Flutterとは?基礎知識や特徴、メリットを徹底解説

スマートフォン向けアプリを効率よく開発したい開発者や企業には、「Flutter」というフレームワークがおすすめです。しかしFlutterは比較的最近リリースされたものであるため、深く理解していない方やこれから導入を考えている方は多いことでしょう。今回はFlutterの特徴やメリット、使用言語などの基礎知識をわかりやすく解説していきます。
Flutterとは何か
「Flutter(フラッター)」は、Googleが提供しているスマートフォンのアプリケーション開発向けのフレームワークです。フレームワークとは、アプリやソフトウェアの開発に必要な機能や骨組みがあらかじめまとめられたツールで、最初から土台が完成しているため短期間・低コストでの開発が可能となります。
Flutterは2018年リリースと比較的新しいものではありますが、システム開発において多くのエンジニアから導入されています。特に「モバイルアプリの開発を本格化させたい開発者」や「iOSの開発も始めてみたいAndroidアプリ開発者」などは、導入で大きなメリットを得られることでしょう。それ以外の開発者でも、スマートフォン向けアプリを開発したい場合は導入を検討する価値があるフレームワークです。
なお、詳細は後述しますがFlutterを活用するには、ある独特なプログラミング言語を使う必要があります。
Flutterが役立つアプリケーション開発の種類

スマートフォン向けアプリは、大きく分けて「ネイティブアプリケーション」と「クロスプラットフォームアプリケーション」の2種類があります。これらを開発するにあたってFlutterがどのように役立つのか、以下より解説します。
①ネイティブアプリケーション
ネイティブアプリケーションとは、iOSやAndroidなど1つのOSに特化したアプリです。iOSアプリならiOSアプリ専用の言語(Swift)とツール(Xcode)を、AndroidアプリならAndroidアプリ専用の言語(Kotlin)とツール(Android Studio)を使って開発し、それぞれのダウンロードサービスにリリースすることになります。
このように、ネイティブアプリケーションは各OSの開発元が提供している公式の言語やツールを使って開発します。これにより各OSが備える機能をアプリから適切に呼び出し、優れた処理性能を発揮できることがメリットです。
ただし、各OSに対応したアプリを作りたい場合は多くのコストが必要になるというデメリットもあります。また、ユーザーエクスペリエンスの一貫性を保ちながら、異なるOSでアプリを起動させる必要があることも難点です。
Flutterでは、「Dart」と呼ばれる言語とAndroid Studioを使ってアプリを開発し、XcodeやAndroid Studioで各ダウンロードサービスにリリースします。つまり1つの言語で2つのOSに対応するアプリを作ることが可能なFlutterは、ネイティブアプリケーションにおけるデメリットを解消できるフレームワークということです。
関連リンク:ネイティブアプリとは?Webアプリとの違いやメリット・デメリットなどを徹底解説
②クロスプラットフォームアプリケーション
クロスプラットフォームアプリケーションとは、1つの言語で開発可能かつ複数のOSに対応可能なアプリのことです。同じソースコードからiOSアプリとAndroidアプリのどちらも開発し、それぞれのダウンロードサービスにリリースできます。
この特徴から、「ネイティブアプリケーションよりも便利なタイプ」という印象を覚える方は多いことでしょう。しかし、OSの機能を活用するような凝った機能が上手く動作しないことがあったり、OS自体に起因するバグが発生した際の修正に手間がかかったりすることはデメリットです。
クロスプラットフォームアプリケーションの開発に使われるフレームワークは、さまざまな種類があります。その中でもFlutterは、OSに依存しない独自のレンダリングエンジンを用いる「独自レンダラ型」に分類されることが特徴です。後述するメリットと併せて、他のフレームワークよりもスムーズかつハイパフォーマンスな開発を実現できます。
Flutterのメリット
上述したように、Flutterはネイティブアプリケーション開発とクロスプラットフォームアプリケーション開発のどちらにも役立つフレームワークです。以下より、アプリ開発にFlutterを用いることで得られる具体的なメリットをご紹介します。
iOSとAndroidの両方に対応
Flutterの主なメリットは、iOSとAndroidのどちらにも対応したアプリを開発できることです。また、スマートフォンに限らずWebやWindows、macOSなども対象となっています。
先述の通り、複数のOSに対応するアプリを開発したい場合は各OSに対応した開発言語を使う必要があります。そのため対応OSを増やすほど、開発に伴う工数やコストが増幅します。とはいえ、対応OSを1つに絞り込むと訴求できるユーザーも限定されてしまうものです。
しかしFlutterは開発したアプリに対し、複数のアプリに対応できるように変換する機能が備わっています。例えばiOSとAndroidのどちらにも対応したスマートフォンアプリを作る場合、従来の手法と比べてコストをほぼ半減させることが可能です。
ホットリロードによる高速開発
ホットリロードとは、プログラムの変更が実行中のアプリへリアルタイムに反映される機能のことです。通常のアプリ開発ではプログラムを変更すると、一度アプリの実行を止めてから実機で確認を行うため長い時間を要しました。
しかしFlutterにはホットリロード機能が備わっており、コードを入力すればその内容がすぐに実機へ反映されます。そのため、プログラムの変更と反映の確認を同時に行えながら開発を進められます。変更後に動作を確かめてさらに改修を重ねるといったサイクルを省けるため、効率的な手法で開発の期間を短縮させたい担当者にとっては特に大きなメリットです。
1度に複数のOS対応アプリを開発できる特徴と相まって、Flutterは開発効率の向上に優れたフレームワークであることが分かります。
JavaScriptの構文と似ている
「FlutterはDartという言語を用いる」という特徴に対し、1から学び直さなければならないというデメリットがあるのではないかと感じた方もいることでしょう。しかしFlutterはJavaScriptの設計を踏襲した作りとなっているため、プログラムの文法がよく似ています。また、Dartは静的型付け言語であり、C/C++にも共通している部分があります。
そのため、今までFlutterを活用したことがなかったエンジニアでもJava Scriptに精通していれば容易に習得が可能です。
Flutterがおすすめの企業・開発者
これまでに挙げた特徴やメリットを踏まえると、Flutterは以下に当てはまる企業や開発者におすすめなフレームワークです。
- アプリ開発の効率性を高めたい
- iOSまたはAndroid用アプリを開発していたが、もう片方に対応したアプリ開発も始めたい
- React Nativeは扱いにくさを感じる
- Apache Cordovaを使っていたが他のフレームワークに切り替えたい
Flutterは基本的にスマートフォン向けアプリを開発したい企業・開発者であれば十分に利用価値がありますが、上記の企業・開発者は特になじみやすいフレームワークと言えます。
Flutter が使用するプログラミング言語「Dart」とは
Flutterでのアプリ開発に用いる「Dart(ダート)」とは、Googleが2011年に開発したオープンソースのプログラミング言語です。世界的に人気なJava Scriptの代替言語として設計されており、トランスパイラを使えばJava Scriptに変換してWebブラウザでも利用できます。
Java Scriptは動的型付け言語ですが、Flutterは基本的に静的型付け言語であることが大きな違いです。Dartは実行速度が速く優れたパフォーマンスを発揮でき、Java Scriptで対処できないような問題も解決できる場合があります。
以前までDartはあまり注目されておらず、現在も習得している国内エンジニアは多くありませんでした。しかしFlutterのリリースに伴いDartも少しずつ注目を集めていることから、導入を進める国内企業が現れているのが現状です。
Dart言語がこれまで注目されなかった理由
Dartの注目度が低かった主な理由としては、Java Scriptとよく似ているうえにほぼ同レベルの言語であることが挙げられます。Flutterを使ってスマートフォン向けアプリを開発する場合、 Dartについて積極的に学ばなくとも大きな支障が及ぶことはありませんでした。
また、Dartはプログラミング言語として歴史が浅く、Flutterがリリースされるまではマイナー言語とされており日本語での情報が少なかったという事情も影響しています。Dartについて理解を深めるには英語での情報を収集する必要があり、他の言語よりも比較的高いハードルが立ちはだかっていました。
Dart言語のメリットについて
Dartを使用することの主なメリットは、以下の通りです。
- 現在は学習のハードルが低い
- 大規模なアプリやサービスの開発に最適
- 静的型付けと動的型付けの両方に対応可能
先述したようにFlutterがリリースされるまではDartに関して日本語での情報が少なく、国内の開発者にとって学習の難易度が高い言語でした。しかしJava Scriptの代替言語として開発されているためJava Scriptに触れた経験がある開発者ならすぐに馴染むことができます。さらに今となっては日本語での情報が多く出回っているため学びやすく、初心者にもおすすめな言語です。
また、Dartにより開発されたアプリケーションは非常に高いパフォーマンスを発揮できるという特徴があります。さらにJITコンパイラが搭載されており、これがFlutterのホットリロードを実現させる仕組みにもなっています。アプリ開発そのものだけでなく、開発したアプリのパフォーマンスも向上させるDartは大規模アプリ・サービスの開発に最適です。
Dartは静的型付け言語である一方、強力な型推論機構を実現しています。変数宣言時にdynamicを付与すれば動的型付けにすることも可能で、静的型付けと動的型付けの切り替えが用意という点もメリットです。
上記の通りDartは多くのメリットに期待ができますが、現在は基本的な実装がおおむね終わりようやく追加機能の開発に着手されている段階にあります。Java Scriptのように歴史の深い言語に親しんできた開発者からすれば、Dartは未発達な部分も目立つはずです。「まだまだ発展途上の言語」であることを認識したうえで活用すると良いでしょう。
Flutterのウィジェットとは何か

Flutterについて調べた際、「Widget(ウィジェット)」という言葉を見かけた方は多いはずです。ウィジェットとはUIを構築するための部品を指す言葉であり、Flutterで作ったアプリはさまざまなウィジェットが組み合わさってできています。
他のフレームワークでは画面の見た目を構成する要素と画面全体の構成に関しては、別物とされています。しかしFlutterにおいて、作成したアプリの画面上に出力されているボタンやテキストフィールドなどのUIパーツ、各パーツを置くためのページもすべてウィジェットです。
Flutterのウィジェットの仕組み
Flutterでは、いくつかのウィジェットを組み合わせることでさまざまなUI表現ができます。具体的には、「親」にあたる基本的なウィジェットに「子」である小さなウィジェットをツリー構造で構築していくことになります。
Flutterのウィジェットは大きく分けて「ステートフルウィジェット(StatefulWidget)と「ステートレスウィジェット(StatelessWidget)」の2種類があります。前者はユーザーのアクションによって状態が変化する可変的な部分に使うウィジェット、後者は表示の状態が変わらない不変的な部分(ボタンなど)に使うウィジェットです。
詳細は次項にてご紹介しますが、ウィジェットをさらに細かく分類すると14種類(合計158個)と数多くの部品が存在します。 Flutterでアプリを作るには、各ウィジェットの役割を理解したうえで目的に合わせたものを組み合わせる必要があります。
なお、FlutterにおけるUI構築では、開発者が書くウィジェットのツリーだけでなく「Elementツリー」と「RenderObjectツリー」の2種類のツリーも関係しています。端的に言えばElementはウィジェットとRenderObjectを仲介する役割、RenderObjectはUIのレイアウトや描画を行う役割があります。
Flutterウィジェットのタイプ
Flutterのウィジェットにおいて代表的なものは、アプリ上のツールバーを表示させたりワンタップでトップレベルビューを切り替えられるなど視覚的・動作的なウィジェットが含まれる「Material Components」やレイアウト系のウィジェットが含まれる3種類です。これらは幅広いアプリに用いられるウィジェットなので、用途を問わず覚えておくと良いでしょう。
全14種類のウィジェットを一覧にすると、以下の通りになります。
- Basics
- Material Components
- レイアウト系(Single-child、Multi-child、Sliver widgetsの3種類)
- Text
- Input
- Accessibility
- Animation and Motion
- Assets, Images, and Icons
- Async
- Cupertino(iOSデザイン言語用のウィジェット)
- Interaction Models
- Painting and effects
- Scrolling
- Styling
Flutterのサポートについて
Flutterは、Googleの他に Reddit・Discord・Slack・Stack Overflow・Gitterのオープンソースコミュニティによるサポートが実施されています。
Googleは2018年のリリース以降Flutterの機能を継続的にアップデートしており、直近では2022年にアップデート版の第3弾として「Flutter 3」を正式にリリースしました。以前のバージョンではiOS・Android・WindowsがサポートOSとされていましたが、Flutter 3ではこれらに加えてmacOSやLinuxアプリも安定板としてサポート対象となりました。これに合わせてmacOSに関わる新機能が追加されたり、Windows・macOS・Linuxのデスクトッププラットフォームにおいて多言語のテキスト入力にも対応。日本語入力の場合も問題なく機能するため、Flutterを利用中または利用を検討している国内の開発者もより扱いやすくなりました。その他機能のパフォーマンス向上やサポート追加などの対応が行われましたが、同時に開発用Windows7および8やiOSバージョン9および10などのサポートが終了しています。
また、GoogleはFlutterをより習得しやすくするために公式サイトにてチュートリアルページを用意しています。グローバルイベントの開催やコミュニティプロジェクトを促進するなどユーザー間の交流も積極的に促すなどの支援を行っていることも特徴です。
Flutterの将来性は?
Flutterは歴史が浅いものの、クロスプラットフォームに対応した汎用性の高さが評価されているツールです。クロスデバイスやマルチデバイス環境が当たり前とされる近年の傾向から、Flutterの注目度は高まり続けています。実際に、キーワード別の人気度や注目度を測る「Googleトレンド」では、中国・アメリカ・インドなどIT大国と呼ばれる国々において数値が右肩上がりです。
さらにGoogleはFlutterの機能性を継続してアップデートしていること、すでにさまざまなGoogleサービスでFlutterの導入が進んでいることから、将来性は十分に期待できます。
Flutterを使用するにあたってDartを習得し、受注の幅を広げられることも視野に入れると、個人・企業のどちらも導入して損はないと言えます。
Flutterを使用してアプリ開発をするには
独学で時間をかけながらプログラミングを習得したい初級開発者や学生がFlutterを扱う場合、まずは学習ソースが非常に豊富なJavaScriptやJavaと共に学ぶことでFlutterをより深く理解できることでしょう。先述の通り、JavaScriptやJavaとFlutterは言語や用途がよく似ているからです。
一方で企業がFlutterを使用してアプリを開発する場合、人材の確保が困難となることに注意が必要です。 Flutterが注目され始めたのは比較的最近のことであり、Flutterの扱いに長けた開発者は多くないからです。適切な人材がいたとしても人数が少なければチーム開発はできません。
Flutterに大きなメリットを感じ、iOSやAndroid向けアプリを開発したい。しかし人材面において高いハードルが立ちふさがっていると悩む企業は、すべてを自社で対応しようとせず外部の開発会社へ委託することも検討してみましょう。
Flutterの使用に対応している開発会社に依頼をすれば、人材確保に悩むことなく希望通りの開発を進めることができます。Flutterに限らず特定のフレームワークを扱える開発者がいない企業、システム開発のノウハウそのものを持たない企業にも外部委託は役立ちます。
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

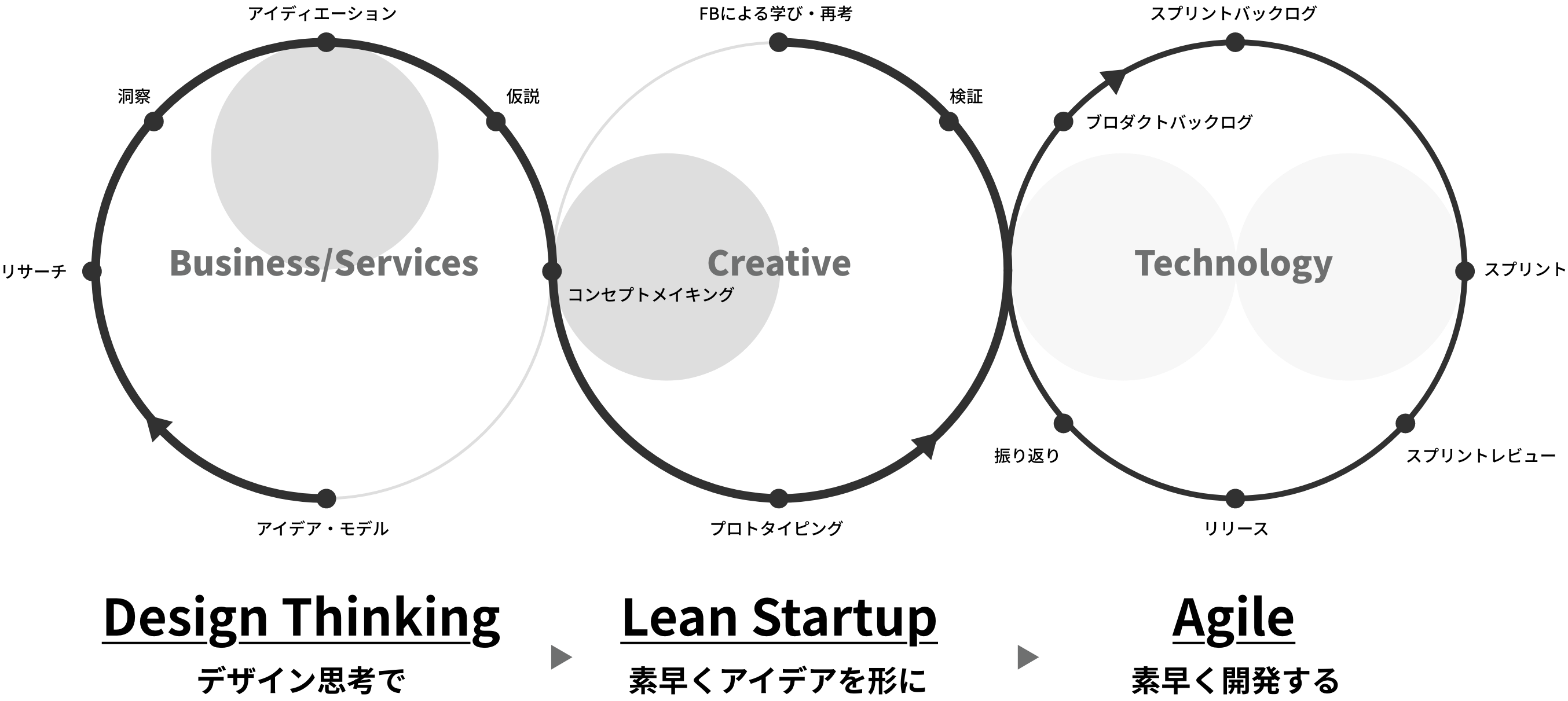
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
外国人の方の利用に特化した就職・進学ポータルサイト(株式会社GIG)

サービス内容
外国人の方の利用に特化した就職・進学ポータルサイト
サービス上の課題/目指したいサービス
課題
今まで運用していたサイトが古く、メンテナンスが困難な状況だったことに加え、手作業で行っている部分が多くあるという背景からフルリニューアルで刷新することが課題であった。
目指したいサービス
今回開発する外国人向け就職・進学ポータルサイトにより、管理側および利用ユーザーにおいて以下の価値の提供を可能にすること。
・管理側は、アカウント情報の管理をシステム化し業務効率化を図ることができること。
・利用ユーザーは、多言語に対応した的確な情報をもとに就職・進学の手厚いサポートが受けられること。
クライアントの課題/要望
・開発部分のリソースが不足している
・予算やスケジュールに柔軟に対応していきたい
当社を選択していただいた理由
当社の幅広いリソースとスピード感を持った開発体制を評価いただいたこと
当社ご提案内容
外国人向け就職・進学ポータルサイトの開発
デザインや設計といった上流部分は、GIG社を中心に担当し、実装フェーズに移った際、円滑なスタートができるよう要件定義フェーズの一部において、日本人PMをアサインし、サポートしました。
実装フェーズではGIG社のライブラリを活用しつつ、ベトナムBrSEを中心にバックエンド、フロントエンドの開発を行いました。
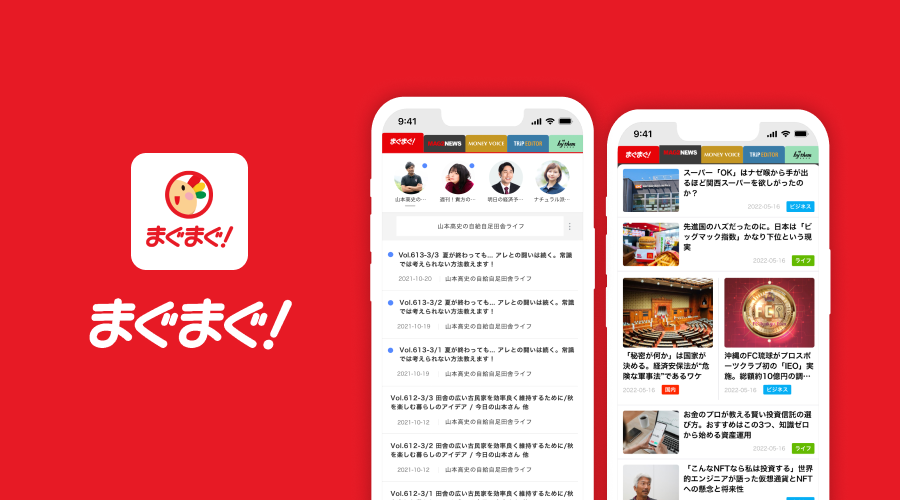
まぐまぐ!リーダーアプリ (株式会社まぐまぐ)
https://www.mag2.com/app/reader/

サービス内容
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が運営するメディアを手軽かつシームレスに閲覧できるスマートフォンアプリ「まぐまぐリーダー」
サービス上の課題/目指したいサービス
課題
メルマガはメールのみ、メディアもそれぞれ独自のWebを持っているためユーザービリティが良くない点
目指したいサービス
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が提供する4つのニュースメディアを横断して手軽かつシームレスに閲覧できるサービス
クライアントの課題/要望
・新規アプリ開発リソースの不足
当社を選択していただいた理由
内製での開発リソースを保持されていないことと、当社の幅広いリソースとスピード感を持った開発体制が、まぐまぐ様の開発ニーズに合致したため、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発+保守にて提案
1.メルマガやニュースメディアといった多様なユースケースに、細やかに対応する開発体制
メールマガジン配信プラットフォーム事業の理解と学習から始まり、要件定義・設計・開発までをアジャイルスクラム開発で担当し、1週間ごとにクライアント様と成果物のレビュー会を行うことで、フィードバックを早いサイクルで受けることで、ユーザーの期待を超える価値体験を追求いたしました。 記事を読むという観点ではニュースサイトなどのメディアに分類されるサービスではありますが、既存の媒体がメールであるためにユースケースには多様性がありました。
2.毎日読む情報収集アプリとしてのファインダビリティとユーザービリティを考慮したUX・UI設計
メールアプリで閲覧するものだったメルマガをスマートフォンアプリで軽快に閲覧できる機能と、まぐまぐ社が提供する4つのニュースメディアを横断して閲覧できる機能を両立しつつ、スムーズに情報収集を行えるUX・UI設計を行いました。メインペルソナである多忙なサラリーマンの方の情報収集アプリとして、短時間での閲覧でも読みやすい視認性や可読性を重視した白基調の配色とタイポグラフィの設定を行い、ボタン類のアクション要素は見落とされない配色設計や、押しやすいサイズ設計、リアルタイムデータベースを使用した同期的な処理、まとめ読みや読み返しが快適にできるようにローカルデータベースを使用したオフラインファーストな設計をすることで既存サービスのユーザー体験をスマートフォンアプリでも損なわないように配慮しました。
Fimple Credit (H.I.F.株式会社)
https://www.hifcorp.co.jp/fimple-credit/

サービス内容
与信における企業信頼度を可視化するWEBサービス
サービス上の課題/目指したいサービス
課題
難解な債権回収リスクの与信判断を、AIを活用して効率化・高精度化できるかという点
目指したいサービス
H.I.F社が独自に収集したデータを元に各企業の与信における信頼度をスコア化し、Web上で手軽に検索・確認することを可能にするサービスを目指しました。
クライアントの課題/要望
・開発リソースの不足
当社を選択していただいた理由
別案件での提案の際のデザイン案が非常に良かったことがあり、短納期の中でも充分に任せられるスピードとクオリティと判断頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
密なコミニケーションで最適な上流設計を提案
デザイン作成と合わせて画面遷移図と、各画面の要件定義資料の作成を実施。開発フェーズを担当するベンダーへの詳細説明まで弊社が行うことでお客様のシステム開発全体が滞りなく進むよう配慮いたしました。 また短納期ということもあり、お客様からフィードバックをいただく機会を通常以上に密に設けました。早い段階での問題発見・方向修正を心がけ、最適なユーザー体験をクライアント企業様と一緒に、練り上げることができました。
Web 相談予約システムの新規構築(大手物流会社)

サービス内容
窓口相談を事前に予約できるWebアプリ
窓口での相談日時を利用者が事前に予約できるようにし、企業と顧客双方にとって利便性を向上するWebアプリの開発案件です。
サービス上の課題/目指したいサービス
課題
利用者からの問い合わせは、常に窓口で対応している背景があり、
窓口で順に受け付けていたが、待ち時間が長く、顧客から不満の声が上がっていた。
目指したいサービス
・顧客の利便性(満足度)を向上すること。
・システム導入の周知により金融相談業務の認知度を向上させること
・システム導入による効率的な要員配置を目的として、顧客がWeb 上で事前に金融商品に関する相談日時を予約できるシステムを新たに構築すること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・Salesforceを業務の基幹システムとして利用されているため、Saleforceでの機能開発が必須
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
・日本国内での開発より大きな価格メリットがあったこと
当社ご提案内容
受託型開発(フロー)にて提案
1.Salesforceを活用し、ミニマムコストでスピード感を持った機能開発
Salesforceを活用することで0からインフラを構築せずに素早く開発環境を作成することが出来ます。Salesforceの標準機能を基に必要な機能をカスタマイズして開発することで、スピーディな開発〜実装を可能としました。
2.プログラム実装前にプロトタイプ作成し、スピードを保ちつつ認識ギャップを防止
プログラム実装前にプロトタイプを作成することで、リリースというゴールまでスピード感を保ち、的確にコミュニケーションをおこないながら、認識ずれが生じないよう努めました。
3.Salesforce準拠のセキュリティ基準を担保
開発と合わせ、Salesforce準拠のテストコードを作成し、テストを実施することで、リリース後の不具合が発生しにくく、運用保守コストも抑えることができます。またすでにクライアント様が使用されているSalesforceの機能拡張のため、セキュリティー面は今までと同様のものが担保されます。安心感を持ってシステムをご使用いただき、クライアント様、エンドユーザー様双方からご好評いただいています。
その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

その他のおすすめのFlutter開発会社
ドコドア株式会社
https://docodoor.co.jp/lp_fullscratch/
ドコドアはFlutter開発に特化したアプリ開発会社です。独自アプリプラットフォームの開発経験を活かしたUI/UXに優れたアプリ開発に定評があります。
Wur株式会社
Wurはビジネス設計から開発まで一気通貫で行うシステム開発会社です。0→1のアプリ・システム立ち上げが得意です。
まとめ
「Flutter」とは、Googleが提供しているスマートフォン向けアプリ向けのフレームワークです。2018年にリリースされた比較的歴史の浅いフレームワークですが、複数のOSに対応していることやホットリロードが使えること、JavaScriptと似た文法などさまざまなメリットがあります。しかしその一方で、他のフレームワークよりも学習リソースが少ないことからFlutterを使いこなせる国内の開発者は少ないのが現状です。企業がFlutterでアプリを開発する場合は、1から人材を集めるよりもFlutterに対応した開発会社へ外部委託することをおすすめします。
 戻る
戻る