UX/UIとは?意味やUIとUXの違い、デザインの改善ポイントを解説

はじめに
「UI」と「UX」という言葉を聞いたことはあるでしょうか?
あまり聞きなれない単語かもしれませんが、実は私達の生活に大きく関わっているのがこのUI/UXです。
昔からパソコンを利用されている方は時代の流れとともにUI・UXが革新的な進歩を遂げてwebのデザインやアプリケーションソフトやツール等が大きく変わっている事はご存知ではないでしょうか?
このIct、Iot時代において決して無視できない事柄として、UI、UXは間違い無く上げられるでしょう。Googleによるトレンド傾向を見てもここ10年間右肩上がりの話題の内容となっています。
ではそもそもUIとUXなぜ並行して説明されているのか?
また正式名称は?
開発事例などを含め説明していきましょう。
「UI」、「UX」の正式名称は?その違いは?
そもそもこのUIとUXの正式名称は何かご存知でしょうか?
「UI(ユーザーインターフェース)」とは?
UIとは「User Interface:ユーザーインターフェース」の事を指しています。
UIは日ごろから触れている存在でもあり、「なんとなく聞いたことがある」という方もいるかもしれません。
このユーザーインターフェースという言葉は、「製品やソフト、アプリケーション等の利用者(ユーザー)を繋ぐ窓口、接点(インターフェース)」などと良く表現されます。
分かりやすい具体例をあげましょう。非常に身近なUIとは何か?もしかしたらあなたが今も触れているかもしれません。
そう、パソコンに繋がれている「マウス」や「キーボード」はパソコンと私たちを繋ぐためのUIと言えるでしょう。またスマホを使っているのであれば「タッチパネル」が無いと私たちのパソコンやスマホ操作はままならないでしょう。
少し感じにくいかもしれませんが、実在するハードウェア以外にも私たちが使用しているwebブラウザや検索ツールなどのソフトウェアもUIといえるでしょう。このようにシーンに合わせて実に様々な形状をしており利用のされ方も多岐に渡る…それがUIといえるでしょう。
関連リンク:UIデザイン(ユーザーインターフェース)とは?重要性や設計するときのポイントを解説
「UX(ユーザーエクスペリエンス)」とは?
UXとは「User Experience:ユーザーエクスペリエンス」の事を指しています。
こちらは少し聞きなれない略称かもしれません。このユーザーエクスペリエンスという言葉は、「利用者(ユーザー)がUIを通じて得られる経験・体験(エクスペリエンス)」と表現されます。つまり、UXと利用者が実際にUIに触れた結果持たされる経験・体験ということです。
従ってUIによってもたらされるUXとは触れた人により大きく変わってきます。勿論、「素晴らしい、快適、便利」などのプラスの意味での体験もあれば「不便、いまいち、使いにくい」と言ったマイナスの感情に働いてしまう事も認識しておく必要はあるでしょう。
例えば若者がパソコンやスマホを利用した結果「非常に便利、無くてはならない」と感じれば、機器に不慣れのご高齢の方は「よくわからない機械」という感情をいだくこともあるでしょう。
関連リンク:UXデザインとは?UIデザインとの違いや改善するためのポイントを徹底解説
ではこのUIとUXの違いは?
「UIとは決まったソフトやハードなどのモノの提供に対し、UXはその利用者の体験や経験による反応」といったところでしょう。
しかしこの違いが曖昧となりがち、またはよくわからないという声は非常に多いです。
事実、このUI・UXという単語は検索ワードでその違いについて調べられる事が多々あります。
今まで説明してきたようにUIとUXは互いに密接に関係しており、これらを切り離して考えることはナンセンスといえます。つまりUXという大きな輪の中のひとつにUIが存在しているという考えが重要です。
UX/UIの具体事例
UXとUIの関係性を示す具体例としては、以下のようなケースが挙げられます。
【例①】
(UX)ECサイトで欲しい商品をスムーズに見つけて購入できた→(UI)商品の写真や購入ボタンの配置がわかりやすい
【例②】
(UX)会員登録や申込時の情報入力が簡単だった→(UI)違和感がない位置・色のリンク、見やすいフォント・レイアウト、入力フォームの項目数は必要最低限
つまり、ユーザーがUIに触れた結果生まれた体験がUXであると言えます。企業は「情報を見つけやすい」「簡単に操作できる」などユーザーにとってプラスとなり得るUXを目標として、それを達成できるようなUIを作り上げることが重要です。
とはいえ、良いUIを生み出せば必ずしもUXも良くなるとは断言できません。操作性や視認性に優れていても、コンテンツそのものの質が低ければUXは向上しないからです。まずはユーザーのニーズにマッチしたUXをデザインし、「UIはUXの質に影響する要因の1つに過ぎない」ことを理解のうえUIデザインを考える必要があります。
UX/UIが重要な理由
近年はスマートフォンの普及が急激に加速したことから、24時間・365日いつでもインターネットにアクセスできる人も増えています。それに伴いインターネット上で提供されているサービス・商品も増え続けており、ユーザーは自分にあった情報を容易に取捨選択できるようになりました。また、技術や市場の発達によりどの企業も一定の質を保ったサービスや商品を提供しており、もはや品質の良さだけで市場競争力を確保することが困難になりつつあります。サービスや商品の質は良くても、「ページの読み込みが遅い」「レイアウトが分かりにくくて操作にストレスを感じる」といったようにコンテンツの質が低ければ淘汰されてしまうと言っても過言ではありません。
さらにパソコンやスマートフォン以外の機器もインターネットに接続できる「IOT化」が進んでいることも、UX・UIが重要視されている原因の1つです。従来よりもインターネットの損z内がより身近となった現代は、「操作性の良いUI」を備えて「快適で便利というUX」を実現する製品やサービスが求められている傾向にあります。
優れたUX/UIとは?UX/UIを改善する際のポイント
ポイント①ターゲットユーザーについて分析する
UI/UXデザインを設計するにあたって、それをどのようなユーザーが、どういった目的で使うのか把握する必要があります。そのためにおすすめの方法が、ペルソナの設定です。例えば、中高生と大学生では好むデザインや機能は異なります。あるいは、同じジャンルであっても、予算によって求められる機能や価値は異なるでしょう。
ユーザーのニーズを把握する手法としてユーザーテストが有効です。ターゲットユーザーに自社の商品やサービスを使ってもらい、その様子を観察することで、課題や問題点が見つかるでしょう。
ポイント②改善のゴールを設定する
UI/UXデザインの設計にあたってゴールの設定は重要です。改善を実施することで解決したい課題の設定や、ユーザー目線での問題を解決できているかの確認も忘れないようにしましょう。
改善箇所がゴールに達したら、ユーザーテストの実施を行います。ユーザーの意見を反映させたり、リリース後に効果計測を行ったりすることも、ユーザーから支持されるUI/UXを設計する上で不可欠な作業です。
ポイント③データを用いて定量的に改善を進める
検証を実施するにあたって、定性情報のみならず定量的な数字を重視します。特に、売上や顧客満足度などの数字には注目するようにしましょう。
また、改善施策は一時的な対策ではなく、会社の将来的な経営に効果があるかも考慮する必要があります。
ポイント④ユーザーの声を聞き定性的に改善を進める
定量的な改善のみに留まらず、「定性的な情報に基づいた改善」も重要です。具体的には、そのコンテンツを実際に見たユーザーからの意見を参考に改善策を考えます。UI・UXのデザインを設計するにあたって、ユーザー目線をイメージした操作性を目指すことは必要不可欠です。作りやすいデザインや自己満足にすぎない斬新なデザイン・機能ばかりを取り入れると、ユーザーの離脱につながります。
ユーザー個人の気持ちや意識といった定性的な情報を調査するには、デプスインタビュー(1対1の面談式調査)や事前のユーザーテストなどが有効的です。
ポイント⑤類似サービスと比較する
UI/UX設計にあたって類似サービスと比較することで、デザインの方向性や改善ポイントが見えてくることも少なくありません。類似サービスにできるだけ多く触れ、自社サービスとの視認性や操作性などを比較してみてください。
類似サービスよりも優れたUI/UXを設計できれば、ユーザーから選ばれやすくなると考えられます。
ポイント⑥「ユーザー目線」をもって取り組む
UI/UXの設計にあたって重要なポイントはユーザー目線です。開発者の自己表現を最優先にした斬新なデザインやユーモア溢れる機能が評価されるケースもありますが、万人受けしないことがほとんどです。
「デザインはおしゃれだけど、欲しい情報にアクセスできない」「多機能だけど、活用方法がいまいち」などといった評価を受けないためにも、ユーザーを第一に考えた設計にする必要があります。
ポイント⑦PDCAを回し続ける
どんなコンテンツでも、継続的に運用する以上はUX・UIの改善に明確な終わりが来ることはありません、1度の改善で満足せず、その後もユーザーテストなどを実施のうえフィードバックを反映させる、リリース後は分析ツールなどを活用して効果を測定するといったデータの収集・反映・検証のサイクルをこまめに回しましょう。
このようにPDCAを回し続けることで、よりユーザーのニーズにマッチしたコンテンツに近づきます。
UIは機能性の改善を、UXはターゲット理解を進めることが重要
デザインを改善するにあたって、「UIは機能性を改善する」「UXはターゲットの理解を深める」という方向性で、それぞれ分けて考えることが大切です。
UIデザインは商品・サービスの使い勝手をいかに良くするかを重視し、Webサイトのフォントやボタン・リンクの配置などを見直しましょう。一般的なユーザーは、Webサイトの理想的なデザイン知識がない場合がほとんどです。それでもユーザーに「優れたUIである」と感じてもらうには、深く直感的に操作をしたり情報を把握できたりが可能なデザインにする必要があります。
また、自社の商品・サービスを提供するターゲットをある程度の範囲まで絞り込んでいるケースも多いことでしょう。WebサイトのUXは機能性だけでなく、ユーザー個人の趣味・嗜好によっても変わります。そのためターゲットを年齢・性別・ライフスタイルなどによって絞り込み、そのうえでターゲット層に好まれやすい視覚的な要素(色やデザインなど)を取り入れるといった改善策がおすすめです。
UX/UIを使った具体的な開発事例
では具体的なUI/UXの開発事例を見ていきましょう。
これらの開発事例をモデリングすることであなたがもしUI/UXの導入を考えているならばその導入結果はより良いものとなるでしょう。では具体的な例を上げていきましょう。
Amazon
 AmazonのEC]サイトなどは殆どの人が利用したことがあり、優れたUIかつ素晴らしいUXを生み出しているといえるでしょう。
AmazonのEC]サイトなどは殆どの人が利用したことがあり、優れたUIかつ素晴らしいUXを生み出しているといえるでしょう。
AmazonのECサイトのトップページを見て何か気づくことはあるでしょうか?
大概のECサイトに設置されている「ある一覧」が隠されています。
そう、Amazonでは「カテゴリーリスト」がトップページに表記されていないのです。
カテゴリーリストがあった方が色々なモノを選び買ってくれそう…とお思いになるかもしれませんが、「人間は多すぎる選択肢より少ない選択を好む」という一面を持っており、トップページで様々な情報を表示しすぎると、ユーザーは逆にAmazonの商品を買わない、という選択をする恐れがあるのです。
なぜでしょうか?
人は1日の間に35000回以上もの選択を知らず知らずのうちに行っているといわれています。この選択という行為は非常に脳に負担でありストレスとなり得ます。
「Amazonはカテゴリーの中から選択する」というストレスを緩和しています。勿論Amazonにもカテゴリーリスト存在し、ドロップダウンリストとして隠されています。
ただトップページに訪れた際に、オススメやピックアップ、さらにカテゴリーといった様々な選択をさせることのないようなユーザーへの配慮といえるでしょう。
また商品を購入する際に見られる「ワンクリック注文」のボタンなどもAmazonが生み出した素晴らしいUIといえるでしょう。Amazonで商品を購入したことがあれば、商品画面でこのワンクリック注文のボタンを押すだけで買い物が終わるという優れたUIです。
このUIの開発により、商品購入のたびに名前や住所の入力という煩わしい行為から私たちは解放されました。
Amazonはこの特許を1999年に取得し膨大な利益をあげました。Appleですら非公式とされていますがワンクリック注文の使用料をAmazonに支払い使用権を得ていたそうです。
2017年にこの特許は切れて多くの企業はこのUIを取りいれています。
マクドナルド
 最近の例で言えばマクドナルドやスターバックスが取り入れる「モバイルオーダー」などもユーザーの待ち時間を大幅に短縮出来るUIとして広まりつつあります。
最近の例で言えばマクドナルドやスターバックスが取り入れる「モバイルオーダー」などもユーザーの待ち時間を大幅に短縮出来るUIとして広まりつつあります。
マクドナルドでは昼時や夕方、カウンターレジに多くの人が並ぶことがままあります。
手軽にハンバーガーを楽しめるはずのファストフードですが、こうなると顧客損失に繋がります。
そこでモバイルオーダーではあらかじめスマートフォンのアプリから利用店舗に注文を行うことが可能となり、電子マネーやクレジットカード決済も可能です。店舗につく少し前に料理の作成依頼を出せば店舗のカウンターにつく頃には出来立ての商品を待ち時間無しに受け取る事が可能です。
ユーザーは待ち時間の短縮や隙間の空き時間での注文が可能となり、しかも店舗としては顧客の増加に繋がるUI・UXの成功事例でしょう
LINE
![]() スマートフォンを利用している方で「LINE」のアプリケーションを知らない人は少ないでしょう。NTTの2020年全国調査によるとLINEの普及率は70%超えています。LINEが広まる前のメッセージのやり取りは、メールが基本でした。
スマートフォンを利用している方で「LINE」のアプリケーションを知らない人は少ないでしょう。NTTの2020年全国調査によるとLINEの普及率は70%超えています。LINEが広まる前のメッセージのやり取りは、メールが基本でした。
メールのフォルダ分けだったり、やり取りの流れは過去のメールを探したり…といった今となっては非常に煩わしい操作が必要でした。
一方のLINEではメッセージのやり取りは予め個人別に表示され、またメッセージの流れはチャットのように簡単に履歴を追うことが可能です。親しみやすいデザインでスマートフォンに不慣れの方でも簡単に操作できるようなUI設計であり、国内で大きく普及率を高めたと言えるでしょう。
常にアップデートが繰り返され、グループトーク、通話機能やスタンプも充実したスマートフォンに欠かせないアプリケーションの一つという立ち位置を確立しています。
UX/UIの失敗とは?NG例
逆にUI・UXの失敗、NGの例というのはどういった事例があるのでしょうか?
大きな問題となるのは、UI開発前のユーザーリサーチを失敗した場合です。
リサーチは定量的に行われるべきであり、そこに個人の推測や誘導があってはなりません。
一つ大きな失敗例を上げるとするならば世界最大級のスーパーマーケット「walmart」もこのユーザーリサーチを失敗しUIの開発に失敗したことがあるということです。
かつてWalmartはユーザーに向けてアンケートを実施しましたが、そのアンケート内容は「店内の状態はより整然とされるべきか?」といった店の商品数や在庫に関する内容でした。そのようにアンケートを取れば多くの人は店内は整理されている方が良い…といった結果となるでしょう。
それならばとWalmartは店内の在庫を減らし、客がより買い物をしやすいような環境を整えるUI開発に乗り出しました。結果walmartはどうなったかというと、店舗の売上を185万ドル落としたそうです。アンケートの内容は買い物客がどのような点に不満を抱いているか?という事を浮き彫りにしなければなりません。「品揃えは満足のいくものか?接客対応は?セールなどは…?」こういった消費活動に関する内容が好ましかったのでしょう。
当社のUX/UI設計について
当社ではインサイトを言語化するために「4つの視点」を意識しています。
1.ユーザビリティ(使い勝手)
2.ファインダビリティ(見つけやすさ)
3.ソーシャビリティ(繋がりやすさ)
4.ユーザー消費行動(心理)
3C分析、デモグラフィック分析、ヒューリスティック分析などからサイト課題を正確に洗い出し、その上で「消費者」手動にとって最適なシナリオ、アクションプランニング・導線設計の最適化を行っております。
その上で、顧客体験の最大化を担うために、UX(体験)→UI(機能接点)を設計させていただぎます。
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

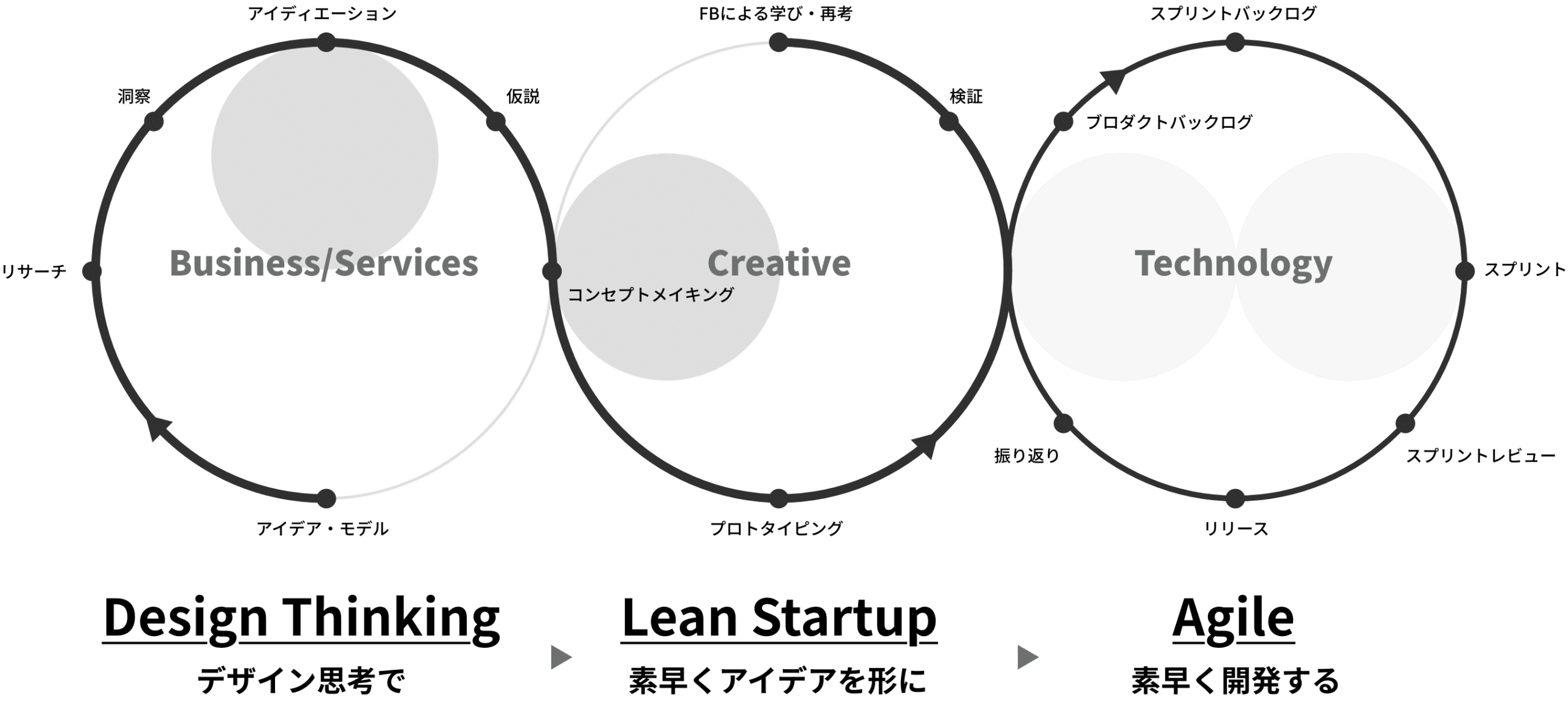
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
外国人の方の利用に特化した就職・進学ポータルサイト(株式会社GIG)

サービス内容
外国人の方の利用に特化した就職・進学ポータルサイト
サービス上の課題/目指したいサービス
課題
今まで運用していたサイトが古く、メンテナンスが困難な状況だったことに加え、手作業で行っている部分が多くあるという背景からフルリニューアルで刷新することが課題であった。
目指したいサービス
今回開発する外国人向け就職・進学ポータルサイトにより、管理側および利用ユーザーにおいて以下の価値の提供を可能にすること。
・管理側は、アカウント情報の管理をシステム化し業務効率化を図ることができること。
・利用ユーザーは、多言語に対応した的確な情報をもとに就職・進学の手厚いサポートが受けられること。
クライアントの課題/要望
・開発部分のリソースが不足している
・予算やスケジュールに柔軟に対応していきたい
当社を選択していただいた理由
当社の幅広いリソースとスピード感を持った開発体制を評価いただいたこと
当社ご提案内容
外国人向け就職・進学ポータルサイトの開発
デザインや設計といった上流部分は、GIG社を中心に担当し、実装フェーズに移った際、円滑なスタートができるよう要件定義フェーズの一部において、日本人PMをアサインし、サポートしました。
実装フェーズではGIG社のライブラリを活用しつつ、ベトナムBrSEを中心にバックエンド、フロントエンドの開発を行いました。
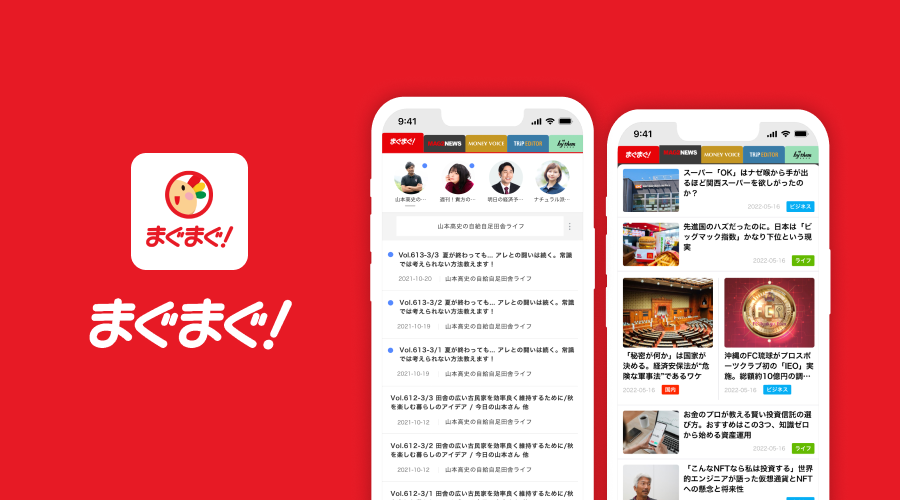
まぐまぐ!リーダーアプリ (株式会社まぐまぐ)
https://www.mag2.com/app/reader/

サービス内容
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が運営するメディアを手軽かつシームレスに閲覧できるスマートフォンアプリ「まぐまぐリーダー」
サービス上の課題/目指したいサービス
課題
メルマガはメールのみ、メディアもそれぞれ独自のWebを持っているためユーザービリティが良くない点
目指したいサービス
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が提供する4つのニュースメディアを横断して手軽かつシームレスに閲覧できるサービス
クライアントの課題/要望
・新規アプリ開発リソースの不足
当社を選択していただいた理由
内製での開発リソースを保持されていないことと、当社の幅広いリソースとスピード感を持った開発体制が、まぐまぐ様の開発ニーズに合致したため、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発+保守にて提案
1.メルマガやニュースメディアといった多様なユースケースに、細やかに対応する開発体制
メールマガジン配信プラットフォーム事業の理解と学習から始まり、要件定義・設計・開発までをアジャイルスクラム開発で担当し、1週間ごとにクライアント様と成果物のレビュー会を行うことで、フィードバックを早いサイクルで受けることで、ユーザーの期待を超える価値体験を追求いたしました。 記事を読むという観点ではニュースサイトなどのメディアに分類されるサービスではありますが、既存の媒体がメールであるためにユースケースには多様性がありました。
2.毎日読む情報収集アプリとしてのファインダビリティとユーザービリティを考慮したUX・UI設計
メールアプリで閲覧するものだったメルマガをスマートフォンアプリで軽快に閲覧できる機能と、まぐまぐ社が提供する4つのニュースメディアを横断して閲覧できる機能を両立しつつ、スムーズに情報収集を行えるUX・UI設計を行いました。メインペルソナである多忙なサラリーマンの方の情報収集アプリとして、短時間での閲覧でも読みやすい視認性や可読性を重視した白基調の配色とタイポグラフィの設定を行い、ボタン類のアクション要素は見落とされない配色設計や、押しやすいサイズ設計、リアルタイムデータベースを使用した同期的な処理、まとめ読みや読み返しが快適にできるようにローカルデータベースを使用したオフラインファーストな設計をすることで既存サービスのユーザー体験をスマートフォンアプリでも損なわないように配慮しました。
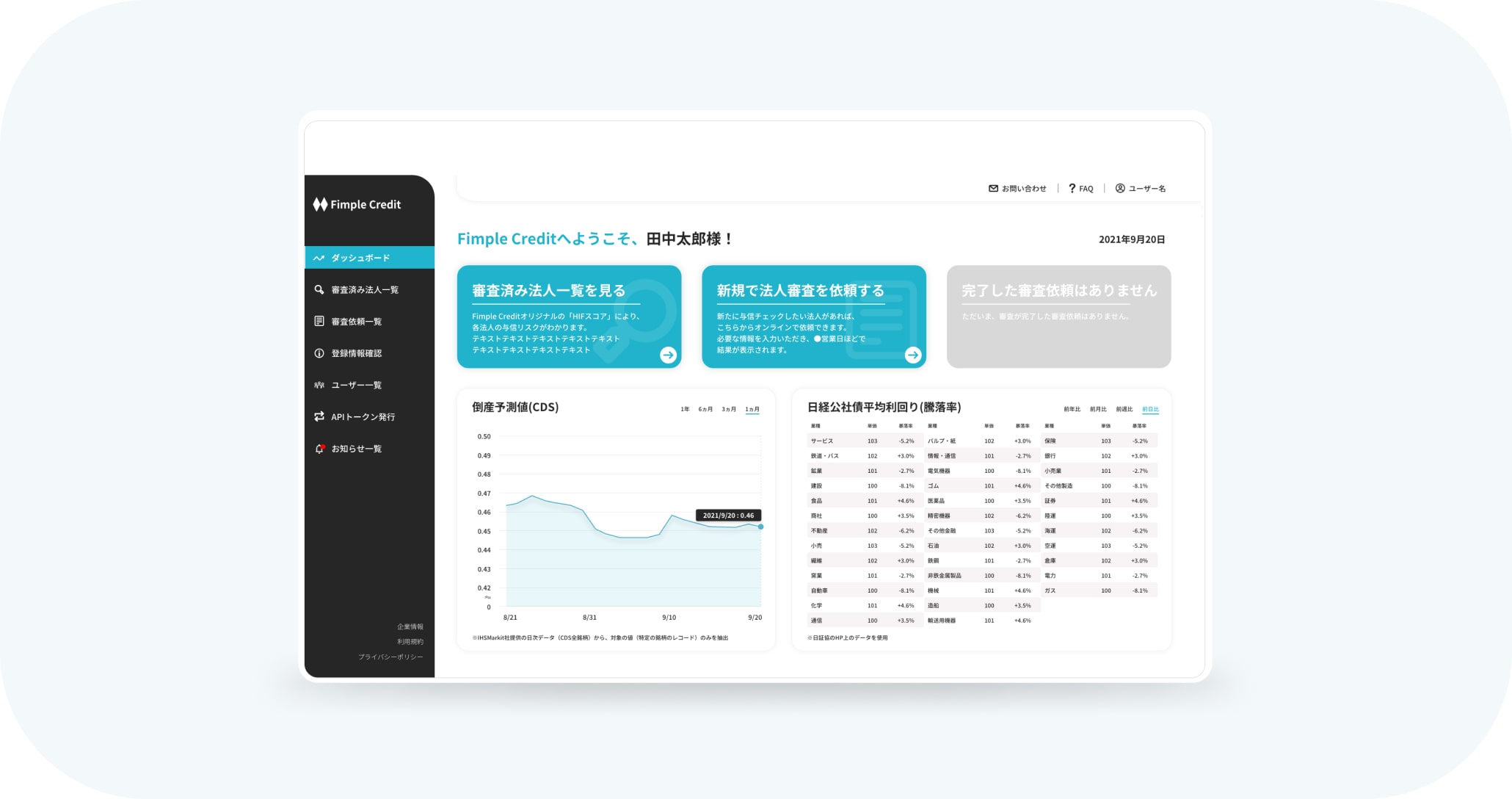
Fimple Credit (H.I.F.株式会社)
https://www.hifcorp.co.jp/fimple-credit/

サービス内容
与信における企業信頼度を可視化するWEBサービス
サービス上の課題/目指したいサービス
課題
難解な債権回収リスクの与信判断を、AIを活用して効率化・高精度化できるかという点
目指したいサービス
H.I.F社が独自に収集したデータを元に各企業の与信における信頼度をスコア化し、Web上で手軽に検索・確認することを可能にするサービスを目指しました。
クライアントの課題/要望
・開発リソースの不足
当社を選択していただいた理由
別案件での提案の際のデザイン案が非常に良かったことがあり、短納期の中でも充分に任せられるスピードとクオリティと判断頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
密なコミニケーションで最適な上流設計を提案
デザイン作成と合わせて画面遷移図と、各画面の要件定義資料の作成を実施。開発フェーズを担当するベンダーへの詳細説明まで弊社が行うことでお客様のシステム開発全体が滞りなく進むよう配慮いたしました。 また短納期ということもあり、お客様からフィードバックをいただく機会を通常以上に密に設けました。早い段階での問題発見・方向修正を心がけ、最適なユーザー体験をクライアント企業様と一緒に、練り上げることができました。
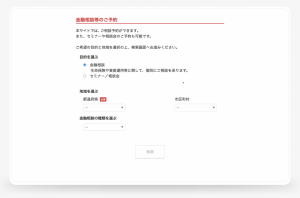
Web 相談予約システムの新規構築(大手物流会社)

サービス内容
窓口相談を事前に予約できるWebアプリ
窓口での相談日時を利用者が事前に予約できるようにし、企業と顧客双方にとって利便性を向上するWebアプリの開発案件です。
サービス上の課題/目指したいサービス
課題
利用者からの問い合わせは、常に窓口で対応している背景があり、
窓口で順に受け付けていたが、待ち時間が長く、顧客から不満の声が上がっていた。
目指したいサービス
・顧客の利便性(満足度)を向上すること。
・システム導入の周知により金融相談業務の認知度を向上させること
・システム導入による効率的な要員配置を目的として、顧客がWeb 上で事前に金融商品に関する相談日時を予約できるシステムを新たに構築すること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・Salesforceを業務の基幹システムとして利用されているため、Saleforceでの機能開発が必須
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
・日本国内での開発より大きな価格メリットがあったこと
当社ご提案内容
受託型開発(フロー)にて提案
1.Salesforceを活用し、ミニマムコストでスピード感を持った機能開発
Salesforceを活用することで0からインフラを構築せずに素早く開発環境を作成することが出来ます。Salesforceの標準機能を基に必要な機能をカスタマイズして開発することで、スピーディな開発〜実装を可能としました。
2.プログラム実装前にプロトタイプ作成し、スピードを保ちつつ認識ギャップを防止
プログラム実装前にプロトタイプを作成することで、リリースというゴールまでスピード感を保ち、的確にコミュニケーションをおこないながら、認識ずれが生じないよう努めました。
3.Salesforce準拠のセキュリティ基準を担保
開発と合わせ、Salesforce準拠のテストコードを作成し、テストを実施することで、リリース後の不具合が発生しにくく、運用保守コストも抑えることができます。またすでにクライアント様が使用されているSalesforceの機能拡張のため、セキュリティー面は今までと同様のものが担保されます。安心感を持ってシステムをご使用いただき、クライアント様、エンドユーザー様双方からご好評いただいています。
その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

終わりに
今回はUI・UXに基本から開発事例や失敗についての説明をしました。
適切なUIを開発し感動的なUXを届ける事が出来れば、取り組んでいる事業の収益は大きく上昇するでしょう。
しかし適切でないUI、それに伴うUXでは時間とコストを無駄にかけることになるだけでなく、収益の低下を招くことを忘れてはいけません。
過去の開発事例の分析、ユーザーリサーチを欠かさず行いましょう。
誰もがスマートフォンを持つ今後、消費者に愛されるようなUI/UXを導入しあなたのビジネスを躍進させる検討してみてはいかがでしょうか?
 戻る
戻る