UIデザイン(ユーザーインターフェース)とは?重要性や設計するときのポイントを解説

Webサイトやアプリの運営において、UIデザインに注力することはとても重要です。一見、課題のないように見えるWebサイトやアプリでも、もしかするとUIデザインの改良が必要かもしれません。ここでは、UIデザインとは何か、その重要性や設計時のポイントについてご紹介します。
UI(ユーザーインターフェース)デザインとは

UIデザインの「UI」は、ユーザーインターフェースの略語です。「インターフェース」という言葉には、もともと「仲介」や「境界面」、「接点」という意味がありますが、ITの世界でUIというときは「ユーザーとモノ(機器、プログラム、入力装置など)をつなぐ」という意味で用いられています。
もっと具体的にイメージできるものを挙げると、Webサイトやアプリのイラストや文字フォント、入力欄などがそれに当たります。
UIデザインの意味・概要
UIデザインとは、ユーザーがWebサイトやアプリなどを使って情報をやりとりするための、インターフェースをデザインすることという意味になります。簡単に表現すると、「ユーザーにとって使いやすいWebサイトやアプリをつくること」と言えるでしょう。
UIデザインは、ユーザーが目的に応じて特定のアクションを達成する上で重要なポイントとなります。わたしたちが、Webサイトを訪れて問い合わせや製品の購入をしたい場合、どこから手続きをすれば良いのか分かりやすければ、ストレスなく目的を達成することができます。一方、分かりにくいWebサイトであれば、途中で離脱するリスクが高くなってしまいます。
UIデザインが良いものであればあるほど、訪れるユーザーにとって満足度の高い体験が得られると言っても過言ではありません。
UIデザインとUXデザイン(ユーザーエクスペリエンス)との違い
UIデザインは、UXデザインとよく混同されがちです。UXとは、ユーザーエクスペリエンス、つまりユーザーがサービス等を利用して得るすべての顧客体験のことを指します。そのため、サービスや商品を購入し、使用し、その感想を持つまでのすべての過程が含まれており、UIデザインよりも広い範囲を示します。
したがって、ユーザーとの接点を指すUIデザインは、UXデザインの一部であり、主に対象とするのはWebサイトやアプリの設計に関する部分となります。
今回対策の「ux デザイン」の記事が実装され次第、関連リンクとして添付してください
関連リンク:UI/UXとは?その違いと改善するためのポイントまで解説
ビジュアルデザインとの違い
ビジュアルデザインは、ユーザーに持ってほしいイメージを直感的に受け取れるように、意図的に文字や写真、グラフィックなどを通して表現することを指します。
一方、UIデザインの目的は、ユーザーがWebサイトやアプリを快適に利用できるよう設計すること。ビジュアルデザインの目的は、視覚的な表現によって狙った印象をユーザーに与えることを目的としており、UIデザインとは密接な関係があります。
UIデザインの重要性

先ほども少し触れましたが、UIデザインはよりよいUXに向けた取り組みを行う上で非常に重要なポイントとなります。よいUXとは、顧客にとって満足度の高い体験が得られること。その結果、「また次回も利用してみよう、購入してみよう」という意欲につながり、売り上げの向上にも関与します。
UIデザインは、ユーザーがそれぞれの目的をもって訪れる段階で、心地よい導線を作るためのものでもあります。企業側の一方的な視点で伝えたいことを表現するのではなく、ユーザーの視点やニーズに合っているかどうかが大切です。
UIデザインが悪い場合のリスク
もし、UIデザインが悪かった場合、考えられるリスクは「ユーザーの利用率・購入率の低下」でしょう。企業側にとって良い情報や機能は、必ずしもユーザーにとっても良いとは限りません。
分かりにくい、見にくい、といった問題を抱えるUIデザインは、ユーザーの離脱を招きます。せっかく何らかの目的をもって訪れたユーザーを、手放すことになってしまいます。
Webサイトやアプリを使用していて、どこから問い合わせて良いのか分からない、スムーズに利用できないと不満をもった経験のある方は多いのではないでしょうか。その結果、問い合わせを諦めたり、購入を断念したりするのは珍しいことではありません。こうした悪影響を及ぼさないために、UIデザインを考えることは大切なポイントとなります。
優れたUIデザイン設計の原則

優れたUIデザインを考える上で、UXの専門家であるSteve Krug(スティーブ・クルーグ)の「Don’t make me think(「ユーザに考えさせるな」)」という言葉ははずせません。
大切なのは、ユーザーが考えずにスムーズに目的にあったアクションを起こせることです。ユーザーを迷わせたり悩ませたりすることなく、簡単に感覚的に理解して、操作できることが基本的なポイントです。
・どこに情報があるのか分からない
・記載されている言葉の意味が分からない
・クリックできる言葉なのかが分からない
・クリックしたら何が起こるのか分からない
など、こうした疑問が発生しがちなデザインは、ユーザーの手を止め混乱させてしまいます。これらの問題がない、明白なものほど優れているUIデザインだと言えます。
ユーザーに無駄に考えさせてしまうデザイン例
UIデザインが悪いと、ユーザーにとって分かりにくかったり、悩ませたりすることが多くなり、それだけストレスを与えてしまうことになります。
例えば、以下のようなデザインを目にしたとき、迷わずに次の行動がとれるでしょうか?
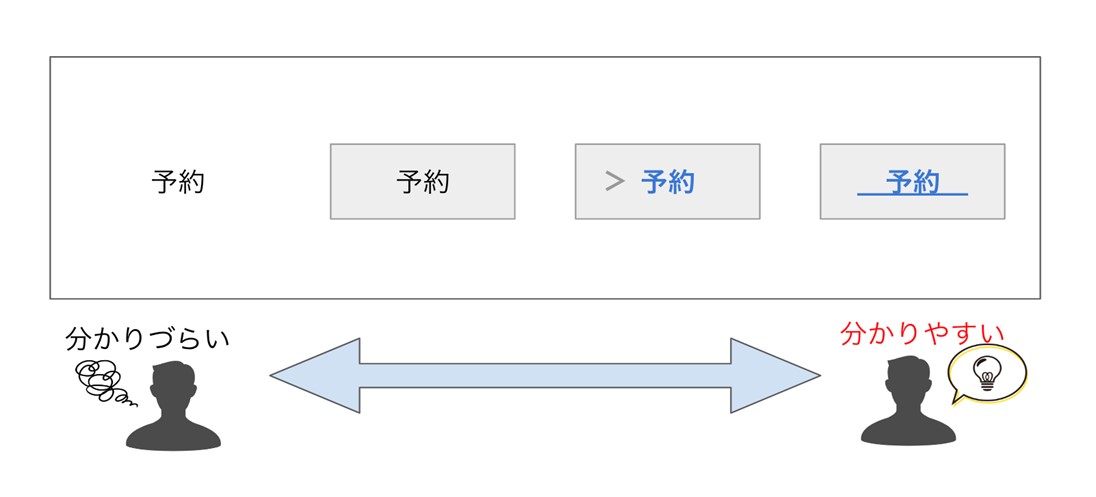
・「これはクリックできるの?」

文字が青色で下線が引いてあると、「これはクリックできる」と感覚的に理解できますよね。しかし、何もない状態の場合、クリックできることにすら気づかないでしょう。
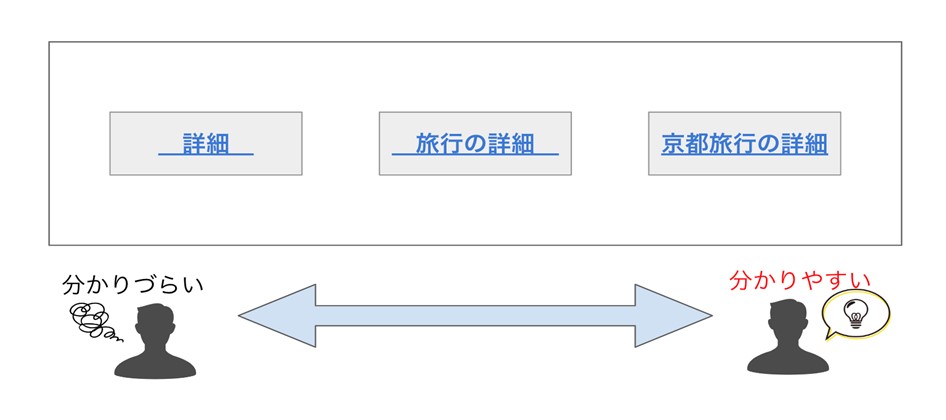
・「クリックしたらどうなるの?」

何について書かれているのか不明なリンクには、警戒心が生まれてしまいます。また、クリックして詳しいことを知る必要性を感じにくいという問題もあります。
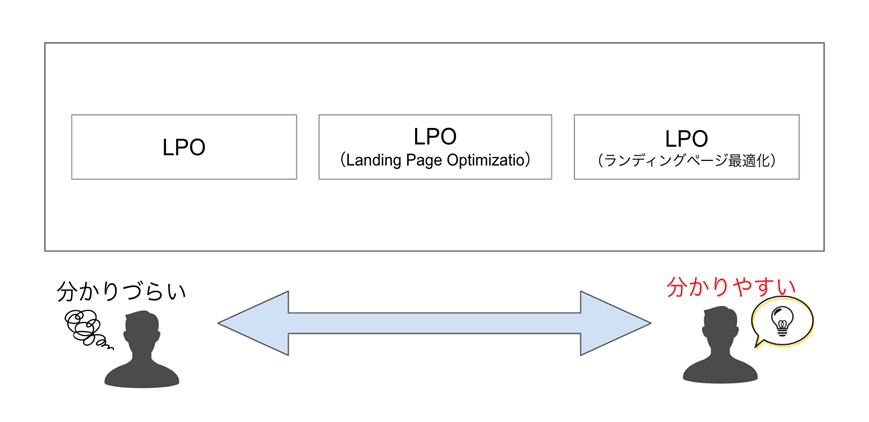
・「リンク先を示している言葉の意味が分からない」

クリックできることがユーザーに伝わったとしても、それを示す言葉が難しかったり、馴染みのない言葉だったりすると、その次のアクションを起こしにくくなります。
UI設計の基本原則

優れたUIデザインの実現のためにどのようなポイントに気を付ければ良いのか、以下にまとめてご紹介します。
①近接
関連性の高い情報をグループ化することを指します。ユーザーが情報を受け取りやすくなり、理解しやすいといった効果があります。情報量が同じでも、グループ化するかどうかで受け取り方は大きく変わります。
②整列
ルールを決めて、情報を整理して並べることを指します。よく用いられる「箇条書き」がこれにあたります。文章を長々と羅列するよりも、箇条書きで整列させた方が読みやすくなります。
③対比
重要な情報とそうでない情報を区別し、メリハリやコントラストをつけて重要な情報を目立たせることを指します。文字サイズ、フォント、文字の太さ、装飾など、その方法はさまざま。特に重要な情報をユーザーが簡単に見つけやすくなります。
④反復
類似した要素に対して同じパターンを用いて表現することを、反復と呼びます。例えば、同じアイコンを使う、見出しの体裁を整えるなどが挙げられます。反復を用いると、全体に一貫性が生まれ、ユーザーがページのレイアウトや内容に慣れたり考えたりする負荷を減らすことができます。
UIデザインのトレンド、オブジェクト指向UI(OOUI)とは

UIデザインにおいて、今ふたたび注目を集めているのが、オブジェクト指向UIです。どのような特徴があるのか見ていきましょう。
オブジェクト指向UIとは?
「オブジェクト」という言葉は、「対象」や「目的」といった意味をもちます。例えば、ファッションの分野で言えば目当ての衣服、不動産なら探したい物件がオブジェクトとなります。
オブジェクト指向UIは、ユーザーが目的とする「オブジェクト」を起点に設計されたUIのこと。Webサイトを訪れた際、ユーザーはまず一覧できるオブジェクトから目当てのものを選ぶことから始めることとなります。
オブジェクト指向UIとタスク指向UIとの違い
オブジェクト指向UIと対比にあるのが、タスク指向UIです。先にオブジェクトを選ぶのではなく、先に行動を選んでから目当てのものを探すよう設計されている点が特徴です。
したがって、ユーザーが先に行うのは、「検索」や「条件の絞り込み」といったタスクです。不動産会社のWebサイトで自分に合う物件を探すとき、まずエリアや最寄駅を絞って、その条件に合う物件を一覧表示させる方法が、タスクUIです。
オブジェクト指向UIを意識するメリット
オブジェクト指向UIを意識すると、以下のようなメリットがあります。
・ユーザーが目的を達成しやすい
目当てのものを見つけてから行動するという流れは、私たちの日常生活でよくある流れと同様である場合が多いです。そのため、ユーザーは日常生活で行っている作業と同じ感覚で自然に行動することができます。
・自由な操作がしやすくなる
タスク指向UIに比べると、オブジェクト指向UIの方が目的までの手順が少なくて済む場合が多く、さまざまな操作が自由に行いやすいといったメリットがあります。
・シンプルな設計にしやすい
エンジニアの視点から考えても、オブジェクト指向UIのメリットは大きいです。シンプルにまとまりやすい設計が実現しやすいため、そのぶん設計の負担を減らすことが可能です。
UIデザインを設計するときのポイント

ターゲットユーザーを明確化する
まずは、Webサイトやアプリを訪れるユーザーについて考え、ターゲットとなるユーザー像やそのニーズを考えます。どういった人がWebサイトを訪れるのか、どう売上に貢献するのかを、自社のビジネスモデルと照らし合わせながら検討し、ターゲットとなるユーザーを明確化します。
サイトを訪れたユーザーの理想状態を定義する
ターゲットとなるユーザーがWebサイト等を訪れたとき、どうなって欲しいのかを考えます。多くの場合、お問い合わせや購入へのアクションと実行ではないでしょうか。ユーザーの理想状態を決めた上で既存のWebサイトを見てみると、対処すべき課題も見えてきます。
目的や目標はWebサイトを運営する企業ごとに異なるでしょう。しかし、共通して意識しておきたいポイントはあります。それは、ユーザーが考えたり悩んだりせずに目的を実行できる動線設計ができているかどうかです。
サイトの課題を定義し、ユーザーテストを実施する
現状のWebサイトやアプリで何が課題なのかを分析していきます。ユーザーの目線で1つずつ確認しながら、目的達成までの過程に障壁があるかどうか、どのように改善すれば良いのかを見つけて、優先度をつけて解決していきます。
そして、必ずユーザーテストを行い、対処した方法が適正だったかどうかを確認しましょう。ユーザーテストとは、実際に一般のユーザーにWebサイトやアプリを使ってもらって、評価を受けることを指します。生の声が反映されると、新たな課題も見つけやすくなり、より良いUIデザインにつなげることができます。
定期的にトレンドをキャッチアップする
UIデザインは、定期的に見直すことが大事です。トレンドを取り入れることは、ユーザー
が見慣れ使い慣れているものを提供することにもつながり、ストレスを感じにくくなるというメリットがあります。
InstagramやFacebook、Twitterを代表とするSNSアプリからの流入を取り入れるなど、ユーザーが日頃使っているアプリに目を向けるのも1つの方法です。常にトレンドを意識してその都度UIデザインを見直すことで、より利便性が高くユーザーにとってストレスのないWebサイトとなるでしょう。
UIデザインを企業に依頼するときのポイント

依頼する目的や課題を明確にしておく
ただ「Webサイトを使いやすくして欲しい」という大雑把な依頼をするのではなく、今抱えている課題や目標を明確にしておきましょう。もちろん、依頼することで新たな課題に気づくこともあるかもしれませんが、「何をどうしたいのか」という目標が具体的であればあるほど、依頼先との足並みも揃いやすくなります。
UIデザインを受ける会社は、ただWebサイトのデザインを作るだけではありません。その業務範囲は意外と広く、コンサル的な要素も含まれています。そのため、こちらからの要求が具体的であれば、そのぶん充実したサポートを受けやすくなるでしょう。
UIデザインの実績があるか確認しておく
UIデザインを依頼する場合、特にその分野に詳しくない場合には、相手の実績もよく確認しておきたいところです。これまでに受けた仕事の実績が豊富なほど、安心感も増すでしょう。実績が豊富な企業なら、それだけノウハウも蓄積されています。
デザイン会社の得意分野を把握しておく
デザイン会社には、それぞれ特色があり得意分野がある場合も多いです。Webサイトの強化が得意なのか、それともアプリの強化が得意なのかでも、大きく異なってくるでしょう。大事なのは、先にご紹介したとおり、UIデザインを依頼する目的や課題を明確にしておくことです。そうすると、希望が叶うデザイン会社を見つけやすく、「他の会社に頼めば良かった」などの後悔も防ぐことができるでしょう。
ハイブリッドテクノロジーズの提供サービス
ハイブリッドテクノロジーズでは、ビジネスデザイン、UIUXデザイン、設計、実装、テスト、リリース、運用、保守まで一気通貫してサービスを提供しております。500名以上の経験豊富なエンジニアにより、迅速かつ高品質なシステム開発が可能です。 アジャイル開発、ウォーターウォール開発、ハイブリッド開発と言った様々な開発手法に対応しており、契約形態に関しましてもラボ型契約と受託型契約の2つから選択いただけます。お客様の状況や開発内容に応じて、開発手法と契約形態を柔軟にご指定いただけますが、それぞれの開発手法、契約形態の特徴の親和性から、アジャイル開発ではラボ型契約が、ウォーターウォール開発とハイブリッド開発では受託型契約を選択されるクライアント様が多数を占めます。
ラボ型開発について: ラボ型開発 サービス
受託型開発について: 受託開発 サービス
ハイブリッドテクノロジーズが選ばれる理由

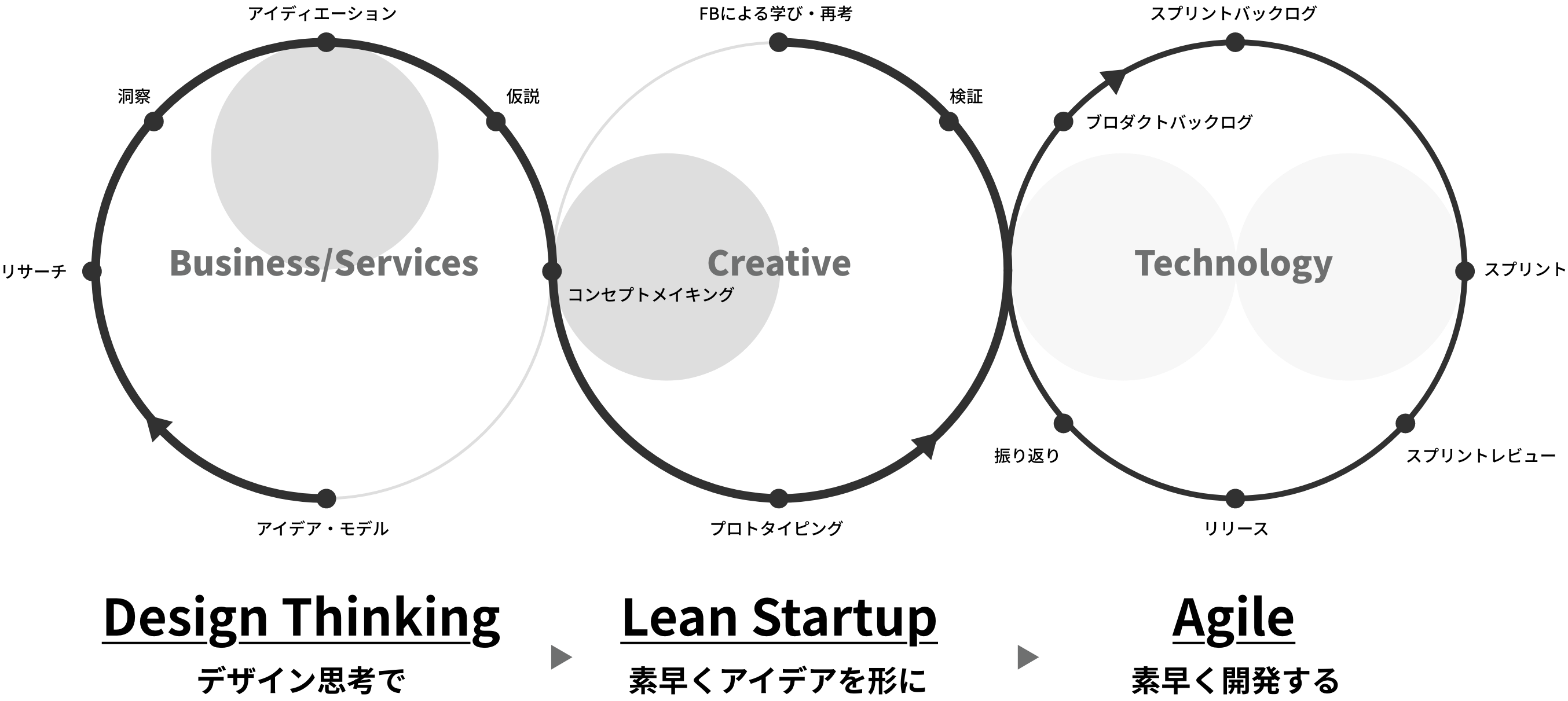
弊社ではクライアント企業様及びエンドユーザー様の声を聞き、UIUXを意識したビジネスデザインを行なっております。 テーマを決めて分析し、仮説を立ててビジネスデザインを行い、プロトタイピング、検証、フィードバックを受け、再度分析から始める。 この一連の流れを、アジャイルスクラム開発に精通した500名以上のエンジニアが高速で回していくことにより、最速でより良いものを実現していきます。 ハイブリッドテクノロジーズには市場の声を現実にするための仕組みとメンバーが揃っています。
システム開発の成功事例
システム開発での成功事例をご紹介します。
OfferGate(株式会社リフト)

サービス内容
⼈材紹介会社、派遣会社を通さずに、⾃社の条件や要件に合った外国⼈材求職者へ直接アプローチできる外国⼈材の採⽤マッチングプラットフォーム
サービス上の課題/目指したいサービス
課題
外国⼈材の採⽤には、求⼈ポータル形式や⼈材紹介会社を通して⾏われるケースが多く、互いにコミュニケーションが困難なため、外国⼈求職者と企業側のミスマッチが起こるケースがあること
目指したいサービス
今回構築する採⽤マッチングプラットフォームを介することで、外国⼈求職者と直接コミュニケーションを取れようになり、ミスマッチを減らして企業の外国⼈材受け⼊れを促進すること
当社を選択していただいた理由
サービス対象が外国人であるため、当社のベトナム人を織り交ぜた開発体制はユーザー視点を取り入れることが可能になるという点と開発体制をリフト様では内製で保持しておらずサービス開発の体制が組めないため、サービス開発知見の多い当社をパートナーに選択していただいた。
当社ご提案内容
ターゲット層であるベトナム⼈視点のUI/UX設計から保守改修までのワンストップでのハイブリッド型サービスの提供
補助金クラウド(株式会社Stayway) サービスURL:https://www.hojyokincloud.jp/

サービス内容
補助金活用を検討する企業が、専門家に採択可能性や申請できる補助金の種別などの相談をすることができるWEBプラットフォーム
サービス上の課題/目指したいサービス
課題
コロナ発生以降、既存事業の立て直し、新規事業の創出が重要になった世の中に対して、行政が支援している補助金活用のニーズが増加している。 エンドユーザー側は多くの企業に行政書士などの専門家が不在のため各企業のニーズが満たされる補助金の種類や可能性が相談できる場面がなく、一から探すのもかなりの工数がかかっている状態が発生している。 金融機関/士業/事業会社おいても、補助金活用ニーズのある顧客との商談を円滑に進めるのが難しいという課題も存在している。
目指したいサービス
今回提供する補助金クラウドにより、エンドユーザー、士業事業経営をしている企業において以下の価値を提供が可能に。 エンドユーザーは、気軽にどの補助金が活用できるか、支援してくれる士業者とのマッチング、補助金採択の可能性を上げる申請相談が可能になります。 金融機関/士業/事業会社は、有効顧客の発掘、最新の補助金情報の入手、申請サポートによる採択率の増加が可能になり、売上増加が見込めます。
クライアント課題/要望
・新規事業の立ち上げ体制のリソースが不足
・UI/UX、システムの要件定義などの上流工程から体制構築したい
・自社の開発チームと組み合わせながら、擬似内製チームを構築したい
・事業状況に応じて柔軟にリソースを調整したい
当社ご提案内容
日本人によるUI/UXデザイナーの設計から運用保守まで一気通貫で対応できるハイブリッド型サービス ストックサービス
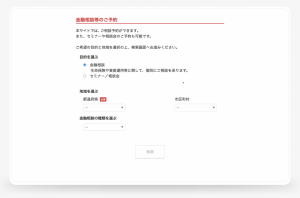
大手物流会社

サービス内容
窓口相談を事前に予約できるWebアプリ
窓口での相談日時を利用者が事前に予約できるようにし、企業と顧客双方にとって利便性を向上するWebアプリの開発案件です。
サービス上の課題/目指したいサービス
課題
利用者からの問い合わせは、常に窓口で対応している背景があり、
窓口で順に受け付けていたが、待ち時間が長く、顧客から不満の声が上がっていた。
目指したいサービス
・顧客の利便性(満足度)を向上すること。
・システム導入の周知により金融相談業務の認知度を向上させること
・システム導入による効率的な要員配置を目的として、顧客がWeb 上で事前に金融商品に関する相談日時を予約できるシステムを新たに構築すること
クライアントの課題/要望
・社内で開発体制を保持していないこと
・Salesforceを業務の基幹システムとして利用されているため、Saleforceでの機能開発が必須
・金額をミニマムに抑えながら安定的な運用を実現したい
当社を選択していただいた理由
・日本国内での開発より大きな価格メリットがあったこと

当社ご提案内容
受託型開発(フロー)にて提案
1.Salesforceを活用し、ミニマムコストでスピード感を持った機能開発
Salesforceを活用することで0からインフラを構築せずに素早く開発環境を作成することが出来ます。Salesforceの標準機能を基に必要な機能をカスタマイズして開発することで、スピーディな開発〜実装を可能としました。
2.プログラム実装前にプロトタイプ作成し、スピードを保ちつつ認識ギャップを防止
プログラム実装前にプロトタイプを作成することで、リリースというゴールまでスピード感を保ち、的確にコミュニケーションをおこないながら、認識ずれが生じないよう努めました。
3.Salesforce準拠のセキュリティ基準を担保
開発と合わせ、Salesforce準拠のテストコードを作成し、テストを実施することで、リリース後の不具合が発生しにくく、運用保守コストも抑えることができます。またすでにクライアント様が使用されているSalesforceの機能拡張のため、セキュリティー面は今までと同様のものが担保されます。安心感を持ってシステムをご使用いただき、クライアント様、エンドユーザー様双方からご好評いただいています。
まぐまぐ!リーダーアプリ (株式会社まぐまぐ) https://www.mag2.com/app/reader/

サービス内容
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が運営するメディアを手軽かつシームレスに閲覧できるスマートフォンアプリ「まぐまぐリーダー」
サービス上の課題/目指したいサービス
課題
メルマガはメールのみ、メディアもそれぞれ独自のWebを持っているためユーザービリティが良くない点
目指したいサービス
まぐまぐ!で登録したメルマガコンテンツとまぐまぐ社が提供する4つのニュースメディアを横断して手軽かつシームレスに閲覧できるサービス
クライアントの課題/要望
・新規アプリ開発リソースの不足
当社を選択していただいた理由
内製での開発リソースを保持されていないことと、当社の幅広いリソースとスピード感を持った開発体制が、まぐまぐ様の開発ニーズに合致したため、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発+保守にて提案
1.メルマガやニュースメディアといった多様なユースケースに、細やかに対応する開発体制
メールマガジン配信プラットフォーム事業の理解と学習から始まり、要件定義・設計・開発までをアジャイルスクラム開発で担当し、1週間ごとにクライアント様と成果物のレビュー会を行うことで、フィードバックを早いサイクルで受けることで、ユーザーの期待を超える価値体験を追求いたしました。 記事を読むという観点ではニュースサイトなどのメディアに分類されるサービスではありますが、既存の媒体がメールであるためにユースケースには多様性がありました。
2.毎日読む情報収集アプリとしてのファインダビリティとユーザービリティを考慮したUX・UI設計
メールアプリで閲覧するものだったメルマガをスマートフォンアプリで軽快に閲覧できる機能と、まぐまぐ社が提供する4つのニュースメディアを横断して閲覧できる機能を両立しつつ、スムーズに情報収集を行えるUX・UI設計を行いました。メインペルソナである多忙なサラリーマンの方の情報収集アプリとして、短時間での閲覧でも読みやすい視認性や可読性を重視した白基調の配色とタイポグラフィの設定を行い、ボタン類のアクション要素は見落とされない配色設計や、押しやすいサイズ設計、リアルタイムデータベースを使用した同期的な処理、まとめ読みや読み返しが快適にできるようにローカルデータベースを使用したオフラインファーストな設計をすることで既存サービスのユーザー体験をスマートフォンアプリでも損なわないように配慮しました。
DocIT (株式会社ドキットメディカルサービス)

サービス内容
働き口を探す医療従事者と、働き手を求める病院をつなぐマッチングプラットフォーム
サービス上の課題/目指したいサービス
課題
高額な紹介料がネックとなりスポットで人が必要な際に苦心をする病院の課題解決
目指したいサービス
休日や長期出張の空き時間を有効活用したい医師と、長期連休などで一時的に人手が必要となる病院をマッチングすることで医師の働き方の多様化を実現するサービス
クライアントの課題/要望
・サービス構想はあるが、実現させる開発パートナーが必要
・上流工程からの開発サポートが必要
当社を選択していただいた理由
開発にあたってサービス設計から本開発まで、一緒に伴走し考えながら開発してくれるパートナーとして安心感を感じて頂き、当社を選ばれました。
当社ご提案内容
ラボ型(ストック)開発にて提案
1.医療求人の性質を鑑みた機能提案、システム設計・開発
本サービスでは失敗の許されない医療系求人を取り扱うため、求人マッチングをする前に信頼のできる医師・病院であることを確認できることが重要となります。 そこで、実際に求人マッチングした医師・病院による相互レビュー機能を実装することで、信憑性の高いレビュー情報を蓄積することを提案・実現しました。 また、求人マッチング前に病院担当者と直接チャット出来る機能も実装することでレビューでは分からない定性的な情報確認も可能としました。 アジャイルスクラム手法の開発を取り入れることにより、システム開発の進捗報告を実際に動くシステム画面をお見せしながらデモンストレーション形式で毎週行いました。
2.定期的なスプリントを繰り返し、顧客と一緒に品質を高めるプロセスにて進行
実際に動くシステムを毎週見ていただくことで、開発進捗についての安心感やお客様も気がついていなかった新たな改善点がを発見でき、それを修正して再度デモンストレーションを行いました。この一連の流れを回すことで、お客様の求めるものを高い品質でご提供しました。
3.デザインを用いた視覚的なアウトプットで、具体的なシステムイメージを共有
Webサービス開発に初めて挑戦するお客様のため、お客様が思い描くビジネスを実現するためのシステムイメージを具体化していくデザインサポートも担当。求人情報サービスという特性上、さまざまな情報要素が混在する中で、目に見える形でデザインを整理・提案し、お客様からのフィードバックを受け、再提案を繰り返すことで、よりユーザーにとっての最適なWebサービスのための設計・提案・実現を行いました。
その他システム開発事例
ハイブリッドテクノロジーズでは、その他にもモバイルアプリや業務用アプリケーションまで、多種多様な290社以上の制作実績がございます。
システム開発をご検討の方はぜひ一度お問い合わせください。

その他のおすすめのアプリ開発会社
ドコドア株式会社
https://docodoor.co.jp/lp_fullscratch/
ドコドアはFlutter開発に特化したアプリ開発会社です。独自アプリプラットフォームの開発経験を活かしたUI/UXに優れたアプリ開発に定評があります。
Wur株式会社
Wurはビジネス設計から開発まで一気通貫で行うシステム開発会社です。0→1のアプリ・システム立ち上げが得意です。
まとめ
UIデザインは、Webサイトやアプリを訪れたユーザーとの接点でもあり、ユーザーにとっていかに快適であるかが売上などの成果にも関わってくる重要な要素となります。トレンドを取り入れながら、ユーザーが悩んだり考えたりすることなく目的を達成できるのが、優れたUIデザインの条件とも言えます。もし、自社での対応が難しい場合には、UIデザインを引き受けてくれるプロへの依頼もおすすめです。
 戻る
戻る