ネイティブアプリとは?Webアプリとの違いやメリット・デメリットなどを徹底解説

スマホの普及に伴い、多くの企業でアプリ開発が行われています。本記事では、ネイティブアプリを中心にご紹介し、Webアプリをはじめとするその他のアプリとの違いについても解説します。自社にどのようなアプリが適しているかと悩んでいる企業のご担当者の方はぜひ参考にしてください。
アプリの主な種類
アプリの代表的な種類は、ネイティブアプリとWebアプリです。また、この2つのアプリの特性を組み合わせたハイブリッドアプリというタイプも登場しています。ハイブリッドアプリとは、OSが違っていても同じように動作させることができる、いわゆるマルチプラットフォームであることが大きな特徴です。これにはWebview(ウェブビュー)という、各OSで利用できる機能が関わっています。Webviewは、アプリ内にWebページ(HTMLコンテンツ)を表示できる機能です。
ネイティブアプリとは何か?

ネイティブアプリは、App StoreやGoogle Playからダウンロードし、端末にインストールするアプリを指します。要は、私たちが日々利用しているスマホやタブレットのホーム画面から利用できるアプリのことです。iPhone、iPadといったApple端末であればiOS専用、Android端末ならAndroid OS専用のアプリがあります。それぞれのOSに対応したアプリのため、カメラやGPS、プッシュ通知など、OSの機能を活用できるのがメリットです。そのため、こうした機能が求められるサービスに合致したアプリといえます。利便性の高いスマホ機能を最大限活用できるため、アプリといえばネイティブアプリを利用した開発が行われているのが現状です。
初めてアプリを利用する際は、ダウンロード・インストールを行う手間がかかりますが、一度インストールすると端末のホーム画面にアイコンが表示されるため、素早く起動できます。
また、オフラインでの使用も可能です。ただし、なかにはオフラインになると利用できない機能のアプリもあるため、オフラインでどの機能が使えるかを予め把握しておくことが必要です。
Webアプリとは何か?

webアプリは、WebブラウザのGoogle Chrome、Safariなどで使えるアプリのことです。つまり、インターネットを介してブラウザ上でWebサイトにアクセスして使用するアプリケーションを指します。Googleが提供するGoogleドキュメントやGmailなどは、代表的な例です。
通常のアプリと異なり、インターネット環境でなければ使用できませんが、ダウンロードが不要で、手間がかかりません。ブラウザからすぐにWebサイトにアクセスすれば使える点が大きな特徴といえます。仕組みとしては、Webサイトと大きく変わるものではありませんが、従来のWebページが静的なイメージがあるのに対して、動的な形に進化したものといえるため、Webアプリと呼んでいます。
ネイティブアプリとWebアプリとの違い
まず、アプリが動作する場所が違います。端末上で利用するアプリと異なり、Webアプリの場合は、インターネットにつながったブラウザ上です。そのため、通信環境が悪いところでは動作が遅くなり、不安定になる傾向があります。このことから、動作の安定性と処理速度を求める場合、Webアプリは適していないといえるでしょう。ネイティブアプリは、先述したように、オフライン時でも動くため、動作環境に大きな違いがあることが明白です。
また、手数料と自由度にも違いがあります。Webアプリは、App StoreやGoogle Playといった特定のアプリストアを経由しないため、手数料がかかりません。さらに、審査がないため、自由なタイミングで配信できます。そもそも、Webアプリにはアプリ配信に関しての明確なガイドラインがないため、ネイティブアプリよりも開発の自由度が高いことも特徴です。
ネイティブアプリが適しているケース

つぎにネイティブアプリはどんなシーンに適したサービスなのか把握しておきましょう。
以下の機能を利用したサービス内容について解説します。
- プッシュ通知機能
- カメラ機能
- 位置情報機能
①プッシュ通知機能を利用する
プッシュ通知機能は、情報を知りたいアプリに設定しておくと、新着情報や更新情報などを画面に表示し、通知音で知らせてくれるサービスです。プッシュ通知を開くと画面で詳細を確認できるので、アプリを起動する必要がありません。情報をチェックするためにアプリを頻繁に開くことを回避でき、スマホを触る時間の短縮にもつながります。
プッシュ通知機能は、通知設定でオンオフの切り替えが可能です。ちなみに、通知音に抵抗があれば、バイブレーションを設定することもできます。ユーザー側でオフに設定すると、プッシュ通知機能ならではの効果が発揮できません。そのため、アプリを開発する際には、どのようなプッシュ通知機能ならばユーザーの満足度を高められるかを考えることが重要です。
②カメラ機能を利用する
カメラ機能は年々進化しており、多くのスマホユーザーが日常的に利用しています。高解像度のきれいな写真はもちろん、動画撮影もできます。複数のカメラレンズが付いていて、望遠、広角、マクロといったさまざまな撮影が可能です。
フィルタやスタンプを使って、写真の周りを装飾して、映える写真作りも楽しめます。さらに、小顔、美白、メイク加工などの画像処理機能がついているものもあり、自分をよく見せる加工をすることも可能です。最近では、顔認証システムをセキュリティ対策として利用したアプリも増えています。ネイティブアプリは、このようなカメラ機能を活用したアプリに向いています。
③位置情報機能を利用する
スマホには便利な位置情報機能(GPS)があります。GPSをオンに設定することで、自分が今いる場所からのおすすめ周辺施設に関するコンテンツが表示されるなど、メリットがいろいろあります。
この位置情報機能を活用した代表的なアプリが、子供や高齢者を見守れる「見守りアプリ」です。スマホを持っている人がどこにいるかがわかるので、子供の登下校や離れて暮らす高齢の親を日常的に見守ることができます。とくに災害時の安否確認に大いに役立つサービスです。
また、位置情報機能を利用し、ランニングやウォーキングなどのフィットネスデータを記録し、目標達成に向けてサポートしてくれるフィットネスアプリなども支持されています。
ネイティブアプリのメリット・デメリットを紹介

ネイティブアプリのメリットについて
まず、どのようなところがおすすめなのかを見ていきましょう。
オフライン環境下で使用が可能
ネイティブアプリは、オフライン環境でも使用できます。ただし、すべての機能がオフライン環境下で使えるのではありません。プログラムが端末に保存されているため、オンライン通信が不要の機能であれば利用可能です。
例えば、地下鉄や飛行機に乗っている場合や、電波が届きにくい建物内にいる場合でも、問題なく使えます。アプリがインストールされていれば、そうした時間も有意義に過ごせるでしょう。
動作が速い
動作速度の速さも大きなメリットです。端末上で起動するという性質上、通信環境があまり良くない状況下でも、比較的ストレスを感じることなく利用できます。とくに動作速度はアプリの操作性・快適度に影響します。コンテンツの読み込みや画面遷移のスピードが少しでも速ければ、ユーザーエクスペリエンスの向上につながるため、動作速度の速さは重要です。
デバイスの機能を利用可能
デバイス特有の機能をいろいろ利用できることも、ネイティブアプリならではの強みです。例えば、先にご紹介したプッシュ通知機能、カメラ機能、位置情報が挙げられます。これらの機能の他にも、連絡先との連携や、スマホにかかる動きの変化を検知する加速度センサーなど、スマホというデバイスと連携しているから活用できる機能がいろいろあります。特に、GPSの位置情報やカメラ機能を利用するサービスの開発なら、ネイティブアプリが最適です。
強力なユーザー導線を確保可能
Google Play、App Storeといった大手のストアで配布されているため、手数料や審査などは必要ですが、強力なユーザー導線を確保できます。また、ストア内のキーワード検索でヒットすることで、アプリ名の認識度を高める効果も期待できることが特徴です。ユーザーとの接点をつくるための導線として、Google Playなどで開発・リリースを行うことは、現時点で有力な手法といえるでしょう。
継続的な利用を促進できる
ネイティブアプリは、スマホのホーム画面からすぐに起動して使うことができるため、ユーザーに継続的に利用されやすいこともメリットです。インストール後はホーム画面上にアイコンが表示されるため、アプリを身近に感じることができ、隙間時間でも気軽に利用しやすく、持続的な利用を促せます。また、目に入りやすい場所に自社のアイコンがあれば、強力にアピールすることも可能です。先述したプッシュ通知を設定すれば、情報が目につきやすく、継続的に利用される可能性がさらに高くなります。特にフィットネスの記録やメッセージアプリなど、日々利用するサービスの場合は、プッシュ通知を配信することでユーザーの利用を促進できるため、ネイティブアプリでの開発が推奨されています。
アプリ内課金が利用可能
ストアを介して、課金による収益化が簡単に行えます。ユーザーがアプリ内課金を利用するには、ストアに手数料を支払うことが必要です。しかし、事前にクレジットカードを登録しておくことで、1タップで課金できます。ユーザーとベンダーの両方に利益をもたらすことができるのも、ネイティブアプリの魅力といえます。獲得できた収益は、アプリの機能拡張や新しい開発に活かせるでしょう。このように収益を得たいケースでもネイティブアプリが適しています。
ネイティブアプリのデメリットについて
つぎに、デメリットも確認しておきましょう。以下の3点が挙げられますので注意してください。
開発コストや期間がかかる
ネイティブアプリは、webアプリよりも開発コストや期間が大幅にかかることを理解しておきましょう。iOS・Android OSの2つの環境に対応した専用アプリを開発しなければならないため、開発コストが高くなる傾向があります。2種類のOSに対応させるには、各OSに適したプログラミング言語で開発するため、開発コストが2倍かかるケースもあります。
バグ修正、新機能の追加、インターフェースの更新など、アップデートとメンテナンスも必要です。OS上で動いているため、OSがアップデートされれば、それに対応してアプリもアップデートしなければなりません。その対応にもコストと手間がかかってきます。
集客力が低くユーザー獲得のハードルが高い
Webアプリと異なり、ストアからのダウンロードが必要なため、ユーザーが実際に利用するまでのハードルが高いといえます。ダウンロードの手間がいらないWebアプリではユーザーを呼び込みやすいですが、ネイティブアプリはその点集客力が低いといえるでしょう。
また、App StoreやGooglePlayの検索や広告経由で新規ユーザーを獲得するため、ユーザー一人あたりの獲得コストが高くなる傾向があります。そこで、ダウンロードを促すサイトからの登録者の流入を高め、可能な限り広告費を使わずに集客力を高める施策を行っている企業が多数あります。
リリース・アップデートの際に審査が必要
ネイティブアプリは、審査をクリアすることが必要です。ストアで提供するアプリは、安全性の高いものでなければ、ストアに登録できません。規約を遵守して開発されていれば問題はありません。
App Storeでは、審査期間が長く審査も厳しく、Android向けのGoogle Playは比較的自由度が高いといわれていますが、最近はGoogle Playでも審査に通らない事例が増えているようですので、代表的なリジェクト理由を把握しておきましょう。
審査があることはデメリットと捉えがちですが、大手のストアに属することができれば、ブランディング効果があり、アプリへの信頼感が得られるので、メリットの方が大きいともいえます。
Webアプリのメリット・デメリットを紹介

Webアプリのメリットについて
ストアからのインストールは必要なく、Webサイトにアクセスすれば簡単に利用できるため、ユーザーにとっては利用ハードルが低いことがメリットです。また、アプリのリリース時に審査を受ける必要がなく、仕様に関する制約も比較的少ないため、自由度が高い点もメリットに挙げられます。ネイティブアプリの場合は、App storeやGooglePlayによる審査が厳しく、クリアできなければ、リリースが遅れてしまうでしょう。
また、ネイティブアプリと比べると、開発コストを抑えられることもWebアプリのメリットです。その理由としては、OSに依存しないことと、工数が少ないことなどが挙げられます。さらに、課金コンテンツがあってもストアへの手数料は発生しません。
Webアプリのデメリットについて
デメリットは、以下の4点が挙げられます。
- スペックや動作環境で性能が左右される
- セキュリティ面でのリスクが高め
- ネイティブアプリのような機能は実装できない
- 継続的な利用にはあまり向かない
ブラウザ上で動作するWebアプリは、その性質上、スペックや動作環境により左右されやすいことが挙げられます。スペックの高い端末を使用していても、利用する環境次第ではスムーズに動作しない場合もあります。また、常時インターネットに接続しなければならないため、不正アクセスやウイルス感染などのリスクに晒されやすいこともデメリットです。
さらに、ネイティブアプリのような機能を開発するには、スマホ対応も可能なHTML5を使用しますが、HTM5はOSやブラウザによっては利用できないものも少なくありません。そのため、ネイティブアプリレベルの機能は実装できないといえます。また、端末のホーム画面にアイコンやプッシュ通知を表示できないため、継続利用を促すのは難しくなります。
ネイティブアプリとWebアプリ、どちらがおすすめか?

アプリとしての機能性を求めるなら、ネイティブアプリに勝算があるといえるでしょう。読み込みの速さや、審査でクオリティが保証されている点からもおすすめできます。機能性が高いネイティブアプリは、継続利用を促す効果もあり、とくにリピーターを増やしたい店舗には最適なアプリではないでしょうか。
開発コストや期間がかかるのは、開発をゼロから外注する場合に起こる傾向があります。そこで、クラウド型のプラットフォームの利用や、ノーコードでの開発手法も検討してみるとよいでしょう。
また、ダウンロードに手間がかかることもデメリットです。しかし、言い方を変えると、ダウンロードというハードルがあるからこそ、ロイヤリティ高めのユーザーに利用してもらえるという考え方もできます。
アプリを開発する際、ネイティブかWebかで迷ったときは、各アプリがもつメリット・デメリットを把握して、用途に合わせて選ぶことが大事です。自社の業種や業務形態、予算に最適な形式はどちらなのかを良く検討して、よりよいアプリ形式で開発を進めてください。
ハイブリッドアプリの利用も検討を
webアプリ、ネイティブアプリの両方の要素を併せ持つハイブリッドアプリの利用を検討してみるのもおすすめです。デバイスの機能が利用でき、マルチプラットフォームにも対応しています。以下で詳しく説明します。
デバイスでの利用が可能
ハイブリッドアプリは、デバイスの機能を利用できることが最大の特徴です。つまり、スマホのカメラ、位置センサー、プッシュ通知などを利用でき、デバイスの機能を活用して、効率的なアプリ開発ができます。例えば、スマホのカメラ機能を使って、商品のバーコードを読み取り、web上でその商品を検索するというようなアプリをつくることが可能です。
マルチプラットフォームである
通常は、OSごとに開発環境も使用する開発言語も異なります。しかし、ハイブリッドアプリでは、”WebView”という機能を使って、複数の異なるOSで動作させることが可能です。iOS・Androidのどちらでも動作できるわけは、マルチプラットフォームと呼ばれる技術で開発されているためです。
WebViewが利用可能
WebViewは、アプリをWebブラウザのように利用するために備わっている機能です。WebViewを使うことでアプリ内のWebサイトを表示できます。マルチプラットフォームに対応できるため、開発環境やエンジニアの数を絞ることも可能です。
PWA(プログレッシヴウェブアプリ)とは?
アプリの新しいスタイルとしてPWAという選択肢もあります。PWAは、ネイティブアプリのように、スマホやタブレットでWebアプリを動かせるアプリです。
一般的なネイティブアプリは、iOSとAndroid OSの各プラットフォームの仕様に合わせて開発しなければなりません。しかし、PWAであれば、クロスプラットフォーム技術により、iOSとAndroid OSのどちらかで同様の仕様のアプリを動作させることが可能です。Webページの読み込みの速さ、スムーズな操作性などの特徴もあるため、Googleも導入を推奨しています。
PWA(プログレッシヴウェブアプリ)が注目されている背景
GoogleがリリースしたPWAは、日本でもGoogleやYahoo! JAPANなどのポータルサイトを中心に採用する企業が出てきています。注目されている背景には、Webアプリでありながら、一般的なネイティブアプリと同じような機能を搭載していることがあります。つまり、ネイティブアプリ・Webアプリのそれぞれのよいところを取り入れていることで注目されているのです。
PWA(プログレッシヴウェブアプリ)のメリットについて
PWAのメリットは、主に以下の3点が挙げられます。
- App StoreやGoogle Playを経由しない
- ユーザーの利便性が高い
- 開発・運用コストが抑えられる
PWAはアプリストアを介さずに開発できることがメリットです。準備ができればすぐにリリースできる点は大きな魅力といえるでしょう。また、URLから起動できるため、ユーザーもスムーズに利用できます。さらに、Webページの読み込みにかかる時間を短縮できるため、ユーザーの利便性を高められます。
また、PWAは、先述したとおり、iOS・Android OSの両方のプラットフォームで同じアプリを動作させるため、各OSに合わせた専用のアプリをつくる必要がなく、開発・運用のコストを抑えられる点もメリットです。もちろん、ストア申請もなく、課金への手数料も必要ありません。
このように、PWAは高速性、ネイティブアプリのような自由度により、ユーザーのモバイル体験のクオリティを高められるため、ユーザーをアプリに惹きつけることができる決め手となります。また、メールやソーシャルメディア、オンライン広告など、共有できる手段が豊富にあることもメリットです。
関連リンク:PWA(プログレッシブウェブアプリ)とは?基本的な機能や導入メリットを解説
PWA(プログレッシヴウェブアプリ)とネイティブアプリの違い
まず、表示環境に違いがあります。PWAはプログレッシヴウェブアプリという名前ですが、Webサイトであり、実際アプリとして分類されていません。ただし、Webサイトからインストールし、使用する端末のホーム画面に表示できるため、アプリと同様の使い方が可能です。一方、ネイティブアプリは、iOS・Android OSという各環境に合わせてつくられた専用のアプリを指します。
また、PWAにはアプリストアのような仲介者がいないため、自由に開発が進められます。審査もないので、準備完了後すぐにでもリリースできるのです。
ネイティブアプリ・Webアプリ・ハイブリッドアプリ・PWAの機能比較一覧表
ここまでご紹介してきた各アプリの内容を踏まえ、特徴、メリット・デメリットを一覧表にまとめました。それぞれの機能を比較する際に参考にしてください。
| ネイティブアプリ | Webアプリ | ハイブリッドアプリ | PWA | |
|---|---|---|---|---|
| 特徴 | ストア経由でダウンロード | Google Chromeなどのブラウザ上で使用 | ネイティブアプリ・Webアプリの両方の要素を組み合わせたアプリ | アプリのように動作可能なwebサイト |
| メリット |
|
|
|
|
| デメリット |
|
|
|
|
以上、主なメリット・デメリットをまとめましたが、各アプリを比較検討する際には、動作速度、搭載できる機能、アプリ利用までのハードル、ホーム画面へのアイコン追加、開発費用などを比較しながら見ていくとよいでしょう。
アプリ開発でお悩みの場合は外注するという選択肢も
アプリ開発にはさまざまな選択肢があることをご紹介してきました。アプリ開発手法を選択する際は、どの要素を重視したいかがポイントとなります。とりわけ品質にこだわりたいのであれば、アプリ開発専門の開発会社に外注するという選択肢も検討してみるとよいでしょう。
アプリ開発の外注は、もちろん品質だけでなく、効率面でも利点があります。外注はコストがかさむと予算を気にされるかもしれませんが、プロにより効率的に開発を進めることができるので、結果的に節約できる可能性もあります。
スマホをはじめ、高品質のデバイスが普及した現代、アプリ開発の需要が増えており、ネイティブアプリやWebアプリの分野の開発を得意とする企業も多数あります。自社のリソースではアプリ開発が難しい、アプリ開発についてよくわかる人材がいないという場合は外注する方法がおすすめです。
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

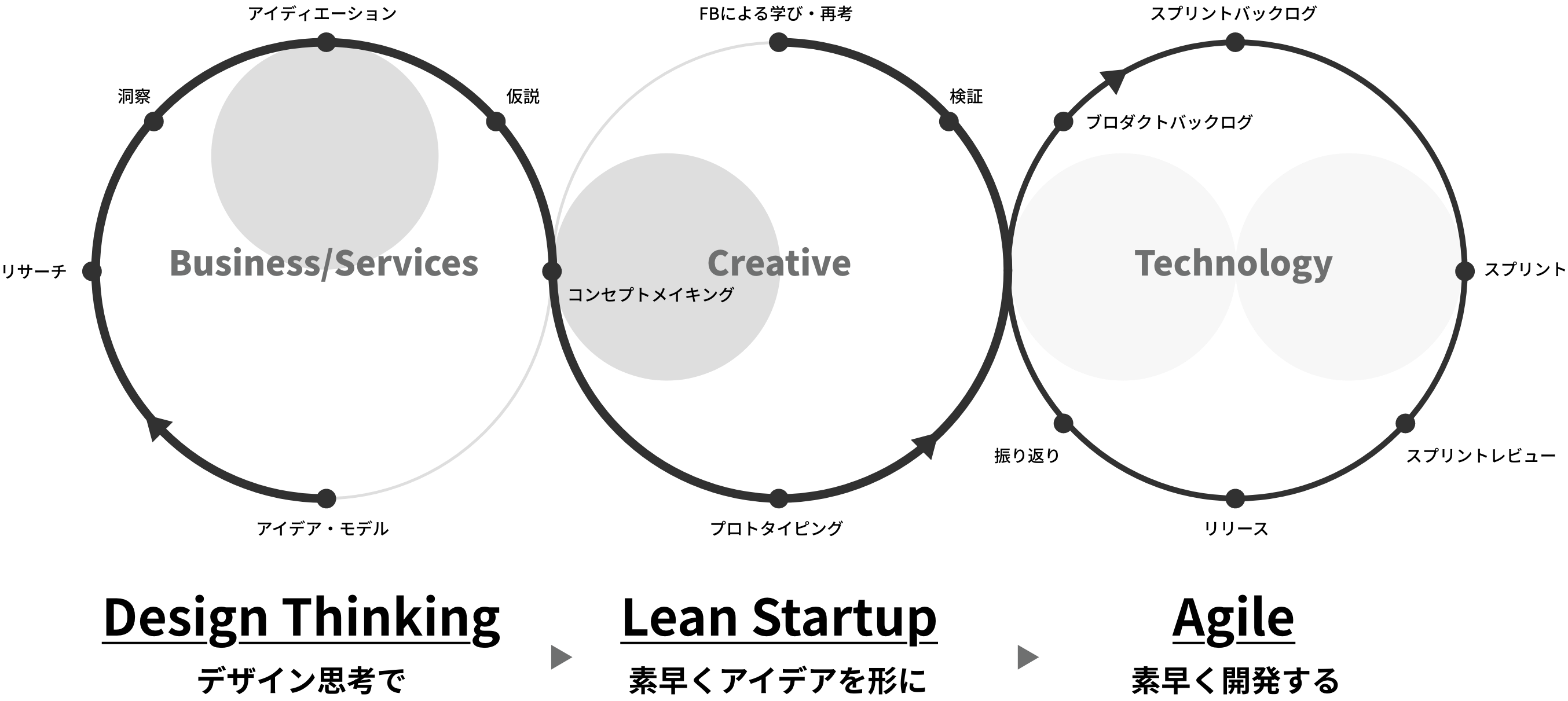
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
外国人の方の利用に特化した就職・進学ポータルサイト(株式会社GIG)

サービス内容
外国人の方の利用に特化した就職・進学ポータルサイト
サービス上の課題/目指したいサービス
課題
今まで運用していたサイトが古く、メンテナンスが困難な状況だったことに加え、手作業で行っている部分が多くあるという背景からフルリニューアルで刷新することが課題であった。
目指したいサービス
今回開発する外国人向け就職・進学ポータルサイトにより、管理側および利用ユーザーにおいて以下の価値の提供を可能にすること。
・管理側は、アカウント情報の管理をシステム化し業務効率化を図ることができること。
・利用ユーザーは、多言語に対応した的確な情報をもとに就職・進学の手厚いサポートが受けられること。
クライアントの課題/要望
・開発部分のリソースが不足している
・予算やスケジュールに柔軟に対応していきたい
当社を選択していただいた理由
当社の幅広いリソースとスピード感を持った開発体制を評価いただいたこと
当社ご提案内容
外国人向け就職・進学ポータルサイトの開発
デザインや設計といった上流部分は、GIG社を中心に担当し、実装フェーズに移った際、円滑なスタートができるよう要件定義フェーズの一部において、日本人PMをアサインし、サポートしました。
実装フェーズではGIG社のライブラリを活用しつつ、ベトナムBrSEを中心にバックエンド、フロントエンドの開発を行いました。
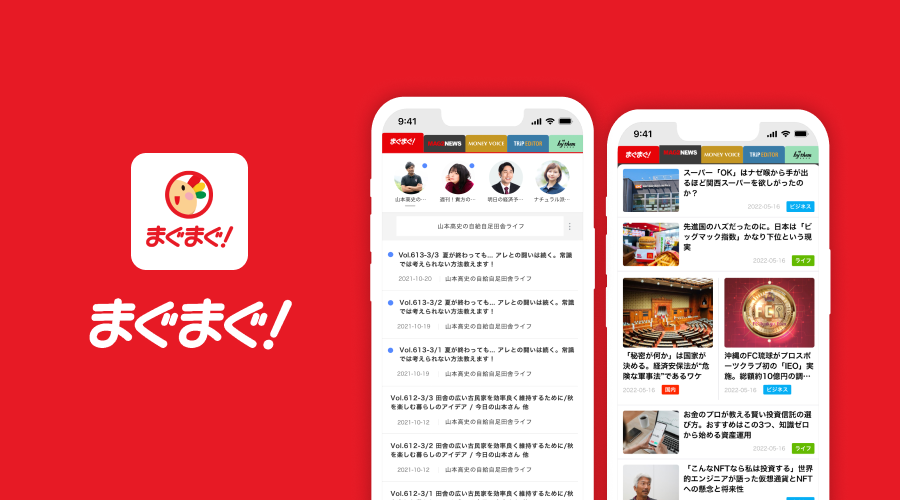
まぐまぐ!リーダーアプリ (株式会社まぐまぐ)
https://www.mag2.com/app/reader/

サービス内容
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が運営するメディアを手軽かつシームレスに閲覧できるスマートフォンアプリ「まぐまぐリーダー」
サービス上の課題/目指したいサービス
課題
メルマガはメールのみ、メディアもそれぞれ独自のWebを持っているためユーザービリティが良くない点
目指したいサービス
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が提供する4つのニュースメディアを横断して手軽かつシームレスに閲覧できるサービス
クライアントの課題/要望
・新規アプリ開発リソースの不足
当社を選択していただいた理由
内製での開発リソースを保持されていないことと、当社の幅広いリソースとスピード感を持った開発体制が、まぐまぐ様の開発ニーズに合致したため、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発+保守にて提案
1.メルマガやニュースメディアといった多様なユースケースに、細やかに対応する開発体制
メールマガジン配信プラットフォーム事業の理解と学習から始まり、要件定義・設計・開発までをアジャイルスクラム開発で担当し、1週間ごとにクライアント様と成果物のレビュー会を行うことで、フィードバックを早いサイクルで受けることで、ユーザーの期待を超える価値体験を追求いたしました。 記事を読むという観点ではニュースサイトなどのメディアに分類されるサービスではありますが、既存の媒体がメールであるためにユースケースには多様性がありました。
2.毎日読む情報収集アプリとしてのファインダビリティとユーザービリティを考慮したUX・UI設計
メールアプリで閲覧するものだったメルマガをスマートフォンアプリで軽快に閲覧できる機能と、まぐまぐ社が提供する4つのニュースメディアを横断して閲覧できる機能を両立しつつ、スムーズに情報収集を行えるUX・UI設計を行いました。メインペルソナである多忙なサラリーマンの方の情報収集アプリとして、短時間での閲覧でも読みやすい視認性や可読性を重視した白基調の配色とタイポグラフィの設定を行い、ボタン類のアクション要素は見落とされない配色設計や、押しやすいサイズ設計、リアルタイムデータベースを使用した同期的な処理、まとめ読みや読み返しが快適にできるようにローカルデータベースを使用したオフラインファーストな設計をすることで既存サービスのユーザー体験をスマートフォンアプリでも損なわないように配慮しました。
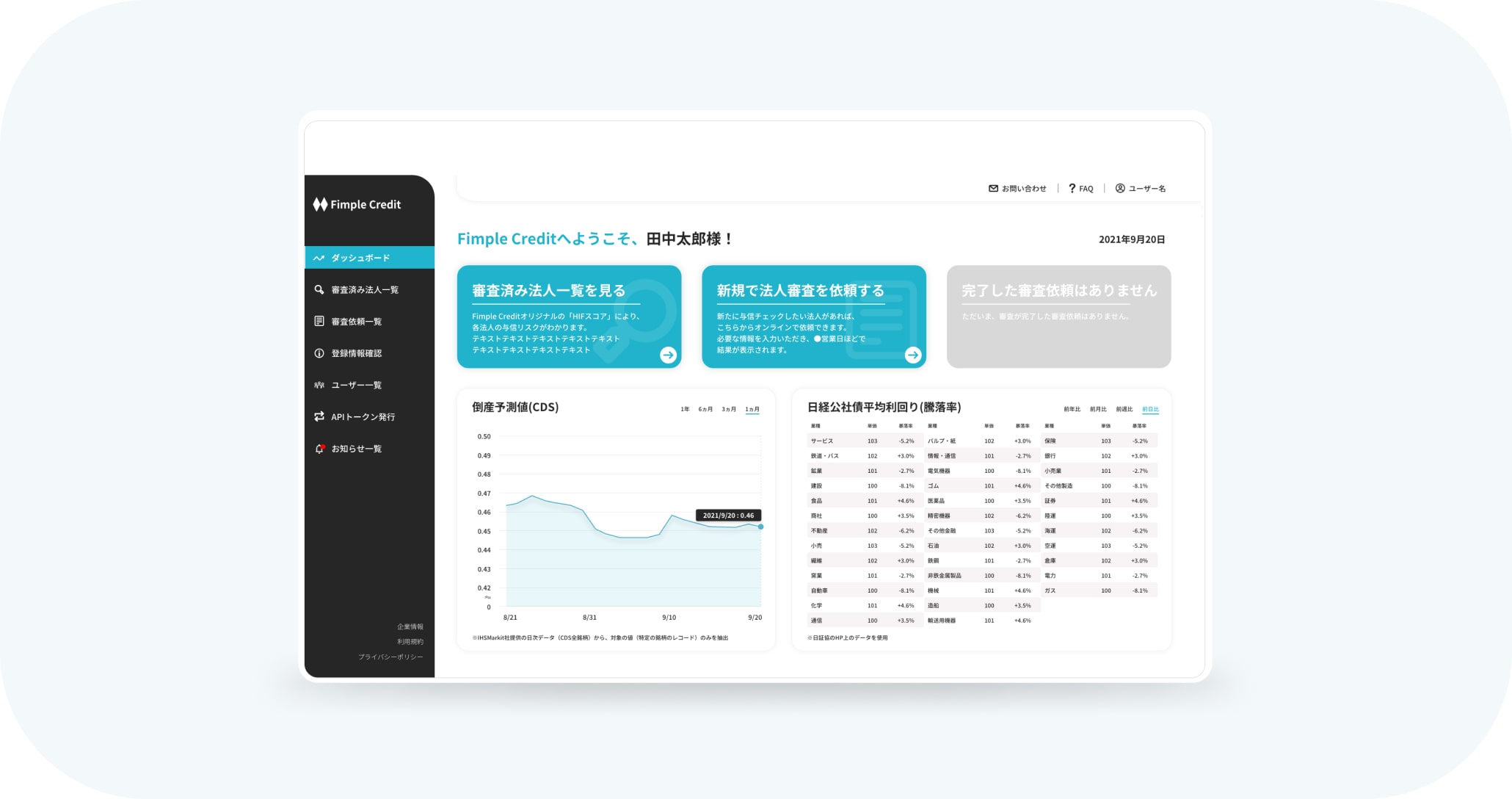
Fimple Credit (H.I.F.株式会社)
https://www.hifcorp.co.jp/fimple-credit/

サービス内容
与信における企業信頼度を可視化するWEBサービス
サービス上の課題/目指したいサービス
課題
難解な債権回収リスクの与信判断を、AIを活用して効率化・高精度化できるかという点
目指したいサービス
H.I.F社が独自に収集したデータを元に各企業の与信における信頼度をスコア化し、Web上で手軽に検索・確認することを可能にするサービスを目指しました。
クライアントの課題/要望
・開発リソースの不足
当社を選択していただいた理由
別案件での提案の際のデザイン案が非常に良かったことがあり、短納期の中でも充分に任せられるスピードとクオリティと判断頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
密なコミニケーションで最適な上流設計を提案
デザイン作成と合わせて画面遷移図と、各画面の要件定義資料の作成を実施。開発フェーズを担当するベンダーへの詳細説明まで弊社が行うことでお客様のシステム開発全体が滞りなく進むよう配慮いたしました。 また短納期ということもあり、お客様からフィードバックをいただく機会を通常以上に密に設けました。早い段階での問題発見・方向修正を心がけ、最適なユーザー体験をクライアント企業様と一緒に、練り上げることができました。
Web 相談予約システムの新規構築(大手物流会社)

サービス内容
窓口相談を事前に予約できるWebアプリ
窓口での相談日時を利用者が事前に予約できるようにし、企業と顧客双方にとって利便性を向上するWebアプリの開発案件です。
サービス上の課題/目指したいサービス
課題
利用者からの問い合わせは、常に窓口で対応している背景があり、
窓口で順に受け付けていたが、待ち時間が長く、顧客から不満の声が上がっていた。
目指したいサービス
・顧客の利便性(満足度)を向上すること。
・システム導入の周知により金融相談業務の認知度を向上させること
・システム導入による効率的な要員配置を目的として、顧客がWeb 上で事前に金融商品に関する相談日時を予約できるシステムを新たに構築すること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・Salesforceを業務の基幹システムとして利用されているため、Saleforceでの機能開発が必須
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
・日本国内での開発より大きな価格メリットがあったこと
当社ご提案内容
受託型開発(フロー)にて提案
1.Salesforceを活用し、ミニマムコストでスピード感を持った機能開発
Salesforceを活用することで0からインフラを構築せずに素早く開発環境を作成することが出来ます。Salesforceの標準機能を基に必要な機能をカスタマイズして開発することで、スピーディな開発〜実装を可能としました。
2.プログラム実装前にプロトタイプ作成し、スピードを保ちつつ認識ギャップを防止
プログラム実装前にプロトタイプを作成することで、リリースというゴールまでスピード感を保ち、的確にコミュニケーションをおこないながら、認識ずれが生じないよう努めました。
3.Salesforce準拠のセキュリティ基準を担保
開発と合わせ、Salesforce準拠のテストコードを作成し、テストを実施することで、リリース後の不具合が発生しにくく、運用保守コストも抑えることができます。またすでにクライアント様が使用されているSalesforceの機能拡張のため、セキュリティー面は今までと同様のものが担保されます。安心感を持ってシステムをご使用いただき、クライアント様、エンドユーザー様双方からご好評いただいています。
その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

その他のおすすめのアプリ開発会社
ドコドア株式会社
https://docodoor.co.jp/lp_fullscratch/
ドコドアはFlutter開発に特化したアプリ開発会社です。独自アプリプラットフォームの開発経験を活かしたUI/UXに優れたアプリ開発に定評があります。
Wur株式会社
Wurはビジネス設計から開発まで一気通貫で行うシステム開発会社です。0→1のアプリ・システム立ち上げが得意です。
まとめ
アプリで代表的なものが、ネイティブアプリとWebアプリです。私達がスマホで日常的に利用しているアプリの多くは、ネイティブアプリといえます。Webアプリは、Google Chromeなどのブラウザ上で使用するアプリです。近年では、ハイブリッドアプリ、PWAといった新しい技術も注目されており、選択肢が増えています。そのため、アプリ開発を行う場合は、各アプリのメリット、デメリットを十分に把握しておく必要があります。その上で自社が提供するサービスの目的にどのアプリの形式が最適なのか検討してみてください。
 戻る
戻る