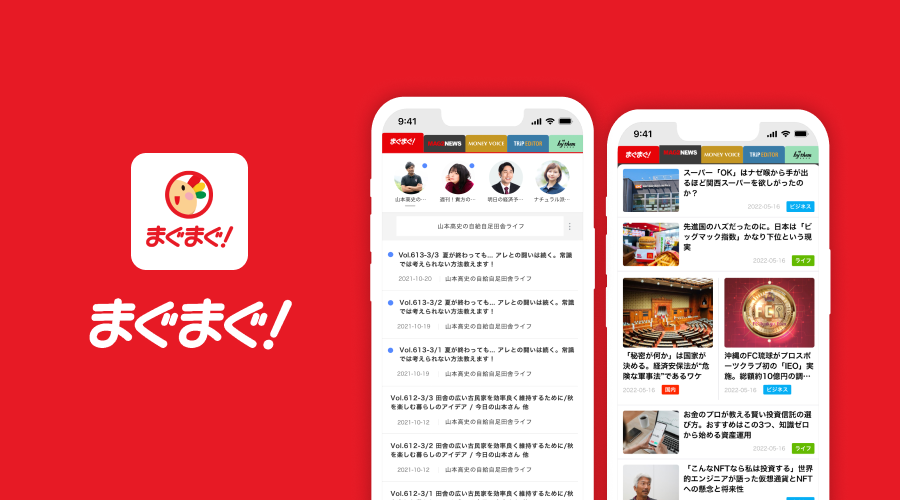
まぐまぐ!リーダーアプリ (株式会社まぐまぐ)
https://www.mag2.com/app/reader/

サービス内容
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が運営するメディアを手軽かつシームレスに閲覧できるスマートフォンアプリ「まぐまぐリーダー」
サービス上の課題/目指したいサービス
課題
メルマガはメールのみ、メディアもそれぞれ独自のWebを持っているためユーザービリティが良くない点
目指したいサービス
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が提供する4つのニュースメディアを横断して手軽かつシームレスに閲覧できるサービス
クライアントの課題/要望
・新規アプリ開発リソースの不足
当社を選択していただいた理由
内製での開発リソースを保持されていないことと、当社の幅広いリソースとスピード感を持った開発体制が、まぐまぐ様の開発ニーズに合致したため、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発+保守にて提案
1.メルマガやニュースメディアといった多様なユースケースに、細やかに対応する開発体制
メールマガジン配信プラットフォーム事業の理解と学習から始まり、要件定義・設計・開発までをアジャイルスクラム開発で担当し、1週間ごとにクライアント様と成果物のレビュー会を行うことで、フィードバックを早いサイクルで受けることで、ユーザーの期待を超える価値体験を追求いたしました。 記事を読むという観点ではニュースサイトなどのメディアに分類されるサービスではありますが、既存の媒体がメールであるためにユースケースには多様性がありました。
2.毎日読む情報収集アプリとしてのファインダビリティとユーザービリティを考慮したUX・UI設計
メールアプリで閲覧するものだったメルマガをスマートフォンアプリで軽快に閲覧できる機能と、まぐまぐ社が提供する4つのニュースメディアを横断して閲覧できる機能を両立しつつ、スムーズに情報収集を行えるUX・UI設計を行いました。メインペルソナである多忙なサラリーマンの方の情報収集アプリとして、短時間での閲覧でも読みやすい視認性や可読性を重視した白基調の配色とタイポグラフィの設定を行い、ボタン類のアクション要素は見落とされない配色設計や、押しやすいサイズ設計、リアルタイムデータベースを使用した同期的な処理、まとめ読みや読み返しが快適にできるようにローカルデータベースを使用したオフラインファーストな設計をすることで既存サービスのユーザー体験をスマートフォンアプリでも損なわないように配慮しました。
DocIT (株式会社ドキットメディカルサービス)

サービス内容
働き口を探す医療従事者と、働き手を求める病院をつなぐマッチングプラットフォーム
サービス上の課題/目指したいサービス
課題
高額な紹介料がネックとなりスポットで人が必要な際に苦心をする病院の課題解決
目指したいサービス
休日や長期出張の空き時間を有効活用したい医師と、長期連休などで一時的に人手が必要となる病院をマッチングすることで医師の働き方の多様化を実現するサービス
クライアントの課題/要望
・サービス構想はあるが、実現させる開発パートナーが必要
・上流工程からの開発サポートが必要
当社を選択していただいた理由
開発にあたってサービス設計から本開発まで、一緒に伴走し考えながら開発してくれるパートナーとして安心感を感じて頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
1.医療求人の性質を鑑みた機能提案、システム設計・開発
本サービスでは失敗の許されない医療系求人を取り扱うため、求人マッチングをする前に信頼のできる医師・病院であることを確認できることが重要となります。 そこで、実際に求人マッチングした医師・病院による相互レビュー機能を実装することで、信憑性の高いレビュー情報を蓄積することを提案・実現しました。 また、求人マッチング前に病院担当者と直接チャット出来る機能も実装することでレビューでは分からない定性的な情報確認も可能としました。 アジャイルスクラム手法の開発を取り入れることにより、システム開発の進捗報告を実際に動くシステム画面をお見せしながらデモンストレーション形式で毎週行いました。
2.定期的なスプリントを繰り返し、顧客と一緒に品質を高めるプロセスにて進行
実際に動くシステムを毎週見ていただくことで、開発進捗についての安心感やお客様も気がついていなかった新たな改善点がを発見でき、それを修正して再度デモンストレーションを行いました。この一連の流れを回すことで、お客様の求めるものを高い品質でご提供しました。
3.デザインを用いた視覚的なアウトプットで、具体的なシステムイメージを共有
Webサービス開発に初めて挑戦するお客様のため、お客様が思い描くビジネスを実現するためのシステムイメージを具体化していくデザインサポートも担当。求人情報サービスという特性上、さまざまな情報要素が混在する中で、目に見える形でデザインを整理・提案し、お客様からのフィードバックを受け、再提案を繰り返すことで、よりユーザーにとっての最適なWebサービスのための設計・提案・実現を行いました。
その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

まとめ
プロトタイピングとは、アイデアを様々な形で可視化させて検証を実施し、ユーザーから得られた意見を参考に改善策を反映させるという手法のことです。従来は製造業を中心に用いられていた手法ですが、近年はUI・UXの改善における有効性にも注目が集まり、IT業界でもスタンダード化されつつあります。プロトタイピングを実施することでメンバー同士や開発会社・顧客間の認識を統一できたり、作業の手戻りによるコストを抑えたりといった効果を得られます。しかしプロトタイピングに最適な環境がなければかえって時間やコストが増幅する可能性があるため、自社で環境を整えることが難しい場合は外部の開発会社に依頼することも検討してみてください。
 戻る
戻る